YbSoftwareFactory 代码生成插件【八】:基于JQuery EasyUI、Web Api的 ASP.NET MVC 代码生成插件
“YbRapidSolution for MVC”是 YbSoftwareFactory 最新的代码生成插件,可一键生成基于ASP.NET MVC的解决方案源代码。其生成的 Demo 项目地址:http://mvcdemo.yellbuy.com/。本文末尾还将提供一个 Dynamic Linq 实现源码的下载地址,供感兴趣的朋友下载。
注:该 Demo 应用程序的源码完全通过 YbSoftwareFactory 一键生成,在此基础上二次开发将大大节约开发周期。
核心特性:
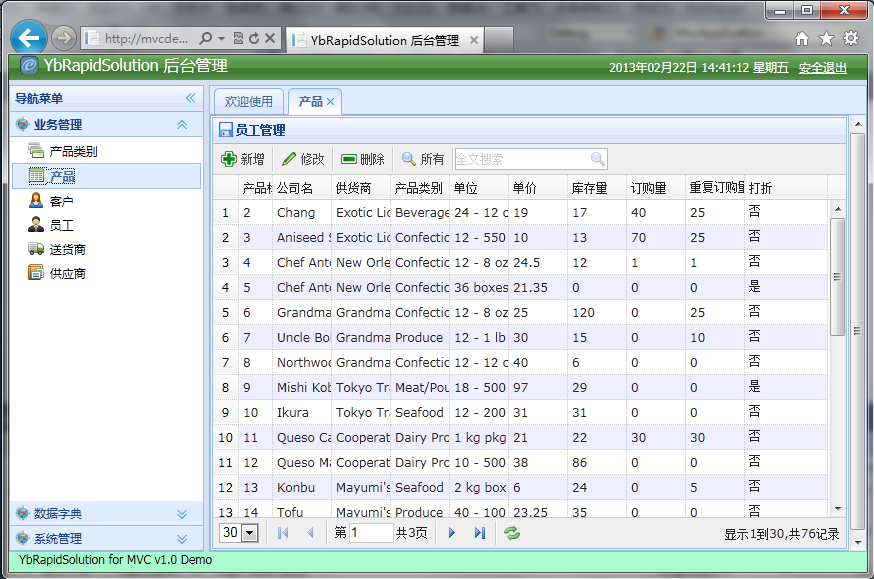
1、界面层使用ASP.NET MVC 4.0+JQuery EasyUI,基于Razor 语法,界面美观,操作简便。

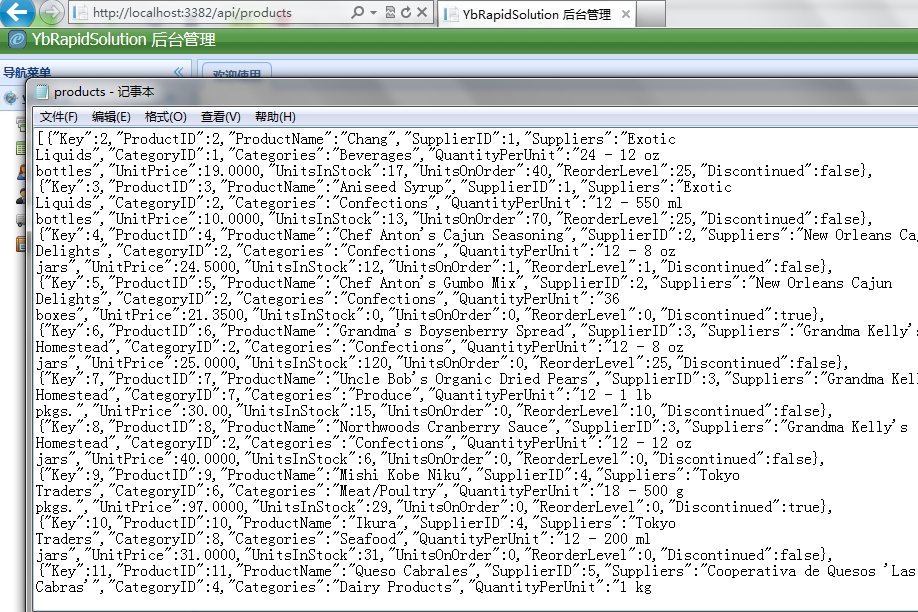
2、集成Web API,可通过 Web API 对外发布数据,提供GET\POST\PUT\DELETE四个方法,可供 Web、WinForm、WPF、Silverlight 等所有类型的客户端调用和管理业务数据。
如下是Web API发布的数据:

3、通过 Dynamic Linq 实现数据库的模糊查询和分页,显著提高大数据量下的性能,本文最后将提供 Dynamic Linq 实现源码的下载地址。

基本原理:
需要在服务器端实现的基于泛型的ApiController类中暴露如下GET分页方法
public ResponseResult<M> Get(string filter, int page, int rows, string sort, string order) { var table = Table; if(!string.IsNullOrWhiteSpace(filter)) { var str=GetFilterFormat(); if(!string.IsNullOrWhiteSpace(str)) table = table.Where(str,filter); } var total = table.LongCount(); table = table.OrderBy(string.Format("{0} {1}", sort, order)).Skip((page - 1)*rows).Take(rows); var items = table.ToList(); var models = InjectFrom(items); return new ResponseResult<M>(total, models); } |
本方法后面的“rows”, “sort”, “order”三个参数为JQuery EasyUI datagrid设置为服务器端分页所需的默认参数,通过在前台页面中设置datagrid的“pagination: true”后将会自动追加这些参数,因此该方法的参数顺序必须和datagrid的调用保持一致。
filter为追加的查询参数,用于模糊匹配,需要在前台的JS中在查询时动态设置其参数值:
function setQueryParams(value) { var queryParams = grid.datagrid('options').queryParams; queryParams.filter = value; grid.datagrid('options').queryParams = queryParams;} |
同时后台的每个实体需要实现如下的过滤表达式,以便支持查询后的数据库分页,此处使用了Dynamic Linq 技术,你可自定义符合自身需求的查询方式:
protected override string[] FilterArray { get { return new[] { "ProductName.Contains(@0)", "QuantityPerUnit.Contains(@0)", "Categories.CategoryName.Contains(@0)", "Suppliers.CompanyName.Contains(@0)" }; } } |
4、数据访问层使用 EntityFramework,使用Code First,基于其提供的IQueryable接口实现查询和分页。
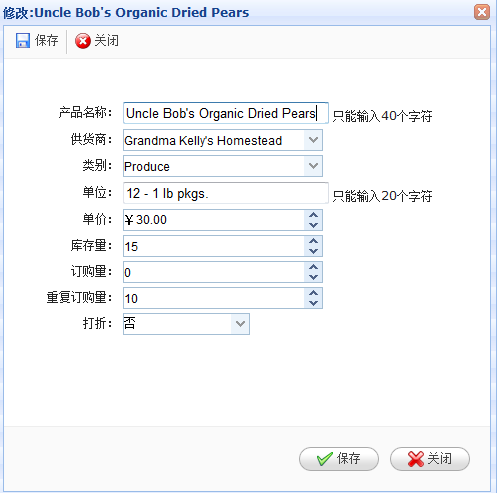
5、数据编辑界面,自动处理One-Many的关系:

6、集成方便易用的数据字典功能
可排序的网格数据字典界面:
 i吗
i吗
网格数据字典的管理使用通用API,你仅需定义所要管理的主代码即可:
//此处添加需要的主代码 public IEnumerable<ConcreteData> Get() { var items = new List<ConcreteData>(); items.Add(new ConcreteData() { ConcreteType = "类别"}); items.Add(new ConcreteData() { ConcreteType = "颜色" }); items.Add(new ConcreteData() { ConcreteType = "民族" }); return items; }
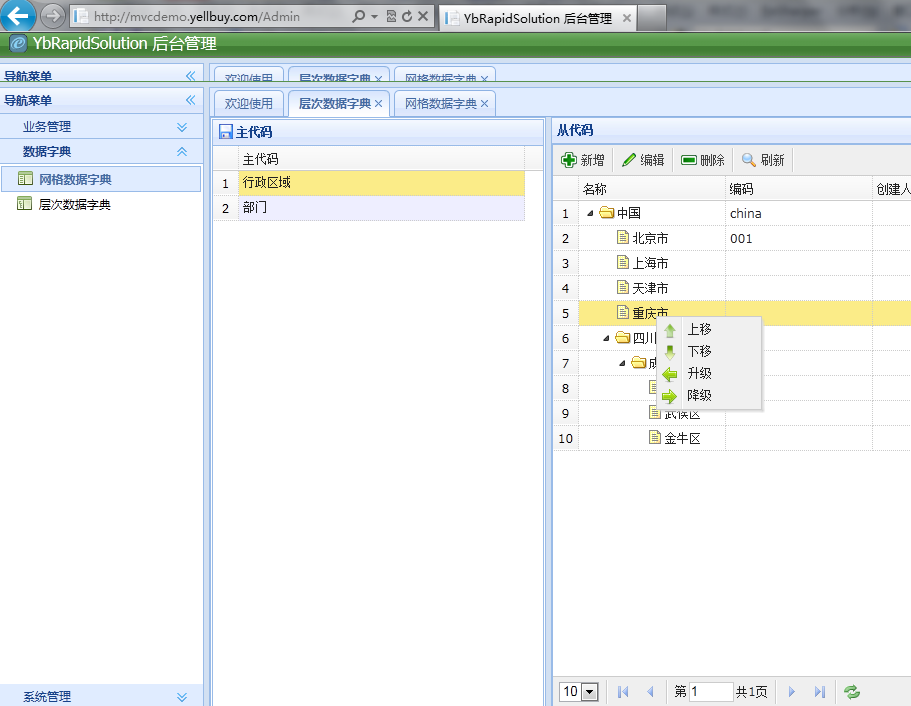
可排序的层次数据字典:

层次数据字典的管理也使用通用API,你同样仅需定义所要管理的主代码即可:
public IEnumerable<HierarchyData> Get() { var items = new List<HierarchyData>(); //此处添加需要的主代码 items.Add(new HierarchyData() { HierarchyType = "行政区域" }); items.Add(new HierarchyData() { HierarchyType = "部门" }); return items; }
7、集成完善的权限控制功能
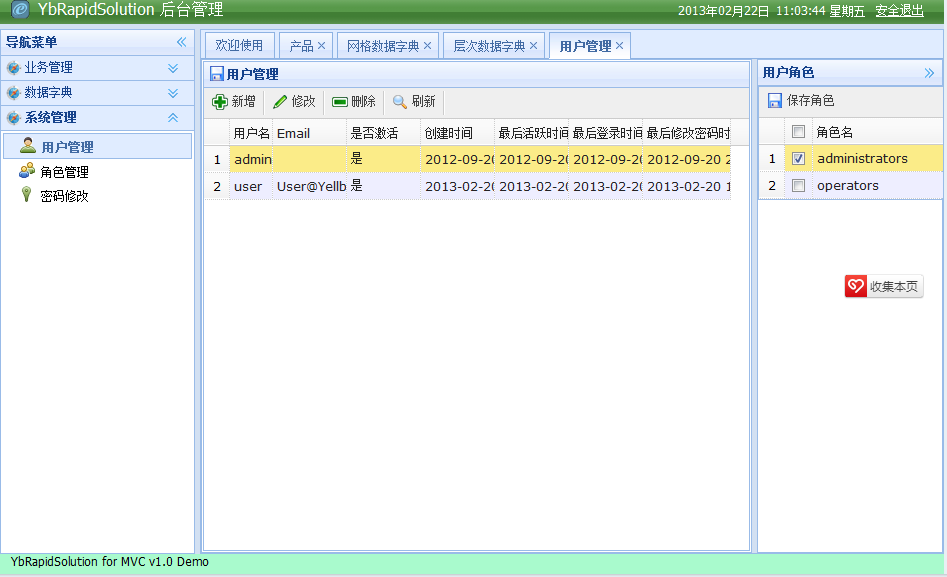
登录用户管理界面:

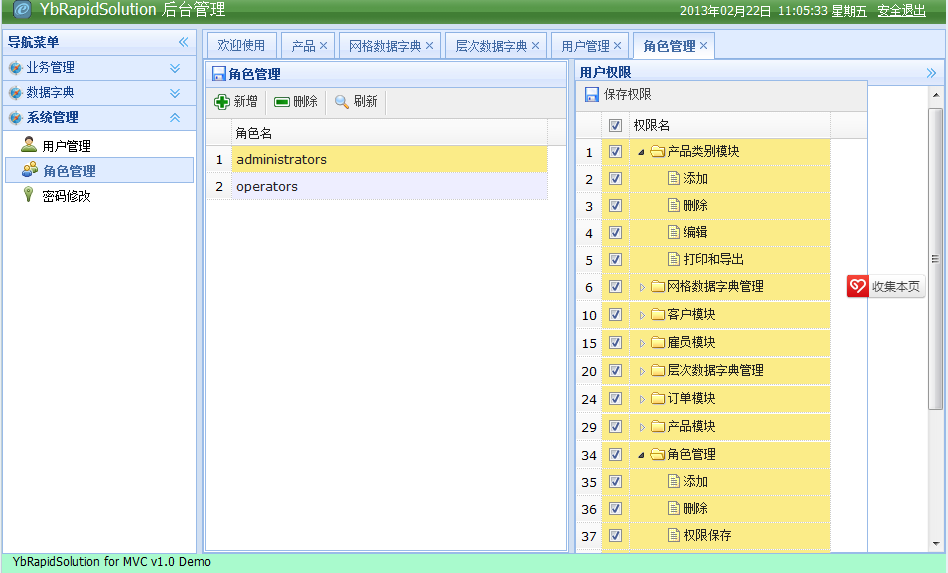
角色管理界面:

附件一:点击下载Dynamic Linq的源代码





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端