微信小程序自定义选项卡
本篇博客介绍在微信小程序中如何自定义选项卡
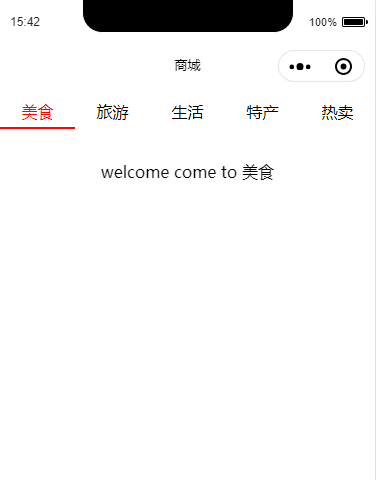
效果如下:

shopping.wxml:
<view class='topTabSwiper'>
<view class='tab {{currentData == 0 ? "tabBorer" : ""}}' data-current="0" bindtap='checkCurrent'>美食</view>
<view class='tab {{currentData == 1 ? "tabBorer" : ""}}' data-current="1" bindtap='checkCurrent'>旅游</view>
<view class='tab {{currentData == 2 ? "tabBorer" : ""}}' data-current="2" bindtap='checkCurrent'>生活</view>
<view class='tab {{currentData == 3 ? "tabBorer" : ""}}' data-current="3" bindtap='checkCurrent'>特产</view>
<view class='tab {{currentData == 4 ? "tabBorer" : ""}}' data-current="4" bindtap='checkCurrent'>热卖</view>
</view>
<swiper current="{{currentData}}" class='swiper' style="height:600px;" duration="300" bindchange="bindchange">
<swiper-item>
<view class='swiper_con'>welcome come to 美食</view>
</swiper-item>
<swiper-item>
<view class='swiper_con'>welcome come to 旅游</view>
</swiper-item>
<swiper-item>
<view class='swiper_con'>welcome come to 生活</view>
</swiper-item>
<swiper-item>
<view class='swiper_con'>welcome come to 特产</view>
</swiper-item>
<swiper-item>
<view class='swiper_con'>welcome come to 热卖</view>
</swiper-item>
</swiper>
shopping.js:
Page({
/**
* 页面的初始数据
*/
data: {
currentData: 0,
},
//获取当前滑块的index
bindchange: function (e) {
const that = this;
that.setData({
currentData: e.detail.current
})
},
//点击切换,滑块index赋值
checkCurrent: function (e) {
const that = this;
if (that.data.currentData === e.target.dataset.current) {
return false;
} else {
that.setData({
currentData: e.target.dataset.current
})
}
}
})
shopping.wxss:
.tab {
float: left;
width: 20%;
text-align: center;
padding: 10rpx 0;
}
/* 导航栏整体样式 */
.topTabSwiper {
background-color: white;
padding: 2% 0;
}
.topTabSwiper:after {
content: "";
clear: both;
display: block;
}
/* 选中样式 */
.tabBorer {
color: red;
border-bottom: 2px solid red;
}
.swiper swiper-item {
text-align: center;
margin-top: 50rpx;
}
END!

