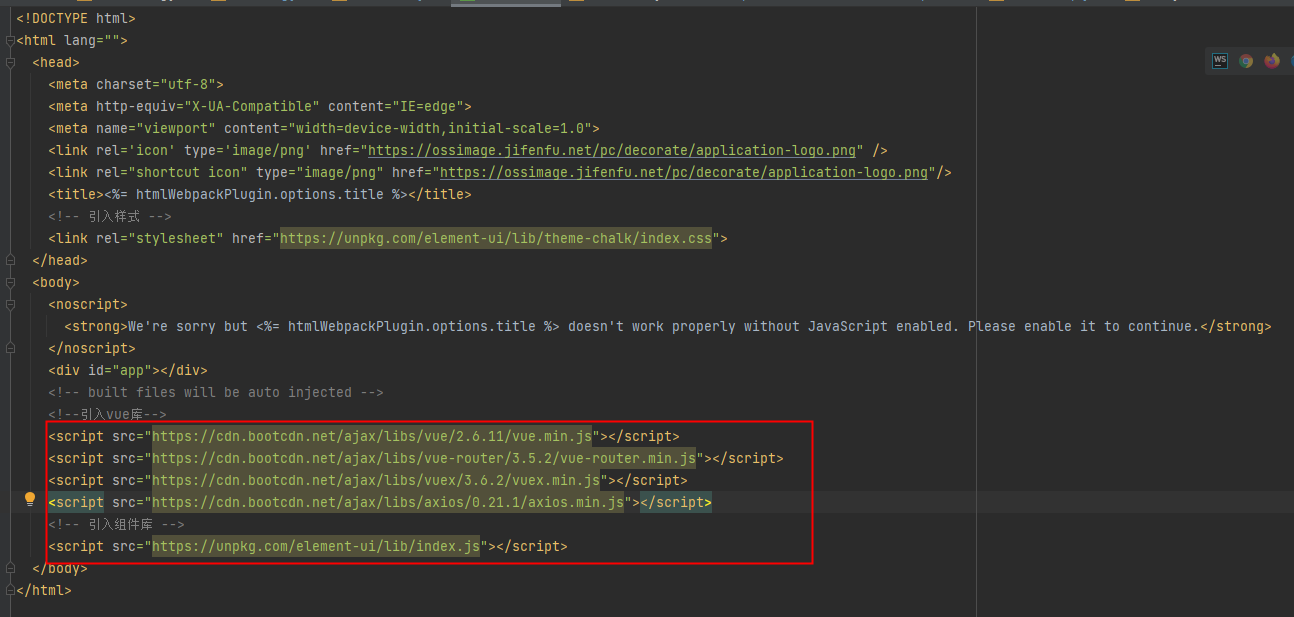
vue脚手架生成的项目以cdn方式引入依赖库

vue.config.js中需要这样配置
module.exports = {
configureWebpack: {
externals: {
'vue':'Vue',
'element-ui': 'ELEMENT',
'vue-router': 'VueRouter',
'vuex': 'Vuex',
'axios': 'axios'
},
}
}
其中尤其要注意的是'element-ui': 'ELEMENT',记得ELEMENT而不是ElementUI,这样在你的js文件中就可以这样引入组件了例如:import {Message} from 'element-ui'



