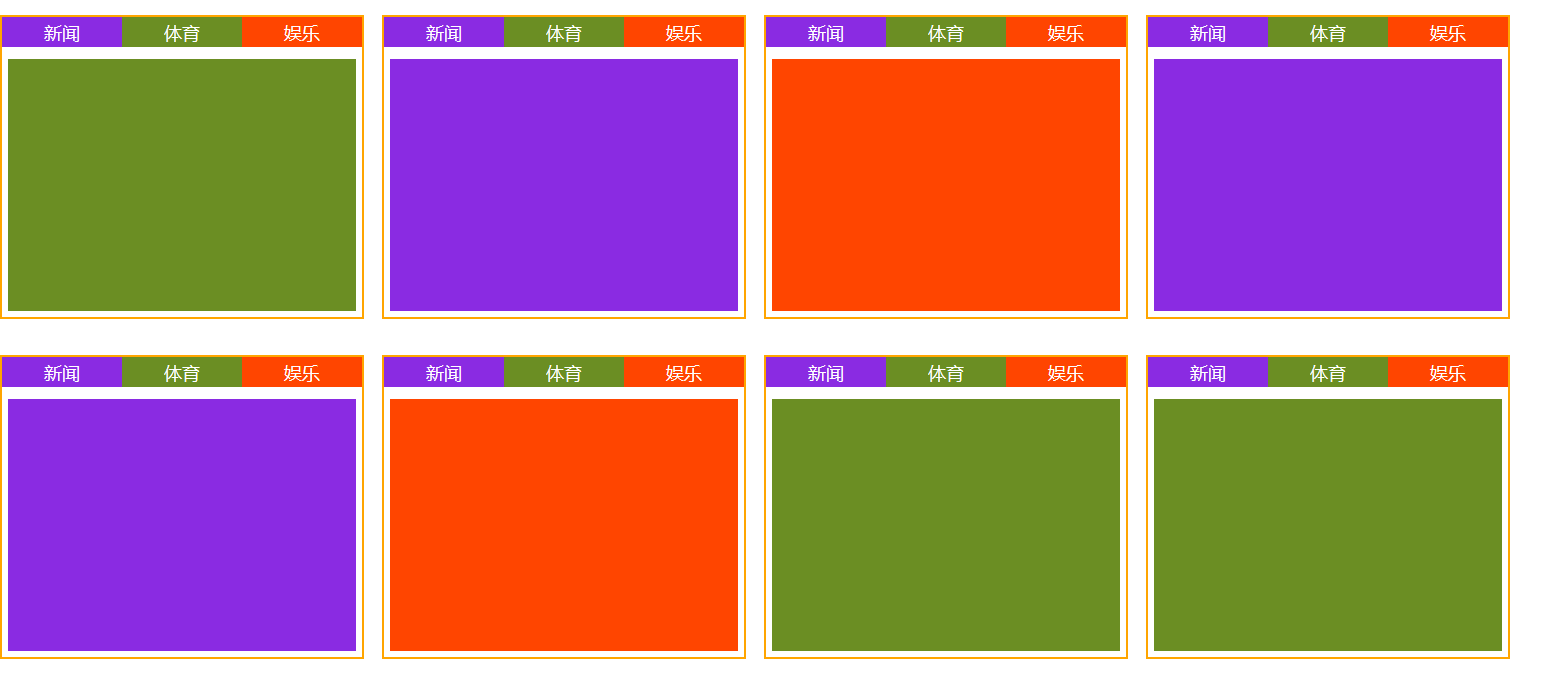
tab切换效果的代码复用
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 | <!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title></title> <style> *{ margin: 0; padding: 0; } .tab{ width: 600px; height: 500px; border: 4px solid orange; margin: 30px auto; position: relative; float: left; margin-right:30px ; } .tab ul li{ width: 200px; height: 50px; float: left; list-style: none; line-height: 50px; color: #fff; text-align: center; font-size: 30px; } .tab .con{ width: 580px; height: 420px; position: absolute; left: 10px; top: 70px; display: none; } </style> <script src="../1.10.2.jquery.min.js"></script> </head> <body> <div class="tab"> <ul> <li style="background: blueviolet;">新闻</li> <li style="background: olivedrab;">体育</li> <li style="background: orangered;">娱乐</li> </ul> <div class="con" style="background: blueviolet;display: block;"></div> <div class="con" style="background: olivedrab;"></div> <div class="con" style="background: orangered;"></div> </div> <div class="tab"> <ul> <li style="background: blueviolet;">新闻</li> <li style="background: olivedrab;">体育</li> <li style="background: orangered;">娱乐</li> </ul> <div class="con" style="background: blueviolet;display: block;"></div> <div class="con" style="background: olivedrab;"></div> <div class="con" style="background: orangered;"></div> </div> <div class="tab"> <ul> <li style="background: blueviolet;">新闻</li> <li style="background: olivedrab;">体育</li> <li style="background: orangered;">娱乐</li> </ul> <div class="con" style="background: blueviolet;display: block;"></div> <div class="con" style="background: olivedrab;"></div> <div class="con" style="background: orangered;"></div> </div> <div class="tab"> <ul> <li style="background: blueviolet;">新闻</li> <li style="background: olivedrab;">体育</li> <li style="background: orangered;">娱乐</li> </ul> <div class="con" style="background: blueviolet;display: block;"></div> <div class="con" style="background: olivedrab;"></div> <div class="con" style="background: orangered;"></div> </div> <div class="tab"> <ul> <li style="background: blueviolet;">新闻</li> <li style="background: olivedrab;">体育</li> <li style="background: orangered;">娱乐</li> </ul> <div class="con" style="background: blueviolet;display: block;"></div> <div class="con" style="background: olivedrab;"></div> <div class="con" style="background: orangered;"></div> </div> <div class="tab"> <ul> <li style="background: blueviolet;">新闻</li> <li style="background: olivedrab;">体育</li> <li style="background: orangered;">娱乐</li> </ul> <div class="con" style="background: blueviolet;display: block;"></div> <div class="con" style="background: olivedrab;"></div> <div class="con" style="background: orangered;"></div> </div> <div class="tab"> <ul> <li style="background: blueviolet;">新闻</li> <li style="background: olivedrab;">体育</li> <li style="background: orangered;">娱乐</li> </ul> <div class="con" style="background: blueviolet;display: block;"></div> <div class="con" style="background: olivedrab;"></div> <div class="con" style="background: orangered;"></div> </div> <div class="tab"> <ul> <li style="background: blueviolet;">新闻</li> <li style="background: olivedrab;">体育</li> <li style="background: orangered;">娱乐</li> </ul> <div class="con" style="background: blueviolet;display: block;"></div> <div class="con" style="background: olivedrab;"></div> <div class="con" style="background: orangered;"></div> </div> </body> <script> $(".tab ul li").mouseenter(function(){// 获得移入的li的序号 var c=$(this).index();// 让c号con显示,兄弟con隐藏 $(this).parents('.tab').find('.con').eq(c).show().siblings('.con').hide(); }) </script></html> |




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步