ashx一般处理程序和HttpHandler
asp.net项目中,使用.ashx的文件(一般处理程序)可以用于处理客户端发送来的请求,并将服务器端的处理结果返回给客户端。它能返回的类型可以是文本、或者图片。有时候,我们可以在项目中使用.cs的文件来干同样的活。但是,直接在浏览器上访问.cs的文件是会被无情的拒绝的。这时候需要在Web.Config中进行配置一下就OK了。
开始写这篇博客前,翻阅了其他资料。发现这个知识点远不是我现在所能写的清楚的。但我想,学习总得有个过程,既然在过程中我知道了这一点,那就记录下来。等到有更深入的了解以后,再去记录那更深层的东西吧。另外,本文中用到的验证码生成的例子,参考Insus.Net博友的一篇博客(Insus.Net),在此表示感谢,阅读他的博客学习到不少知识。
首先在项目中创建一个.ashx结尾的一般处理程序(CreateVerifyCodeHandler.ashx)和一个.cs结尾的类文件(CreateVerifyCode.cs)。再创建一个Html文件,用于展示验证码。Refresh的脚本函数放在RealTime.js脚本文件中,用于刷新验证码图片。html代码如下:
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title></title> <script type="text/javascript" src="js/jquery-2.0.3.min.js"></script> <script type="text/javascript" src="js/RealTime.js"></script> </head> <body> <p>从.ashx文件中获取验证码</p> <img id="ashxValidateCodeImg" src="/Handlers/CreateVerifyCodeHandler.ashx" onclick="Refresh('ashxValidateCodeImg')" /> <hr /> <p>从.cs文件中获取验证码</p> <img id="csValidateCodeImg" src="/Handlers/CreateVerifyCode.ashx" onclick="Refresh('csValidateCodeImg')" /> </body> </html>
再看看CreateVerifyCodeHandler.ashx的代码。
public class CreateVerifyCodeHandler : IHttpHandler { public void ProcessRequest(HttpContext context) { context.Response.Clear(); using (Bitmap b = new Bitmap(150, 40, PixelFormat.Format32bppArgb)) { using (Graphics g = Graphics.FromImage(b)) { Rectangle rect = new Rectangle(0, 0, 148, 38); g.FillRectangle(Brushes.White, rect); string drawString = RandomCharacters.GenerateRandomString(8); Font drawFont = new Font("Arial", 16, FontStyle.Italic | FontStyle.Strikeout); using (SolidBrush drawBrush = new SolidBrush(Color.Black)) { PointF drawPoint = new PointF(15, 10); g.DrawRectangle(new Pen(Color.Red, 0), rect); g.DrawString(drawString, drawFont, drawBrush, drawPoint); } b.Save(context.Response.OutputStream, ImageFormat.Jpeg); context.Response.ContentType = "image/jpeg"; context.Response.End(); } } } public bool IsReusable { get { return false; } } }
此时,我们可以在浏览器上直接打开浏览该一般处理程序,因为其返回的是一个图片文件。如图:

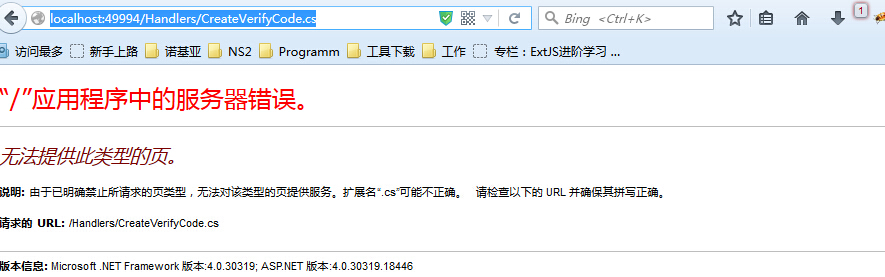
打开CreateVerifyCodeHandler.ashx文件,发现里面的代码和普通的类程序里面的代码没什么区别。那能不能用一个普通的类文件去干同样的事情呢?所以,我们把代码复制到CreateVerifyCode.cs文件中。以同样的方式,在浏览器中尝试浏览这个.cs文件,看到的结果确实像下面这样。

接下来,打开web.config文件,找到<httpHandler>节,添加下面的配置。
<add verb="*" path="CreateVerifyCode.ashx" type="WebApplication1.Handlers.CreateVerifyCode" validate="false"/>
再次浏览CreateVerifyCode文件,但这个时候需要注意了,我们需要将文件名改为CreateVerifyCode.ashx去访问。否则无法直接浏览.cs结尾的文件。至此,我们也可以直接在浏览器上查看最初创建的Html文件,点击图片也能够刷新验证码了。



