wxpython中的Button
本文主要介绍wxpython中按钮的常见用法和种类,想要了解具体细节的可以去官网查看API。
wx.Button
构造函数:
Button(parent, id=ID_ANY, label="", pos=DefaultPosition, size=DefaultSize, style=0, validator=DefaultValidator, name=ButtonNameStr)
- 当按钮被单击时,发出事件EVT_BUTTON。
- 可以通过SetBitmap设置按钮上显示的位图,还支持指定样式,默认靠左。
- 可以通过SetBitmapCurrent设置当鼠标悬停在按钮上时显示的位图。
- 可以通过SetBitmapDisabled设置禁用按钮时显示的位图。
- 可以通过SetBitmapFocus设置具有键盘焦点时按钮显示的位图。
- 可以通过SetBitmapPressed设置摁下按钮时显示的图像。
wxpython有一组自带的标准Button,可以使用标准ID与其关联,关于ID、图标、标签的对于关系可以看这儿:传送门
wx.BitmapButton
构造函数:
BitmapButton(parent, id=ID_ANY, bitmap=NullBitmap, pos=DefaultPosition, size=DefaultSize, style=0, validator=DefaultValidator, name=ButtonNameStr)
wx.BitmapButton继承自wx.Button,此类是一个图片按钮。
wx.adv.CommandLinkButton
大概样子长这样:

此类的对象在外观上与普通按钮相似,但在功能上类似于网页中的链接。按下此类按钮通常会导致切换到程序的另一个窗口,因此它们可以用作多页对话框(例如 wx.adv.Wizard)中“下一步”按钮的替代品。与普通按钮相比,它们的优势在于它们强调切换窗口的动作,并且它们允许向用户提供更详细的解释,因为除了短按钮标签之外,它们还显示更长的描述字符串。
构造函数:
CommandLinkButton(parent, id=ID_ANY, mainLabel="", note="", pos=DefaultPosition, size=DefaultSize, style=0, validator=DefaultValidator, name=ButtonNameStr)
其中mainLabel是第一行文本,note是第二行开始的文本,类似于标题和详细解释。
wx.RadioButton
单选按钮通常用于互斥按钮组中,即组中的一个按钮被选中,而其他按钮则自动取消选中。此类组是隐式创建的,但也可以使用 RB_GROUP 样式显式启动:具有此样式的按钮会启动一个新组,并将成为该组中的初始选择。或者,可以通过使用 RB_SINGLE 样式将单选按钮从原本属于的组中排除。
构造函数:
RadioButton(parent, id=ID_ANY, label="", pos=DefaultPosition, size=DefaultSize, style=0, validator=DefaultValidator, name=RadioButtonNameStr)
wx.SpinButton
一个wx.SpinButton有两个小的上下(或左右)箭头按钮。它通常在文本控件旁边用于递增和递减值(单位为1)。样子是这样:

构造函数:
SpinButton(parent, id=-1, pos=DefaultPosition, size=DefaultSize, style=SP_VERTICAL, name="spinButton")
- 可以使用SetRange设置取值的范围。
wx.ToggleButton
ToggleButton是一个在用户单击时保持按下状态的按钮。换句话说,它在功能上类似于 wx.CheckBox ,但看起来像 wx.Button。
构造函数:
ToggleButton(parent, id=ID_ANY, label="", pos=DefaultPosition, size=DefaultSize, style=0, val=DefaultValidator, name=CheckBoxNameStr)
wx.lib.buttons
这是一个模块,在这里提供了一些通用的按钮。这意味着它们不是基于原生控件构建的,而是自绘的。它们的作用类似于普通按钮,但您可以更好地控制它们的外观、斜角宽度、颜色等。比如wx.lib.buttons.GenButton,我们可以通过SetBezelWidth设置按钮3D效果的跨百度,以及可以通过一系列函数设置按钮不同状态下的显示效果。
本人感觉这个模块可以忽略,对于简单的需求,我们可以直接使用wx.Button,对于复杂的需求,wx.lib.buttons也不见得能满足我们,还得自定义。
wx.lib.platebtn.PlateButton
PlateButton 是一种自定义类型的平面按钮,支持显示位图并具有附加的下拉菜单。个人感觉还是不错的,可以试着用一用。
关于这个类的主题样式有一下几种:
- PB_STYLE_DEFAULT:创建一个带有圆角的平面标签按钮,鼠标悬停和按下状态的突出显示基于系统当前主题的突出显示颜色。
- PB_STYLE_GRADIENT:使用当前的高亮颜色以渐变绘制高亮和按下状态。
- PB_STYLE_SQUARE:使用带有方形边缘的矩形按钮代替默认的圆形按钮。
- PB_STYLE_NOBG:此样式仅对 Windows 有影响,但在平台上使用不会造成伤害。仅当控件显示在具有非纯色背景的面板或其他窗口上时才应使用它。即在父窗口的背景上绘制渐变或图像。如果在纯色背景上使用它可能会导致控件失去其透明外观。
- PB_STYLE_DROPARROW:向按钮添加一个下拉按钮箭头,单击该按钮将发送单独的事件。
wx.lib.agw.aquabutton.AquaButton
AquaButton是另一个自定义绘制的按钮类,样子大概是这样:

目前这个类支持:
-
气泡和阴影效果;
-
可定制的背景、前景和悬停颜色;
-
圆角按钮;
-
纯文本或图像+文本按钮;
-
获得焦点的脉冲效应。
wx.lib.agw.shapedbutton
这个模块提供了一些类,主要是SButton,使用ShapedButton,您可以:
-
创建圆形/椭圆形按钮/切换按钮(仅当鼠标事件发生在圆/椭圆内时才会对鼠标事件做出反应);
-
为按钮的启用/禁用/聚焦/选择状态设置图像;
-
绘制焦点指示器(或禁用它);
-
设置标签颜色和字体;
-
对ShapedButton标签应用旋转;
-
在运行时更改ShapedButton形状和文本方向。
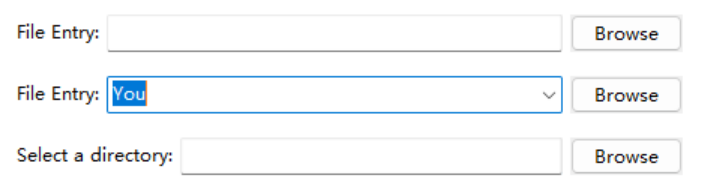
wx.lib.filebrowsebutton
这个模块主要有两个类:
-
DirBrowseButton:允许用户输入文件夹名或使用标准文件对话框浏览以选择文件夹的控件
-
FileBrowseButton:允许用户输入文件名或使用标准文件对话框浏览以选择文件的控件
-
FileBrowseButtonWithHistory :具有记忆功能
构造函数:
FileBrowseButton(parent, id= -1, pos = wx.DefaultPosition, size = wx.DefaultSize, style = wx.TAB_TRAVERSAL, labelText= "File Entry:", buttonText= "Browse", toolTip= "Type filename or click browse to choose file", dialogTitle = "Choose a file", startDirectory = ".", initialValue = "", fileMask = "*.*", fileMode = wx.FD_OPEN, changeCallback= lambda x:x, labelWidth = 0, name = 'fileBrowseButton')
参数
-
labelText – 文本字段左侧的标签文本
-
buttonText – 启动文件对话框的按钮文本
-
toolTip – 帮助文本
-
dialogTitle - 文件对话框中使用的标题
-
startDirectory - 文件对话框启动的默认目录
-
fileMask –在文件对话框中使用的文件掩码(glob 模式,例如. )
-
fileMode – wx.FD_OPEN 或 wx.FD_SAVE,指示要使用的文件对话框的类型
-
changeCallback – 对控件值的所有更改调用的可选回调
-
labelWidth - 标签的宽度
这个的功能相当于我们自定义按钮和实例化文件选择对话框实现文件选择功能,这个有时用起来还是很方便的,实例化后大概是这样(这一个类相当于直接包含了类似StaticText、TextCtrl、Button的三个控件):

wx.lib.agw.gradientbutton.GradientButton
可以设置按钮上的颜色渐变。
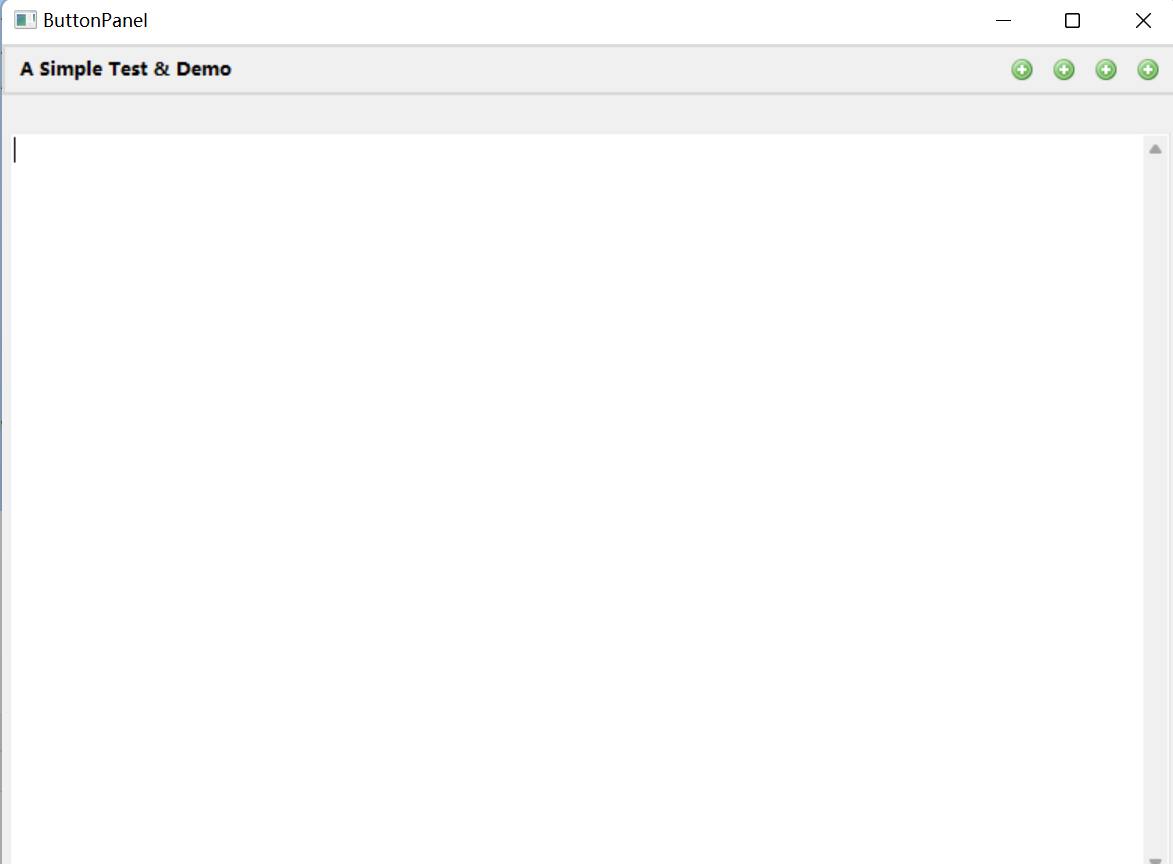
wx.lib.agw.buttonpanel
当我们在一个Panel上添加按钮时,按钮会挡住Panel的背景色。而使用ButtonPanel则不会。使用示例:
import wx import wx.lib.agw.buttonpanel as BP class MyFrame(wx.Frame): def __init__(self, parent, id=-1, title="ButtonPanel", pos=wx.DefaultPosition, size=(800, 600), style=wx.DEFAULT_FRAME_STYLE): wx.Frame.__init__(self, parent, id, title, pos, size, style) mainPanel = wx.Panel(self, -1) self.logtext = wx.TextCtrl(mainPanel, -1, "", style=wx.TE_MULTILINE) vSizer = wx.BoxSizer(wx.VERTICAL) mainPanel.SetSizer(vSizer) titleBar = BP.ButtonPanel(mainPanel, -1, "A Simple Test & Demo") btn1 = BP.ButtonInfo(titleBar, wx.ID_ANY, wx.Bitmap("add.png", wx.BITMAP_TYPE_ANY)) titleBar.AddButton(btn1) btn2 = BP.ButtonInfo(titleBar, wx.ID_ANY, wx.Bitmap("add.png", wx.BITMAP_TYPE_ANY)) titleBar.AddButton(btn2) btn3 = BP.ButtonInfo(titleBar, wx.ID_ANY, wx.Bitmap("add.png", wx.BITMAP_TYPE_ANY)) titleBar.AddButton(btn3) btn4 = BP.ButtonInfo(titleBar, wx.ID_ANY, wx.Bitmap("add.png", wx.BITMAP_TYPE_ANY)) titleBar.AddButton(btn4) vSizer.Add(titleBar, 0, wx.EXPAND) vSizer.Add((20, 20)) vSizer.Add(self.logtext, 1, wx.EXPAND | wx.ALL, 5) titleBar.DoLayout() vSizer.Layout() app = wx.App(0) frame = MyFrame(None) app.SetTopWindow(frame) frame.Show() app.MainLoop()
运行结果:

是不是发现还真比普通的添加按钮好看一点,这儿使用的是图标,当然也可以使用文字,用法和图片差不多。
(欢迎转载,转载请注明出处。文中如有错误,还请指出。)



