asp.net mvc 之显示24小时折线对比数据
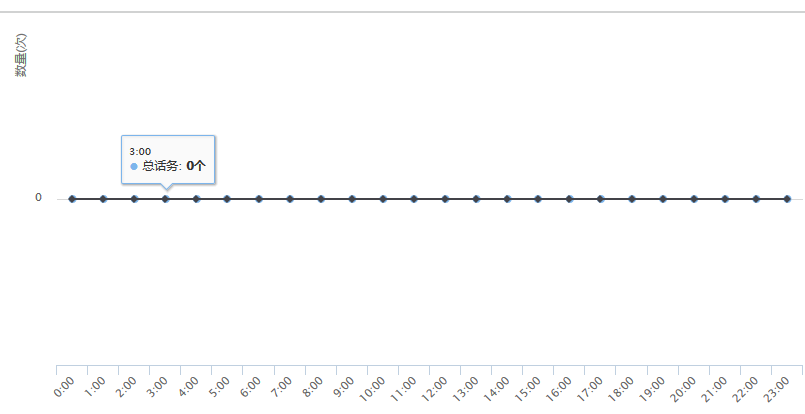
我这里因为没有数据,所以就给出个大概图吧,实现的结果是,a的值和b的值都在图中显示,两者进行对比

前台代码:
function getzhe() {
var yset = new Array();
var x1 = new Array();
var x2 = new Array();
$.ajax({
type: 'get',
url: "/DeFault/GetHH",
datatype: 'json',
success: function (data) {
data = $.parseJSON(data);
for (var i = 0; i < data.length; i++) {
yset[i] = data[i].day_date;
x1[i] = parseInt(data[i]["count"]);
x2[i] = parseInt(data[i]["wh_count"]);
}
$('#lineChart').highcharts({
chart: {
type: 'area'
},
title: {
text: null
},
subtitle: {
text: ''
},
xAxis: {
categories:yset,
title: {
text: null
}
},
yAxis: {
min: 0,
title: {
text: '数量(次)',
align: 'high'
},
labels: {
overflow: 'justify'
}
},
tooltip: {
valueSuffix: '个'
},
plotOptions: {
bar: {
dataLabels: {
enabled: true
}
}
},
legend: {
layout: 'vertical',
align: 'right',
verticalAlign: 'top',
x: -40,
y: 100,
floating: true,
borderWidth: 1,
backgroundColor: '#FFFFFF',
shadow: true
},
credits: {
enabled: false
},
series: [
{
name: "总话务",
showInLegend: false,
data: x1
},
{
name: "外话",
showInLegend: false,
data: x2
}
]
});
}
});
}
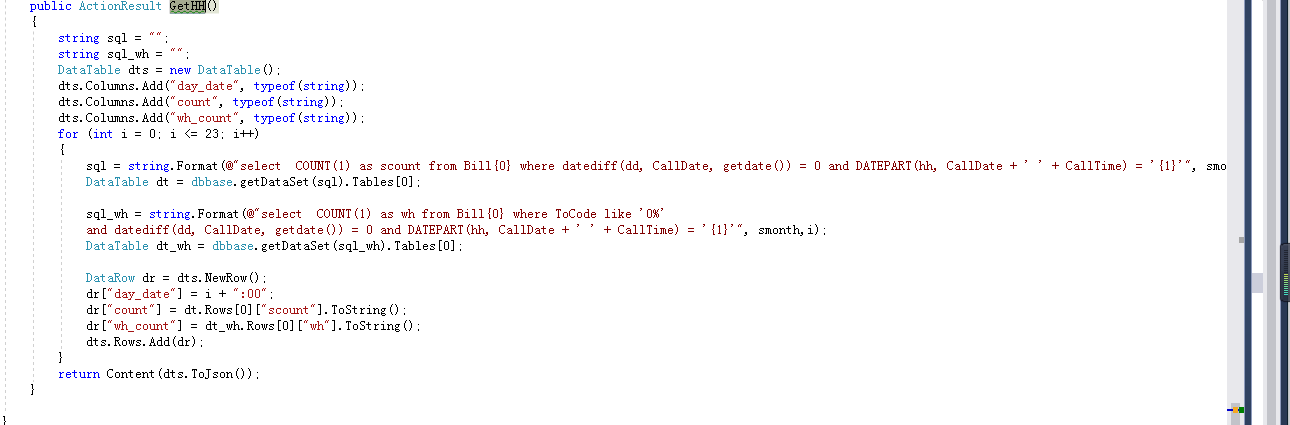
后台代码实现: