实训篇-Html-超链接a标签使用
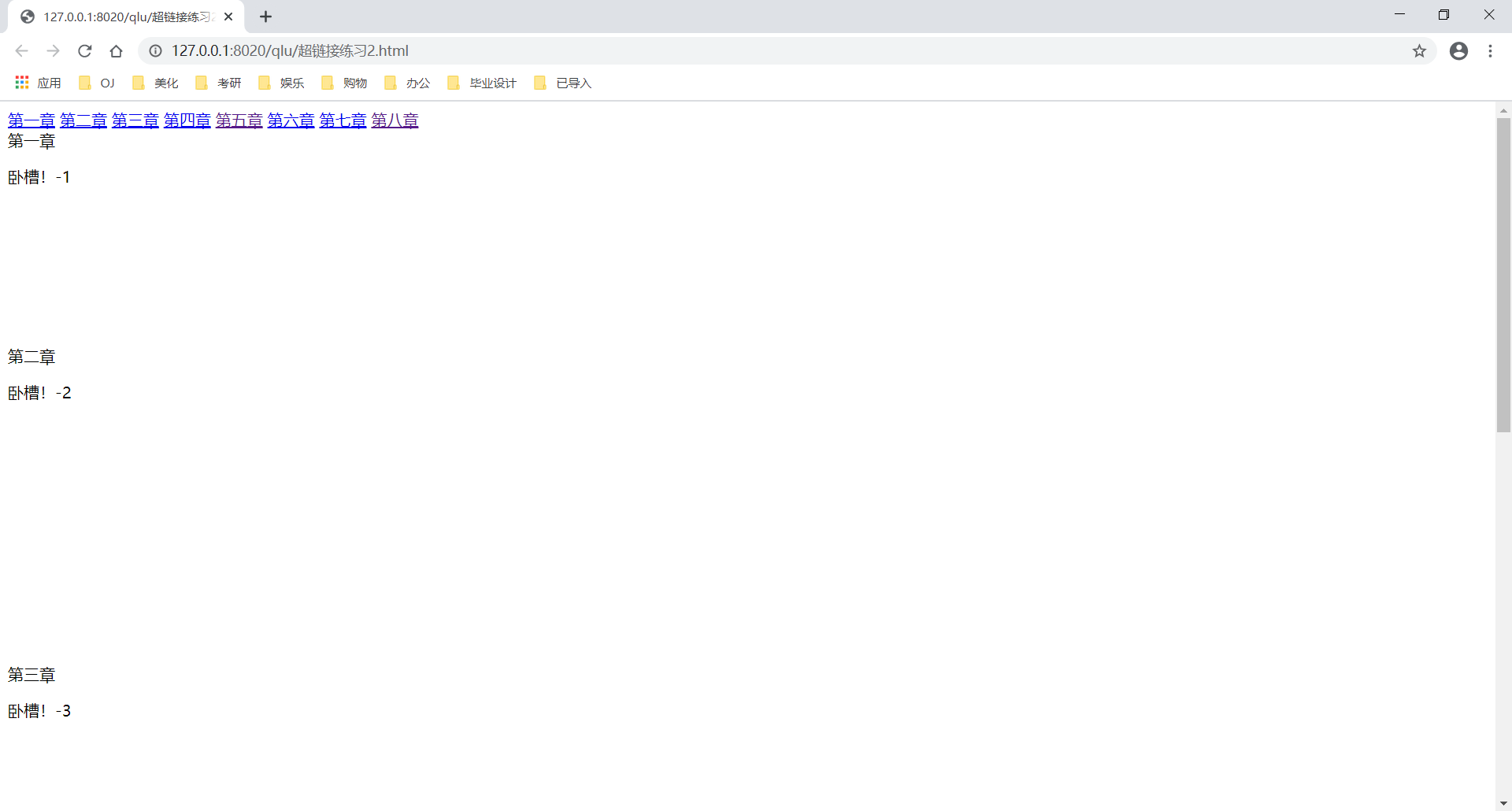
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <!-- a标签还有快速定位到某个位置的功能 --> <a href="#first">第一章</a> <a href="#second">第二章</a> <a href="#third">第三章</a> <a href="#forth">第四章</a> <a href="#fifth">第五章</a> <a href="#sixth">第六章</a> <a href="#seventh">第七章</a> <a href="#eighth">第八章</a> <br /> <a id="first">第一章</a> <p> 卧槽!-1 </p> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <a id="second">第二章</a> <p> 卧槽!-2 </p> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <br /> <a id="third">第三章</a> <p> 卧槽!-3 </p> <br /> <br /> <br /> <br /> <a id="forth">第四章</a> <p> 卧槽,-4 </p> <br /> <br /> <br /> <br /> <br /> <br /> <a id="fifth">第五章</a> </p> <br /> <br /> <br /> <br /> <br /> <br /> <a id="sixth">第六章</a> <p> 卧槽!-6 </p> <br /> <br /> <br /> <br /> <br /> <br /> <a id="seventh">第七章</a> <p> 卧槽!-7 </p> <br /> <br /> <br /> <br /> <br /> <br /> <a id="eighth">第八章</a> <p> 卧槽!-8 </p> </body> </html>