实训篇-Html-表格练习1
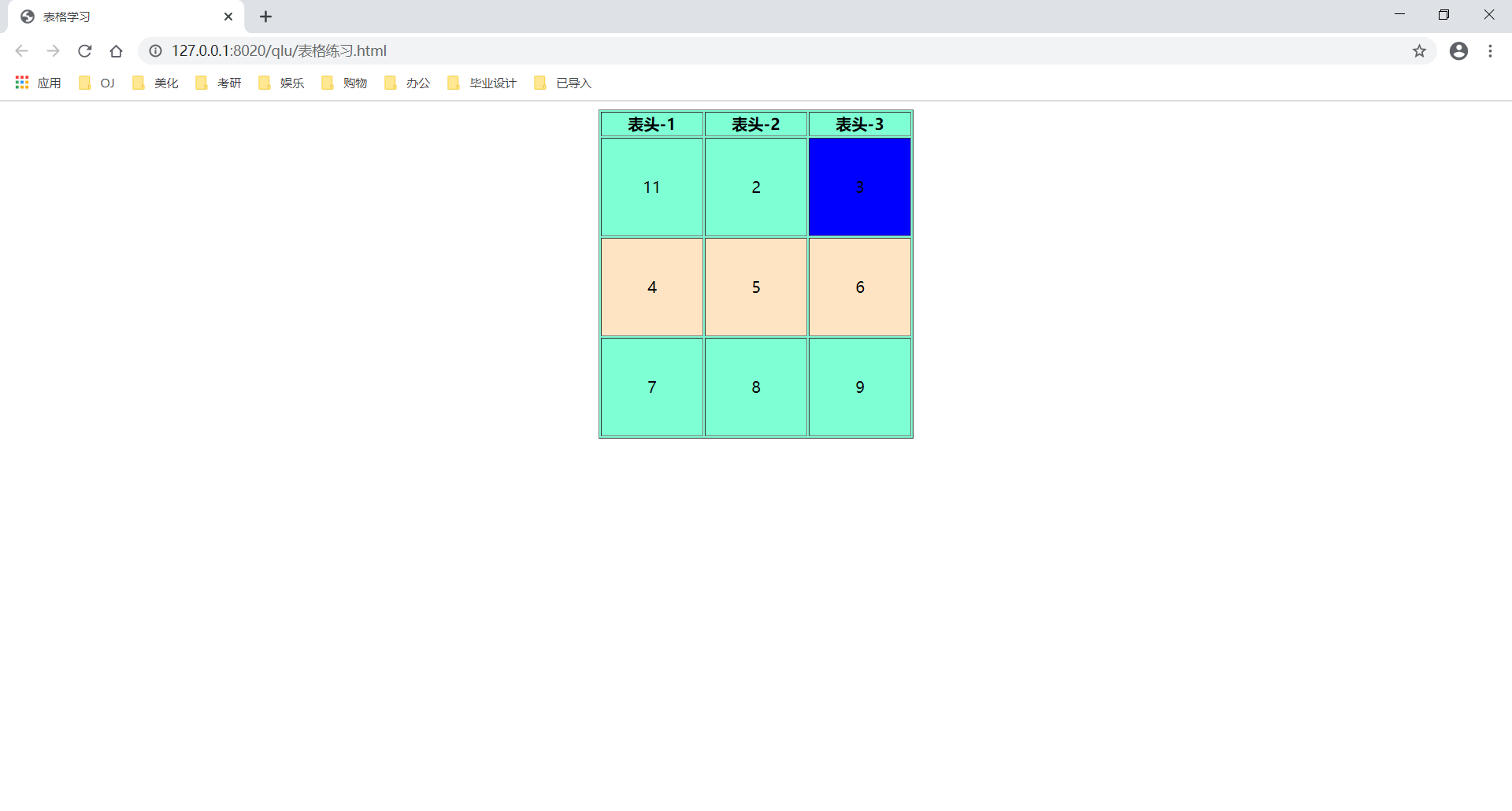
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>表格学习</title> </head> <body> <!-- table:表格 tr:表格的行 border:表格的边框的属性,默认是不显示的 表格的行高和列宽 会根据内容进行自适应的调整 table中的align属性会让整个表格居中 tr上添加align属性,可以让一行的内容居中 td上添加align属性,可以让一行中的一列内容居中 --> <table align="center" border="1px" bgcolor="aquamarine"> <tr> <!--th:表头列,自动居中,并且是粗体--> <th width="100px">表头-1</th> <th width="100px">表头-2</th> <th width="100px" >表头-3</th> </tr> <tr align="center" height="100px"> <td>11</td> <td>2</td> <td bgcolor="blue">3</td> </tr> <tr align="center" height="100px" bgcolor="bisque"> <td>4</td> <td>5</td> <td>6</td> </tr> <tr align="center" height="100px"> <td>7</td> <td>8</td> <td>9</td> </tr> </table> </body> </html>