Model-View-ViewModel 设计模式介绍
Model-View-ViewModel和MVC、MVP设计模式的不同点
Model-View-ViewModel设计模式是MVP设计模式与WPF技术相结合的产物,对于一些很常见的如Model-View-Controller(MVC)设计模式和Model-View-Presenter(MVP)设计模式来说,当在WPF下使用时它们都有一个很大的缺点:就是它们根本没有考虑到WPF强大的数据绑定技术。在这些模式中,Controller或者Presenter对视图的行为负责,就像填充TextBox的文本内容,加载ListBox,填充表格的内容等等。而这些在WPF中都能轻松解决,因为正好WPF最大的优点之一就是它丰富的数据绑定能力。如果在WPF中使用MVC或者MVP设计模式,就可能完全无法利用WPF中数据绑定的方便性,而Model-View-ViewModel则不一样。
Model-View-ViewModel的定义
Model-View-ViewModel设计模式最早是由John Gossman引入的,感兴趣的朋友可以看看“http://blogs.msdn.com/johngossman/archive/2005/10/08/478683.aspx”这篇文章。该模型提供了一个纯净的Model,创建了一个抽象的视图来容纳状态,并且数据从一个由可视化设计器创建的视图绑定到一个抽象的视图上。该可视化设计器主要是Microsoft Expression Blend工具,而这个抽象的视图则是ViewModel。关键的地方是通过数据绑定在View与ViewModel模型之间进行双向的联系。当正确地使用该设计模式后,每一个View除了纯净的XAML和非常少量的后置代码外不会再包含任何东西,彻底地做到了界面展示和业务逻辑的分离,让程序员更加专注于代码的编写。
ViewModel
ViewModel的作用是让Mdoel更加适合于View。例如你有一个返回了一个泛型集合IList<TEntity>的方法,但你实际上可能还会把它转换到一个对WPF更加友好的类中以更加方便地进行数据绑定。通过ViewModel,可以把IList<TEntity>类型的Model集合转换成如CollectionView之类的东西以方便WPF中的UI界面元素进行数据绑定,完成这项任务最关键的地方在于在ViewModel中暴露出一个公共的属性。和Controlller类似,ViewModel也能用来容纳View的状态以及执行View需要的任何命令。
因为WPF内置了Command模式,对于像Button控件之类的UI元素来说都有一个Command的属性,它是WPF所定义的ICommand类型。可以把这些命令放到ViewModel中并以公有属性的形式暴露出来,这样就可以让View对其进行绑定。这极其强大,因为它可以把ModelView中的可执行代码绑定到窗体的Button上。
Demo
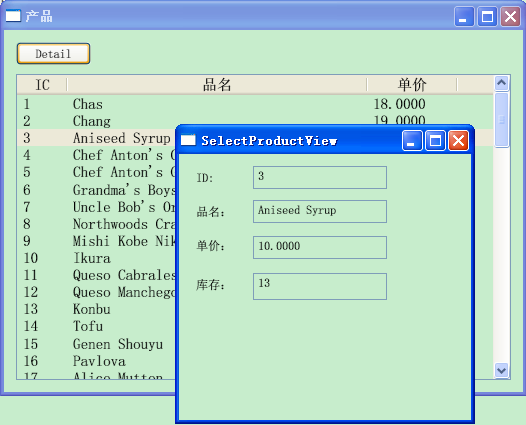
以下是使用了Model-View-ViewModel 设计模式的一个简单的WPF应用程序例子,感兴趣的话可以下载代码看看。后台使用的是大家常见的Northwnd数据库:
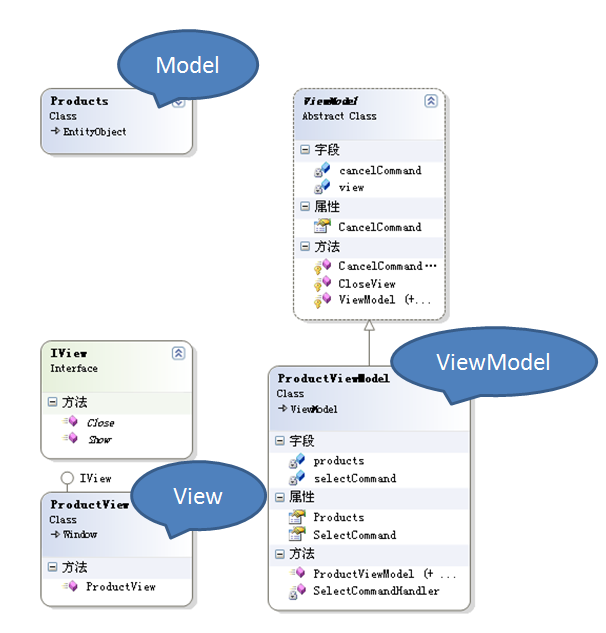
相关的类关系图如下:
感兴趣的朋友可进一步下载相关源码:Demo




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端