2022-7-9 第三小组- 甘源册学习笔记
目录
1.基础知识
1.1软件架构:
B/S:Brower浏览器 Server
C/S:使用之前需要安装。Client Server
1.2前后端分离:
前端:能看见的
后端:数据接口,后台url地址,http请求访问url接口,实现数据交互。
- html:文档的根标签
- head:头,标签处。
- title:适配搜索引擎。meta charset=utf-8
- link:链接css的,引入css样式
- style:定义css样式
- script:定义js,也可以引入js
- body:身体。目前来说在网页上看见的所有的东西都是body里的
1.3浏览器功能:纠偏
- 基本标签:
- h1~h6:标题标签,字体变大,变粗,变黑,上下空一行
- p:段落,上下空一行
- br:换行,一个br就是一个回车。
<!-- h1~h6 :标题标签 -->
<h1>dssd</h1>
<h2>sd</h2>
<p>段落</p>
<!-- p段落之间有空一行
br 相当于回车 -->
发萨嘎萨<br/>嘎萨嘎发
1.4文本格式化标签:
-
超级链接:a(重要)
-
href:要去的地方
- http地址(完整域名):带有http或https的完整网址
默认的方式去到当前项目下某一个页面(地址)
../:返回上一级目录
./:当前目录(不需要写)
target:目标。怎么打开目标地址
_blank:在新窗口打开
_self:在当前窗口打开(默认)
_parent、_top:在父容器(顶级父容器)打开
title:标题,当鼠标悬停在标签上出现的提示文字
图片:img
src:图片的路径
height、width:宽和高(尽量指定一个属性,等比例缩放)
title:
alt:图片无法正常加载的提示文字
align:对齐方式
- http地址(完整域名):带有http或https的完整网址
区块/空白:
div:块。立方体,可以有宽高
span:行。没有宽和高。尺寸是根据内容确定
1.5一些不常用的标签
<a id="#tips" href="">撒</a>
<b>加粗</b>
<code>计算机代码</code>
<em>强调文本-斜体</em>
<i>字体倾斜</i>
<kbd>键盘输入</kbd>
<pre>预格式
大大
</pre>
<small>更小的字体</small>
<strong>加粗</strong>
<abbr >缩写</abbr>
<address>地址</address>
<bdo >文字方向</bdo>
<cite>工作</cite>
log<sub>下标文本</sub>
m <sup>22</sup>
<ins>插入文本</ins>
<del>删除文本</del>
无序列表:
<ul>
<li></li>
</ul>
有序列表:
<ol type="A">
<li>4</li>
<li>3</li>
<li>2</li>
<li>1</li>
</ol>
自定义列表:
<dl>
<dt></dt>
<dd><dd>
</dl>
表单元素:提交数据
form:
action:数据的提交地址
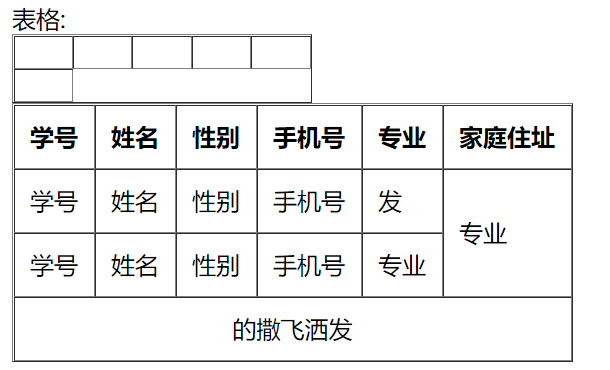
1.6表格
<table border="1" cellspacing="0" cellpadding="10">
<thead>
<tr>
<th>学号</th>
<th>姓名</th>
<th>性别</th>
<th align="center">手机号</th>
<th>专业</th>
<th rowspan="1">家庭住址</th>
</tr>
</thead>
<tbody>
<tr>
<td>学号</td>
<td>姓名</td>
<td>性别</td>
<td>手机号</td>
<td>发</td>
<td rowspan="2">专业</td>
</tr>
<tr>
<td>学号</td>
<td>姓名</td>
<td>性别</td>
<td>手机号</td>
<td>专业</td>
</tr>
</tbody>
<tfoot>
<tr align="center">
<td colspan="6">的撒飞洒发</td>
</tr>
</tfoot>
</table>

注释:
提交和重置按钮,只能控制和他们在同一个form标签内的元素
所有的文本框的内容都是它的value属性
前后端交互的事情,
浏览器开发者工具的使用
id:每个HTML元素的唯一(不能重复)标识
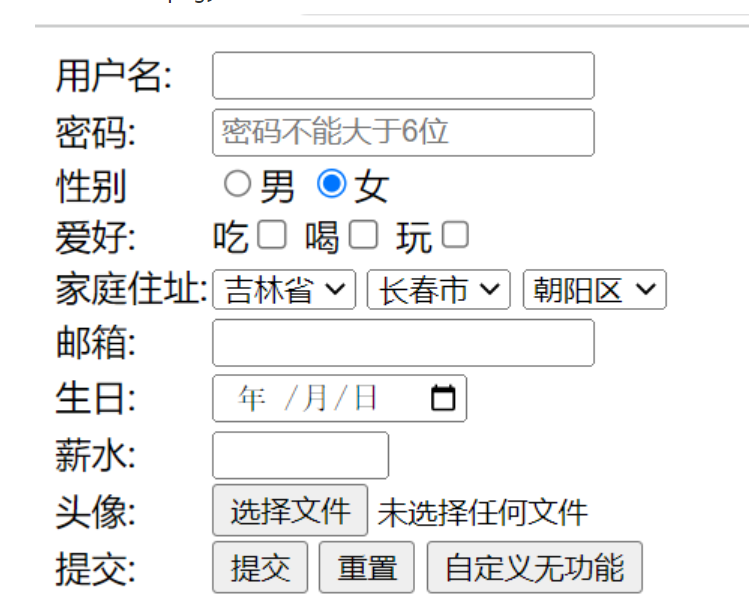
1.7表单
表单提交的数据格式:username=admin等号左边是表单元素的name属性,右边是表单元素的value属性
method:
get:提交的数据都会显示在地址栏,不安全,地址栏长度是有限制的。
post:提交的数据是不显示在地址栏,封装一个请求体,长度也没有限制了。
<form action="html04.html" method="get">
<table cellspacing="0">
<tr>
<td>用户名:</td>
<td><input type="text" name="" id=""></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" required placeholder="密码不能大于6位"></td>
</tr>
<tr>
<td>性别</td>
<td><input type="radio" name="gender" value="xx">男
<input type="radio" name="gender" checked value="sd" id="">女
</td>
</tr>
<tr>
<td>爱好:</td>
<td>吃<input type="checkbox" name="" id="">
喝<input type="checkbox" name="" id="">
玩<input type="checkbox" name="" id=""> </td>
</tr>
<tr>
<td>家庭住址:</td>
<td><select name="" id="">
<option value="">吉林省</option>
<option value="">辽宁省</option>
</select>
<select name="" id="">
<option value="">长春市</option>
<option value="">四平市</option>
</select>
<select name="" id="">
<option value="">朝阳区</option>
<option value="">龙潭区</option>
</select>
</td>
</tr>
<tr>
<td>邮箱:</td>
<td><input type="email" name="" id="" style="left: 0%"></td>
</tr>
<tr>
<td>生日:</td>
<td><input type="date" name="" id=""></td>
</tr>
<tr>
<td>薪水:</td>
<td><input type="number" min="100" max="1000"></td>
</tr>
<tr>
<td>头像:</td>
<td><input type="file"></td>
</tr>
<tr>
<td>提交:</td>
<td><input type="submit" value="提交">
<input type="reset" value="重置">
<input type="button" value="自定义无功能">
</td>
</tr>
</table>

audio音频
video视频
新增了一些语义化的标签。
语义化:给程序员设立的规则。thead
HTML5兼容性还不是很好。
分为两大类:
1、行级元素:不能自己换行。
2、块级元素:可以自己换行。
重点:
1、超级链接
2、表格
3、表单
4、浏览器开发工具
2.作页 页面最终样式


