2022-7-12 第三小组 甘源册学习笔记
目录
知识点掌握情况
循环(理解) 抓取HTML元素(理解) 事件(理解)
学习心情(心路历程)
今天心情还好,讲的知识点都不难,对我来说很好理解,学起来也很开心,最后老师的作业让我的脑细胞狠狠的燃烧了一次,但最终的结果还是好的,成功的做出了作业,很有成就感,(≧∇≦)
1. JavaScript(笔记2.0)
- 注意事项
-
switch...case的效率问题case后面是字面量(常量)
-
用switch...case和if...else(具体情况具体分析)
-
1.1 函数命名方式
-
驼峰式——如果函数名是由两个或两个以上单词组成的,第二个及其后面的单词首字母大写
-
当变量的作用域出现了重叠,不要出现定义的变量重名
-
全局变量和局部变量最好不要重名
1.2 循环(4种循环)
1.2.1 for循环
-
语法——for循环的执行步骤:
- 1.let i=0 ——初始化条件,当i=0的时候,循环开始(初始化条件只在第一次循环开始前走1次)
- 2.i < 10 ——判断条件,会和初始化条件配合循环的执行,决定了循环什么时候停止。
- 3.循环体 ——这个循环在重复做什么事情
- 4.i++ ——循环条件,每次循环体执行完毕,它可以让初始化条件产生变化
-
for(let i = 0;i < 10;i++){ // 循环体 console.log('你好'); // 会出现10行你好 } -
注意事项
- i可以看成一个局部变量(在for循环里使用)
- 循环条件是可以根据实际情况更改的
- 当你去修改循环条件时,确保循环可以结束
- 尽量避免死循环。
- 死循环不报错(在程序中,死循环不等于错误)
1.2.2 遍历(迭代)
把数组中的每个元素都操作一遍
let arr=[1,41,421,5124,12,-1];
for( let i=0;i<arr.length;i++){ // i是index(索引) 的缩写
console.log(arr[i]);
}
-
数组长度length大致可以理解为数组的个数
-
数组下标是从0开始的:数组第一个单位的下标是0,之后的以此类推
-
打印数组的最后一个元素
-
console.log(arr[arr.length-1]);
-
-
数组练习
-
(1)比较数组中最大的数
-
let arr=[1,41,421,5124,12,-1]; function da(){ let ix=0; for(let i=0;i<arr.length;i++){ if(arr[i]>ix){ ix=arr[i]; } ix=ix; } return ix; } console.log( da());
-
-
(2)判断一个数在数组中是否存在,如果存在,返回它的下标,不存在,返回-1
-
let arr=[1,41,421,5124,12,-1]; function lx2(num1){ for(let i=0;i<arr.length;i++){ if (num1==arr[i]) { console.log(i); return; } } return console.log(-1); } lx2(421);
-
-
1.2.3 for in循环
-
for in 语句,能做的事比较少,只能做遍历存在
-
let arr=[13,41,51,351]; // 可以理解为a是arr数组的下标通过映射给a for(let a in arr){ console.log(arr[a]); }
1.2.3 while 循环
-
语法
-
while(判断条件 返回布尔值){ //代码 }
-
-
例子
-
let a=10; while(a<100){ console.log(a); a+=10; }
-
-
while循环步骤(参照上边的例子)
- 初始化条件 let a=10;
- 循环判断条件 a<100
- 循环体 console.log(a);
- 循环条件 a+=10;
-
注意事项(缺一不可)
- 初始化条件
- 判断条件
- 执行循环体
- 循环条件
-
while循环的缺点——初始化条件不好控制,循环条件不好控制
-
while循环的优点——写函数时,返回值便于管理
-
练习
-
公司有10个人,每年公司以10%的比重招人
-
let a1=10; function gs(){ let year=2022; while(a1<100){ a1*=1.1; year++; } return year; } console.log("公司"+gs()+"年有"+a1+"人");
-
1.2.4 do...while循环
-
语法
-
do{ // 代码 }while(条件表达式){ // 代码 }
-
-
例子
-
let a=10; do{ console.log(a); a++; }while(a>100);
-
-
循环步骤(参照上面内容)
- 初始化条件——let a=10;
- 循环的作用域——do{}
- 循环体——console.log(a);
- 判断条件——a>100;
- 循环条件——a++;
-
do....while特点
- 无论条件是否成立,都至少走一次
1.2.5 死循环
for(;;){}
while (true) {}
do{}while(true);
1.3操作DOM对象(重点)
1.3.1 抓取HTML元素
//传统方法
// 根据id去抓取HTML元素
let div1=document.getElementById("div1");
console.log(div1);
// 根据class去抓取HTML元素
let div11=document.getElementsByClassName('div1');
console.log(div11[0]);
// 根据标签去抓取HTML元素
let divs=document.getElementsByTagName('div');
console.log(divs[1]);
//新方法
// 1.根据选择器去抓取一个元素
// 抓取标签选择器或类选择器时只能抓到从上到下的第一个标签
let div1s= document.querySelector('.div1');
let div2s=document.querySelector('.div1');
let div3s=document.querySelector('#div1');
console.log(div1s);
console.log(div2s);
console.log(div3s);
// 2.根据选择器去抓取全部元素
let div1ss=document.querySelectorAll('div');
let div2ss=document.querySelectorAll('.div');
console.log(div1ss[0]);
// 获取元素内部的文本
console.log( div1s.innerText);
// 获取元素内部的所有内容,包括HTML标签,子级的所有内容
console.log( div1s.innerHTML);
// 改变元素内容
div1s.innerText='我是js里来的'
div1s.innerHTML='<h1/>我是js里来的'
let username=document.querySelector(".as");
console.log(username.value);
1.3.2 事件
事件就是当我们和HTML标签元素发生交互时的行为
不要出现双引号套双引号,要么单引号套双引号,要么双引号套单引号
-
例子
-
<body onload="load()"> <button type="button" onfocus="get()">ds</button> <select name="" id="" onchange="change(asd)"> <option value="">辽宁省</option> <option value="">吉林省</option> </select> <script> let asd='fa'; // 点击按钮,弹出一个弹窗 /* onclick——单击事件 ondblclick——双击事件 onblur——失去焦点事件(点出去) onfocus——获得焦点事件(点进去) onchange——改变事件 onload——加载事件 */ function jump() { alert('按钮被点击了'); } function vaild(){ console.log('失去焦点'); } function get(){ console.log('获得焦点'); } function change(a){ console.log('发生了改变'+a); } function load(){ console.log('已经加载完毕'); } </script> </body>
-
1.4 练习和作业
-
练习 1
-
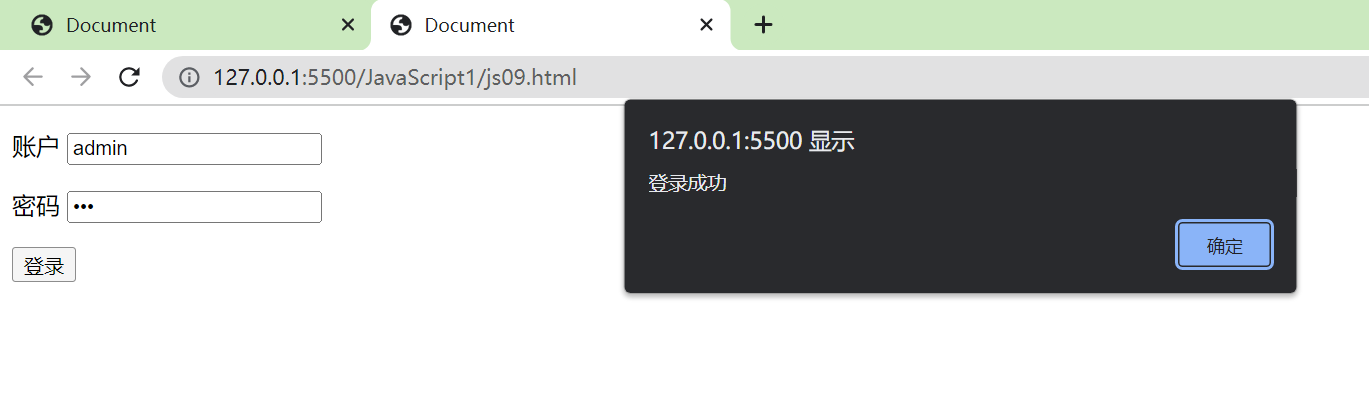
<body> <p>账户 <input type="text" id="username"> </p> <p>密码 <input type="password" id="password"> </p> <p> <input type="button" value="登录" onclick="login()"> </p> <script> function login() { let username = document.querySelector('#username'); let password = document.querySelector('#password'); if (username.value == 'admin' && password.value == 123) { alert("登录成功"); return; } alert('用户名或密码错误') } </script> </body>
-
-
练习1结果页面
-
练习 2
-
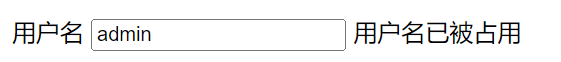
<body> <p> 用户名 <input type="text" id="username" onblur="shuru()"> <span></span> </p> <script> function shuru(){ let username=document.querySelector("#username"); let span=document.querySelector("span"); if(username.value=='admin'){ span.innerText="用户名已被占用"; return; } span.innerText="用户名可用" } </script> </body>
-
-
练习2结果页面
-
作业——三级联动
-
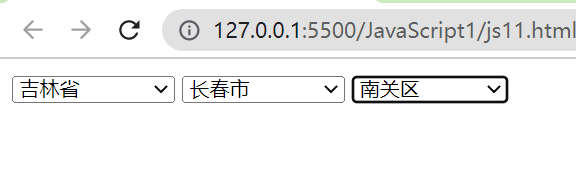
<body> <select id="sheng" onchange="setshi()"> <option value="">---请选择省----</option> <option value="jl" >吉林省</option> <option value="ln" >辽宁省</option> </select> <select name="" id="shi" onchange="setshi1()"> <option value="">--请选择市----</option> </select> <select id="qu"> <option value="">--请选择区----</option> </select> <script> function setshi(){ let sheng=document.querySelector('#sheng').value; let shi=document.querySelector('#shi'); let qu=document.querySelector('#qu') qu.innerHTML=null; shi.innerHTML=null; shi.innerHTML='<option value="">---请选择市----</option>' qu.innerHTML='<option value="">--请选择区----</option>' let htm=shi.innerHTML; if(sheng == 'jl'){ //追加 htm += '<option value="cc">长春市</option><option value="sp">四平市</option>'; shi.innerHTML=htm; } htm=shi.innerHTML if(sheng=='ln'){ htm += '<option value="sy">沈阳市</option><option value="dl">大连市</option>'; shi.innerHTML=htm; } htm=shi.innerHTML } function setshi1(){ let shi=document.querySelector('#shi').value; let qu=document.querySelector('#qu'); qu.innerHTML=null; qu.innerHTML='<option value="">--请选择区----</option>' let htm=qu.innerHTML; if(shi=='cc'){ htm+='<option value="cyq">朝阳区</option><option value="ngq">南关区</option>' qu.innerHTML=htm; }if(shi=='sp'){ htm+='<option value="dq">大区</option><option value="xq">小区</option>' qu.innerHTML=htm; }if(shi=='dl'){ htm+='<option value="aq">A区</option><option value="bq">B区</option>' qu.innerHTML=htm; }if(shi=="sy"){ htm+='<option value="cq">C区</option><option value="dq">D区</option>' qu.innerHTML=htm; } } </script> </body>
-
-
作业结果页面