3D模型 | 回旋火箭弹乐园教程之火箭(内附成品领取方式) 有手就会的火箭弹教程,超详细>>
回旋火箭弹乐园之制作教程 第一章
在接下来的两天里,我们将手把手教会大家在画图3D中搭建火箭弹乐园,堪称“有手就行(还要有电脑)”,今天便是制作教程第一章——火箭(弹)的建模
*声明:本文仅供个人建模学习,不具有其他参考意义
作者主页中还有不同类别的宝藏内容,欢迎阅读
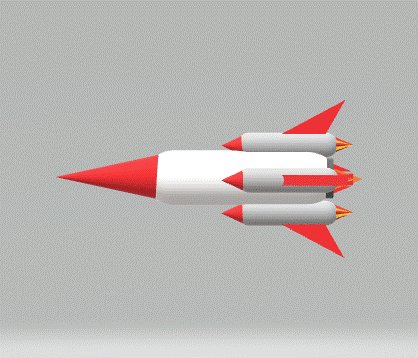
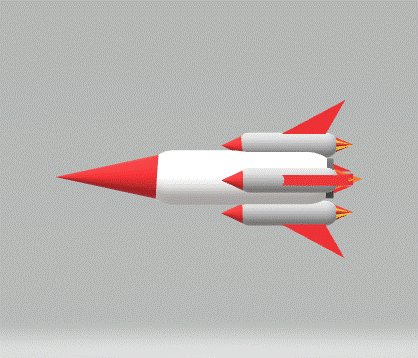
先呈上效果图
教程
(一)准备和预处理
在Windows中找到“画图3D”软件,(如果没有用过可以先熟悉一下功能,学习3D视图下的视角调整)
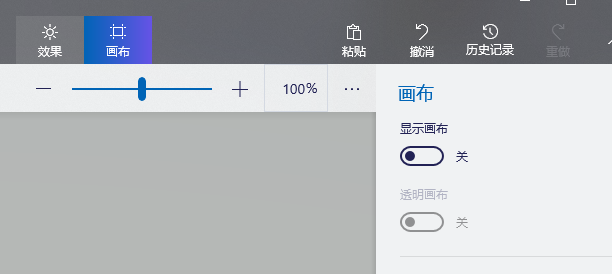
在顶上的工具栏中选择画布,将“显示画布”关掉

(二)火箭主体
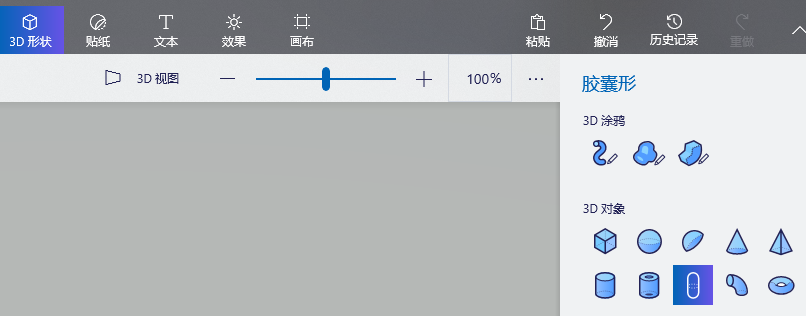
在顶层选择“3D形状”——3D对象中找到“胶囊型”,拉出合适的长度,然后修改其颜色(按照个人意愿)


(三)火箭尾部的“小翅膀”
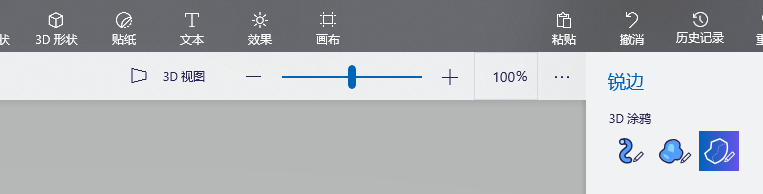
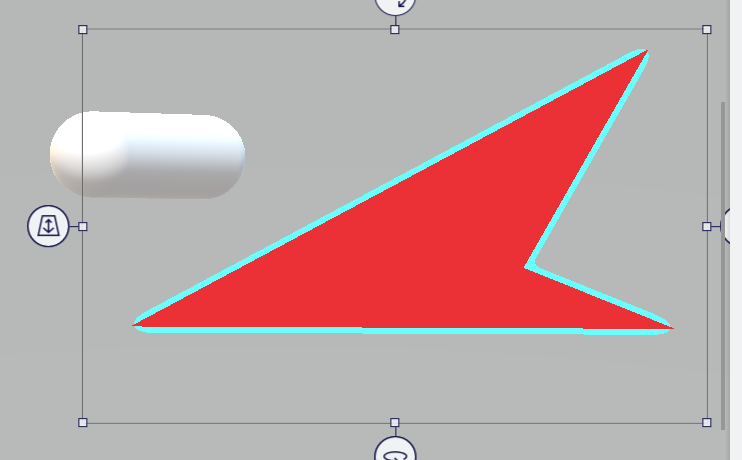
这次没有现成的形状了,所以我们要自己绘制出一个,3D形状→3D涂鸦选择“锐边”,绘制出大致的三角形,仍然,可以按照个人想法随心所欲的创造。

我将其化成了这样一种凹四边形的形状,是为了在后面制作火焰形状时减少步骤,更加逼真

调整好形状、大小、厚度后,复制出4个

(四)安装小翅膀
首先将四个“小翅膀”安装在火箭弹后方,可以先从正后方比对是否垂直,是否对齐,然后在俯视视角下进一步比对,当差的很少时,可以使用键盘上的上下左右键来进行调整


(半成品效果图)
(五)安装箭头和尾部火焰
和之前的形状相同,在3D形状中找到圆锥体,然后调整:使其直径略小于火箭弹,便于在嵌入时不会露出来
然后在正前方调整其相对位置,达到“无缝衔接”的效果

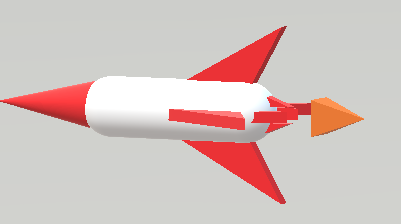
同样,3D形状找出四棱锥,调整大小,颜色,嵌入火箭尾部,这时,之前小翅膀的另一个角就派上用场了,
当它们镶嵌在一起时,更加凸显了火焰的效果,十分灵动,自然


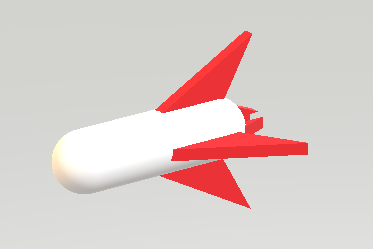
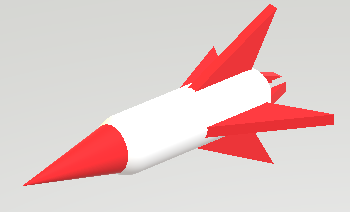
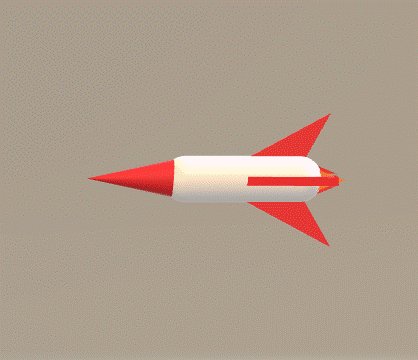
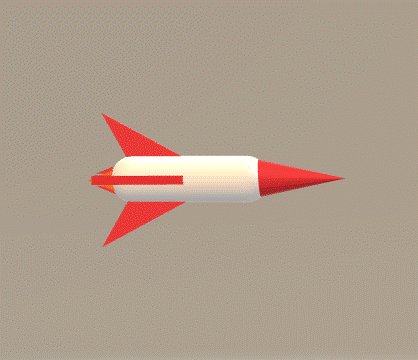
(六)完成
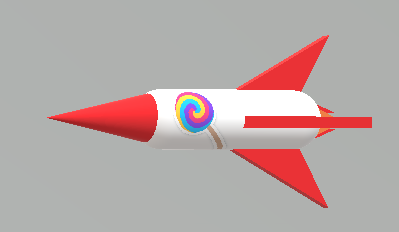
至此,火箭弹本身的制作已经完成了,但是各位还可以发动想象,添加一些贴纸和小零件,比如:作者为火箭贴上了棒棒糖,以及在本次博文的素材制作结束后在尾部加上了一个圆环来模拟真正的喷气装置

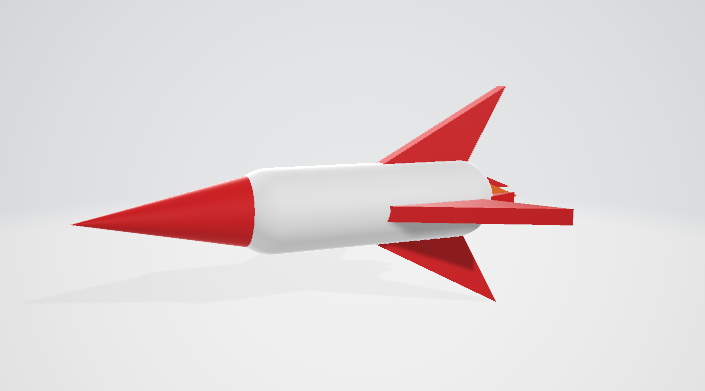
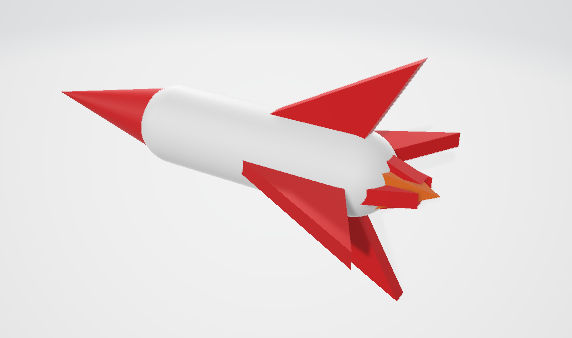
最后放上两张渲染图以及开篇展示的动图
另外,如果你也成功制作出了火箭(弹),可以在评论区放出图片分享自己的创意,如果你没有成功,同样可以在评论区留言,作者将通过私信的方式为你送上“回旋火箭弹乐园”的专属火箭的3D文件;别忘了明天带着你的专属火箭弹来学习乐园的搭建哦~



(学会的记得点个赞再走)