今天搭建vue管理项目的脚手架,做一个模板,第一天
<template>
<div>
<el-container>
<!-- 侧边栏-->
<el-aside :width="asideWith" style="min-height: 100vh; background-color: #001529">
<div style="height: 60px; color: white; display: flex; align-items: center; justify-content: center">
<img src="@/assets/logo.png" alt="" style="width: 40px; height: 40px">
<br>
<span class="logo-title" v-show="!isCollapse">2024Vue管理项目</span>
</div>
<el-menu :collapse="isCollapse" router background-color="#001529" text-color="rgba(255,255,255,0.65)"
active-text-color="#fff" style="border: none" :default-active="$route.path">
<el-menu-item index="/">
<i class="el-icon-house"></i>
<span slot="title">系统首页</span>
</el-menu-item>
<el-menu-item index="/1">
<template slot="title">
<i class="el-icon-house"></i>
<span>测试1</span>
</template>
</el-menu-item>
<el-menu-item index="/2">
<template slot="title">
<i class="el-icon-house"></i>
<span>测试2</span>
</template>
</el-menu-item>
<el-menu-item index="/element">Element页面</el-menu-item>
<el-submenu index="/4">
<template slot="title">
<i class="el-icon-menu"></i>
<span>信息管理</span>
</template>
<el-menu-item>用户信息</el-menu-item>
<el-menu-item>管理员信息</el-menu-item>
</el-submenu>
</el-menu>
</el-aside>
<el-container>
<!-- 头部区域-->
<el-header>
<i :class="collapseIcon" style="font-size: 26px" @click="handleCollapse"></i>
<el-breadcrumb separator-class="el-icon-arrow-right" style="margin-left: 20px">
<el-breadcrumb-item :to="{ path: '/' }">首页</el-breadcrumb-item>
<el-breadcrumb-item :to="{path: '/user'}">用户管理</el-breadcrumb-item>
</el-breadcrumb>
<div style="flex: 1;width: 0;display: flex; align-items: center; justify-content: right">
<el-dropdown placement="bottom">
<div style="display: flex; align-items: center; cursor: default">
<img src="@/assets/logo.png" alt="" style="width: 40px; height: 40px;">
<span>管理员</span>
</div>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item @click="">个人信息</el-dropdown-item>
<el-dropdown-item @click="">修改密码</el-dropdown-item>
<el-dropdown-item @click="">退出登录</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</div>
</el-header>
<!-- 主体区域-->
<el-main>
主题区域
</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
// @ is an alias to /src
export default {
name: 'HomeView',
data() {
return {
isCollapse: false,
asideWith: '200px',
collapseIcon:'el-icon-s-fold'
}
},
methods: {
handleCollapse() {
this.isCollapse = !this.isCollapse;
this.asideWith = this.isCollapse ? '64px' : '200px'
this.collapseIcon=this.isCollapse ? 'el-icon-s-unfold' : 'el-icon-s-fold'
}
}
}
</script>
<style>
.el-menu--inline {
background-color: #000c17 !important;
}
.el-menu--inline .el-menu-item {
background-color: #000c17 !important;
padding-left: 49px !important;
}
.el-menu-item:hover, .el-submenu__title:hover {
color: #fff !important;
}
.el-menu-item.is-active {
background-color: #40a9ff !important;
border-radius: 5px !important;
width: calc(100% - 8px);
margin-left: 4px;
}
.el-menu-item.is-active i, .el-menu-item.is-active .el-tooltip {
margin-left: -4px;
}
.el-menu-item {
height: 40px !important;
line-height: 40px !important;
}
.el-submenu__title {
height: 40px !important;
line-height: 40px !important;
}
.el-submenu__icon-arrow {
position: relative;
right: 0;
top: 2px;
}
.el-aside {
transition: width .3s;
box-shadow: 2px 0 6px rgba(0,21,41,35);
}
//头部区域logo区域的样式
.logo-title {
margin-left: 5px;
font-size: 15px;
transition: all .3s;
}
.el-header{
box-shadow: 2px 0 6px rgba(0,21,41,35);
display: flex;
align-items: center;
}
</style>
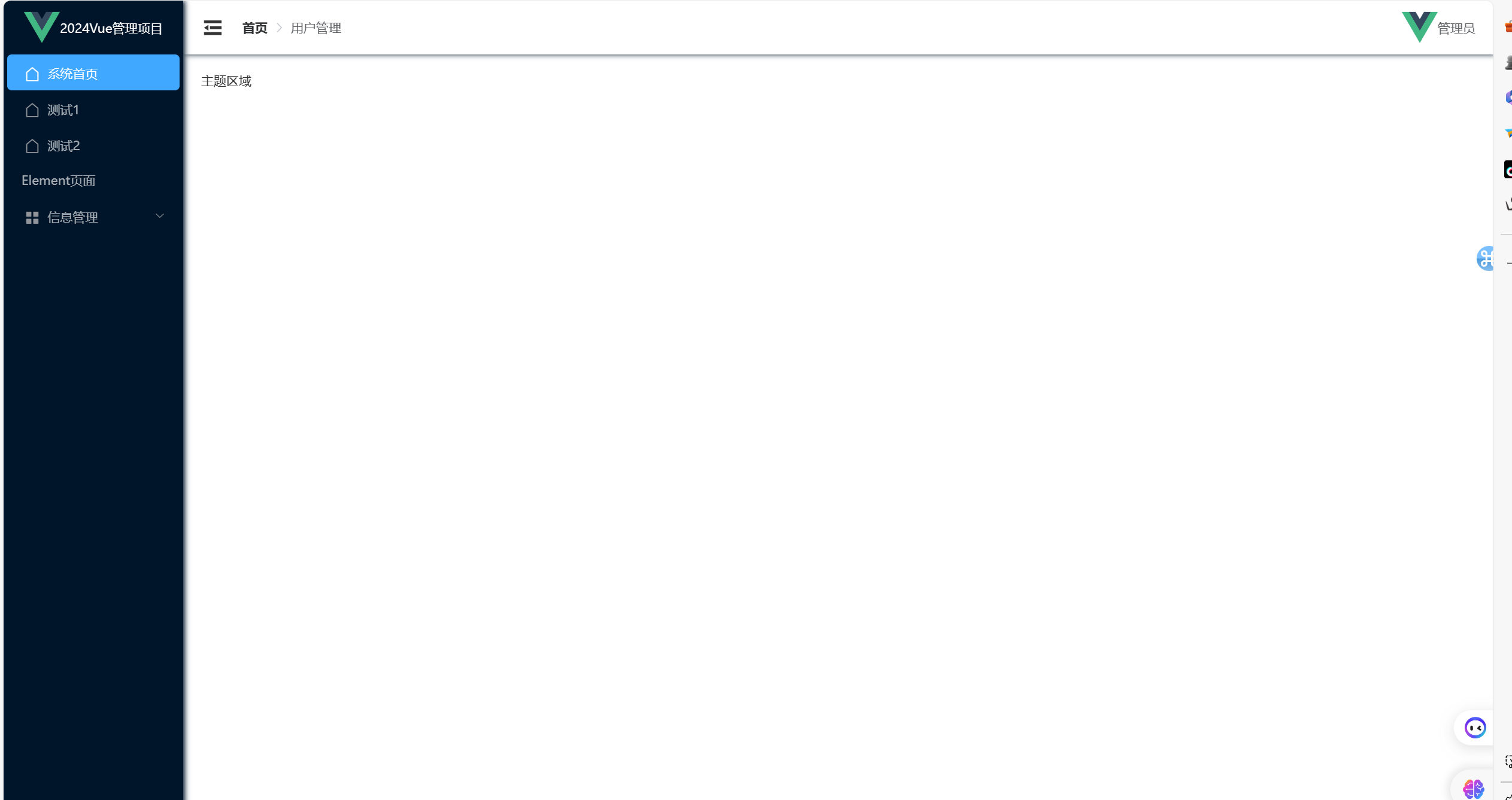
效果