ASP.NET Core MVC上传文件
使用模型绑定上传小文件
HTML代码:
1 <form method="post" enctype="multipart/form-data" asp-controller="Main" asp-action="UploadFiles"> 2 <div class="form-group"> 3 <div class="col-md-10"> 4 <p>使用此表单上传一个或多个文件:</p> 5 <input type="file" name="files" multiple> 6 </div> 7 </div> 8 <div class="form-group"> 9 <div class="col-md-10"> 10 <input type="submit" value="上传"> 11 </div> 12 </div> 13 </form> 14 @ViewBag.Message
为支持文件上传,HTML 窗体必须指定 multipart/form-data 的 enctype
form表单的 enctype 属性规定了form表单数据在发送到服务器时候的编码方式
multipart/form-data:指定传输数据为二进制数据,例如图片、mp3、文件
multiple属性规定输入字段可选择多个值(支持批量上传)
上传到服务器的单个文件可使用 IFormFile 接口通过模型绑定进行访问,该接口定义如下:
1 public interface IFormFile 2 { 3 string ContentType { get; } 4 string ContentDisposition { get; } 5 IHeaderDictionary Headers { get; } 6 long Length { get; } 7 string Name { get; } 8 string FileName { get; } 9 Stream OpenReadStream(); 10 void CopyTo(Stream target); 11 Task CopyToAsync(Stream target, CancellationToken cancellationToken = null); 12 }
注意:切勿依赖或信任未经验证的 FileName 属性。 FileName 属性应仅用于显示目的。
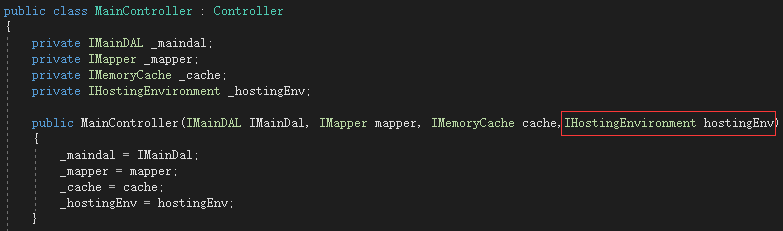
在控制器的构造函数中注入 IHostingEnvironment 来获取网站根目录路径:

上传方法:
1 public IActionResult UploadFiles(List<IFormFile> files) 2 { 3 long size = 0;//文件大小 4 foreach (var file in files) 5 { 6 var fileName = file.FileName.Trim('"');//获取文件名 7 fileName = _hostingEnv.WebRootPath + $@"\{fileName}";//指定文件上传的路径 8 size += file.Length; 9 using (FileStream fs = System.IO.File.Create(fileName))//创建文件流 10 { 11 file.CopyTo(fs);//将上载文件的内容复制到目标流 12 fs.Flush();//清除此流的缓冲区并导致将任何缓冲数据写入 13 } 14 } 15 ViewBag.Message = $"{files.Count}个文件 /{size}字节上传成功!"; 16 return View("Index"); 17 }
使用 IFormFile 技术上传的文件在处理之前会缓存在内存中或 Web 服务器的磁盘中。 在操作方法中,IFormFile 内容可作为流访问。
运行结果:

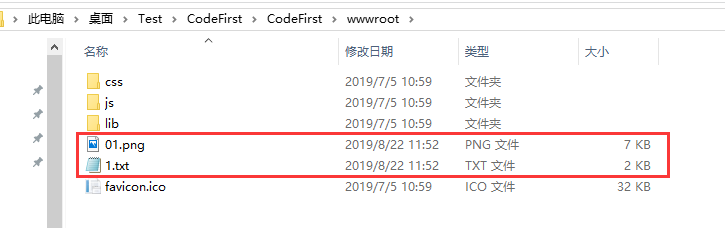
在文件的根目录下可以看到上传的2文件:

上传成功!
以上上传功能使用表单提交,以下代码扩展使用Ajax请求提交
HTML代码:
1 <div class="row"> 2 <div class="form-group"> 3 <div class="col-md-10"> 4 <p>上传一个或多个文件:</p> 5 <input type="file" id="files" name="files" multiple /> 6 </div> 7 </div> 8 </div> 9 <div class="row"> 10 <div class="form-group"> 11 <div class="col-md-10"> 12 <input type="button" id="upload" class="btn btn-success" style="cursor:pointer;" value="上传" /> 13 </div> 14 </div> 15 </div>
JavaScript代码:
1 $(function () { 2 $("#upload").click(function () { 3 var fileUpload = $("#files").get(0);//获得第一个files的名称和值 4 var files = fileUpload.files;//获取文件信息 5 var data = new FormData();//通过FormData构造函数创建一个空对象 6 for (var i = 0; i < files.length; i++) { 7 data.append(files[i].name, files[i]);//通过append方法追加数据 8 } 9 $.ajax({ 10 type: "post", 11 url: "/Main/UploadFiles", 12 contentType: false,//不要去设置Content-Type请求头 13 processData: false,//不要去处理发送的数据 14 data: data, 15 success: function (data) { 16 alert(data.message); 17 }, 18 error: function () { 19 alert("上传文件出现错误!"); 20 } 21 }); 22 }); 23 })
上传方法:
1 public IActionResult UploadFiles() 2 { 3 long size = 0;//文件大小 4 var files = Request.Form.Files;//获取前端传过来的文件 5 foreach (var file in files) 6 { 7 var fileName = file.FileName.Trim('"');//获取文件名 8 fileName = _hostingEnv.WebRootPath + $@"\{fileName}";//指定文件上传的路径 9 size += file.Length; 10 using (FileStream fs = System.IO.File.Create(fileName))//创建文件流 11 { 12 file.CopyTo(fs);//将上载文件的内容复制到目标流 13 fs.Flush();//清除此流的缓冲区并导致将任何缓冲数据写入 14 } 15 } 16 return Json(new { message = $"{files.Count}个文件 /{size}字节上传成功!" }); 17 }
备注:如果文件上传的大小或频率会导致应用出现资源问题,请考虑使用流式处理上传文件。
End!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步