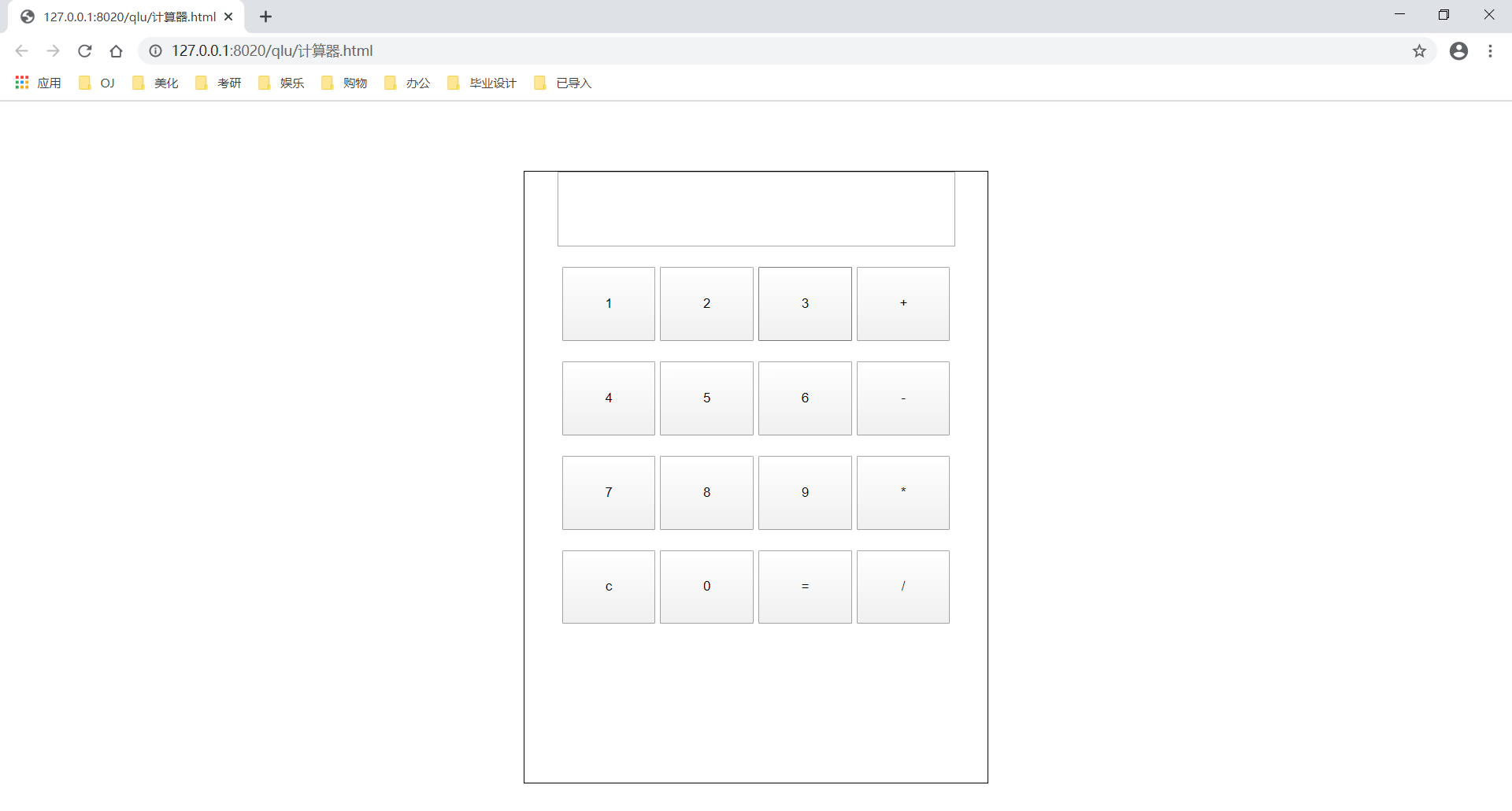
实训篇-Html-计算器
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!--给button添加样式-->
<style type="text/css">
input[type=button]{
width: 95px;
height: 75px;
}
</style>
<script type="text/javascript">
//点击按钮的时候 触发执行的方法
function clickNum(num){
var inp =document.getElementById("num");
switch(num){
//清空输入框内容
case"c":inp.value="";
break;
case"=":
inp.value=eval(inp.value);
break;
//将点击的按钮的内容连接到输入框的
default:inp.value+=num;
break;
}
}
</script>
</head>
<body>
<br />
<br />
<br />
<center>
<div style="width:470px;height: 620px;border: solid 1px black; ">
<input type="text"id="num"style="width: 400px;height: 70px;"/>
<br /><br />
<input type="button" name="" id="" value="1" onclick="clickNum(this.value)"/>
<input type="button" name="" id="" value="2" onclick="clickNum(this.value)"/>
<input type="button" name="" id="" value="3" onclick="clickNum(this.value)" />
<input type="button" name="" id="" value="+" onclick="clickNum(this.value) "/>
<br /><br />
<input type="button" name="" id="" value="4" onclick="clickNum(this.value)" />
<input type="button" name="" id="" value="5" onclick="clickNum(this.value)" />
<input type="button" name="" id="" value="6" onclick="clickNum(this.value)" />
<input type="button" name="" id="" value="-" onclick="clickNum(this.value)"/>
<br /><br />
<input type="button" name="" id="" value="7" onclick="clickNum(this.value)" />
<input type="button" name="" id="" value="8" onclick="clickNum(this.value) "/>
<input type="button" name="" id="" value="9" onclick="clickNum(this.value) "/>
<input type="button" name="" id="" value="*" onclick="clickNum(this.value)"/>
<br /><br />
<input type="button" name="" id="" value="c" onclick="clickNum(this.value)"/>
<input type="button" name="" id="" value="0" onclick="clickNum(this.value)"/>
<input type="button" name="" id="" value="=" onclick="clickNum(this.value)"/>
<input type="button" name="" id="" value="/" onclick="clickNum(this.value)"/>
</div>
</center>
</body>
</html>