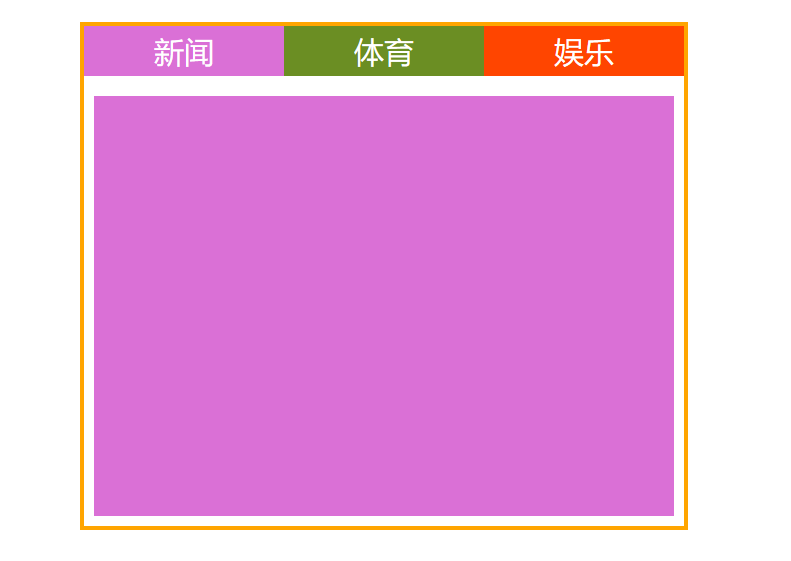
tab切换
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{
margin: 0;
padding: 0;
}
#tab{
width: 600px;
height: 500px;
border: 4px solid orange;
margin: 30px auto;
position: relative;
}
#tab ul li{
width: 200px;
height: 50px;
float: left;
list-style: none;
line-height: 50px;
color: #fff;
text-align: center;
font-size: 30px;
}
#tab .con{
width: 580px;
height: 420px;
position: absolute;
left: 10px;
top: 70px;
display: none;
}
</style>
</head>
<body>
<div id="tab">
<ul>
<li style="background: orchid;">新闻</li>
<li style="background: olivedrab;">体育</li>
<li style="background: orangered;">娱乐</li>
</ul>
<div class="con" style="background: orchid;display: block;"></div>
<div class="con" style="background: olivedrab;"></div>
<div class="con" style="background: orangered;"></div>
</div>
</body>
<script>
var tab=document.getElementById('tab');
var lis=tab.getElementsByTagName('li');
var cs=tab.getElementsByClassName('con');
// 循环给每个li加鼠标移入事件和序号
for(var i=0;i<lis.length;i++){
lis[i].xuhao=i;
lis[i].onmouseover=function(){
// 获得当前移入的li的序号
var c=this.xuhao;
// 让所有con隐藏
for(var i=0;i<3;i++){
cs[i].style.display='none';
}
// 让c号con显示
cs[c].style.display='block';
}
}
</script>
</html>