实训篇-Html-表单练习
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Regist</title>
</head>
<body>
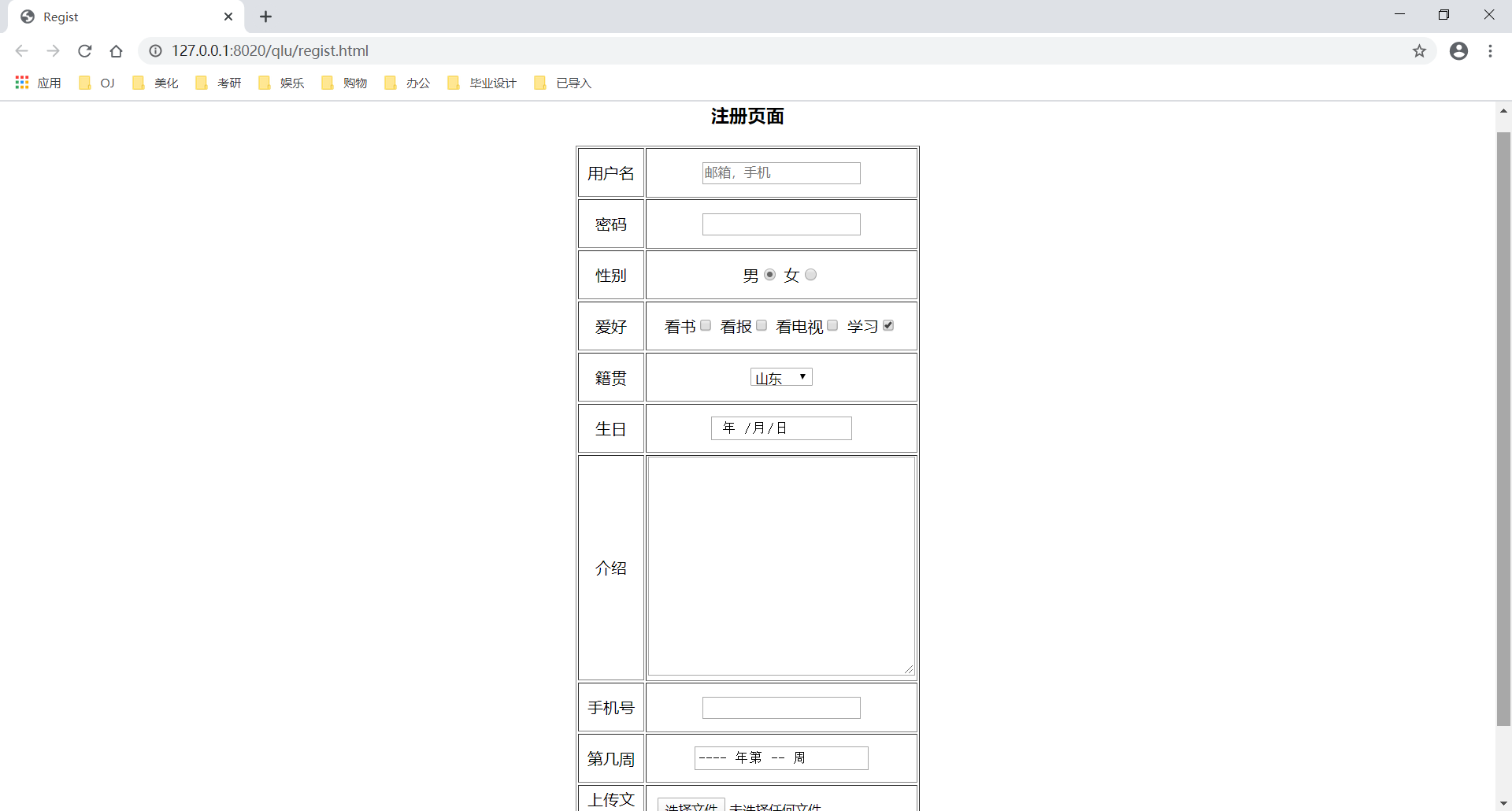
<h3 align="center">注册页面</h3>
<form action="emailtop.html" method="get">
<table align="center" border="1px" width="350px">
<tr height="50px" >
<td width="80px" align="center">用户名</td>
<td colspan="3" align="center">
<input type="text" name="username" id="username" value="" placeholder="邮箱,手机" />
</td>
</tr>
<tr height="50px" align="center">
<td>密码</td>
<td colspan="3">
<input type="password" name="pwd" id="pwd" value="" />
</td>
</tr>
<tr height="50px" align="center">
<td>性别</td>
<td colspan="3">
男<input type="radio" name="sex" id="" value="1" checked />
女<input type="radio" name="sex" id="" value="0" />
</td>
</tr>
<tr height="50px" align="center">
<td>爱好</td>
<td colspan="3">
看书<input type="checkbox" name="hobby0" id="" value="0" />
看报<input type="checkbox" name="hobby1" id="" value="1" />
看电视<input type="checkbox" name="hobby2" id="" value="2" />
学习<input type="checkbox" name="hobby3" id="" value="3" checked />
</td>
</tr>
<tr height="50px" align="center">
<td>籍贯</td>
<td colspan="3">
<select name="born">
<option value="0">请选择</option>
<option value="1" selected="">山东</option>
<option value="2">河北</option>
<option value="3">山西</option>
</select>
</td>
</tr>
<tr height="50px" align="center">
<td>生日</td>
<td colspan="3">
<input type="date" name="bithday" id="bithday" value="" />
</td>
</tr>
<tr height="100px" align="center" >
<td rowspan="3">介绍</td>
<td colspan="3" rowspan="3">
<textarea name="desc" rows="15" cols="35"></textarea>
</td>
</tr>
<tr height="50px">
</tr>
<tr height="50px">
</tr>
<tr height="50px" align="center">
<td>手机号</td>
<td colspan="3">
<input type="number" name="phone" id="phone" value="" />
</td>
</tr>
<tr height="50px" align="center">
<td>第几周</td>
<td colspan="3">
<input type="week" name="week" id="week" value="" />
</td>
</tr>
<tr height="50px" align="center">
<td>上传文件</td>
<td colspan="3">
<input type="file" name="file" id="file" value="" />
</td>
</tr>
<tr height="50px" align="center">
<td colspan="4">
<!--具有提交表单中数据的作用-->
<input type="submit" name="" id="" value="提交" />
<!--普通的按钮可以响应某系事件-->
<input type="button" name="" id="" value="OK" onclick="alert('你好')"/>
<!--重置表单中的内容 一般不建议使用-->
<input type="reset" name="" id="" value="重置" />
</td>
</tr>
</table>
</form>
</body>
</html>