Flutter制作Toast会自己关闭的消息提示框
项目中需要用到类似安卓的Toast提示框,因为flutter中又没有相关组件,然后在网上看到个不错的,地址https://www.jianshu.com/p/cf7877c9bdeb,然后拿过来修改了了一下封装。
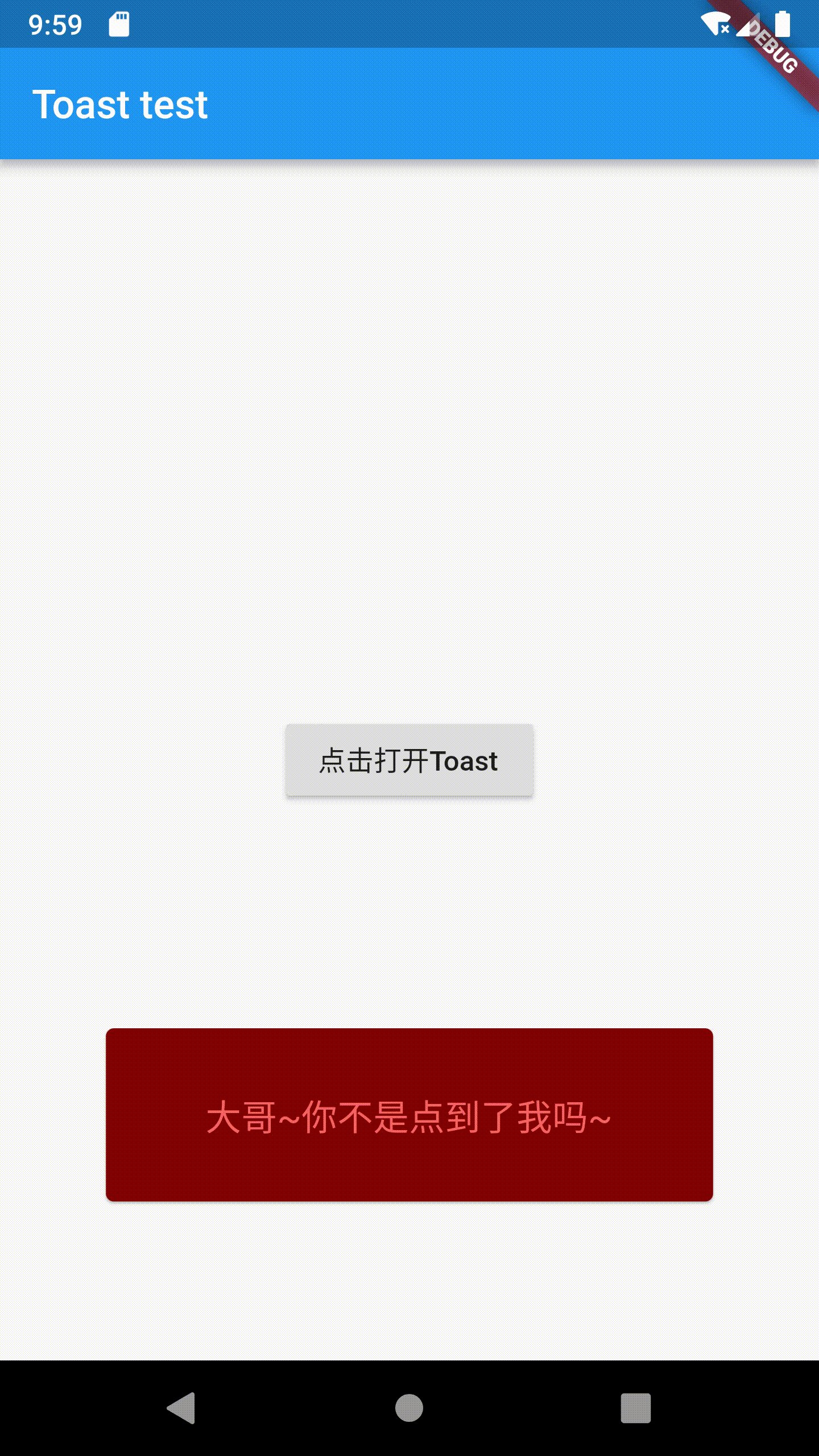
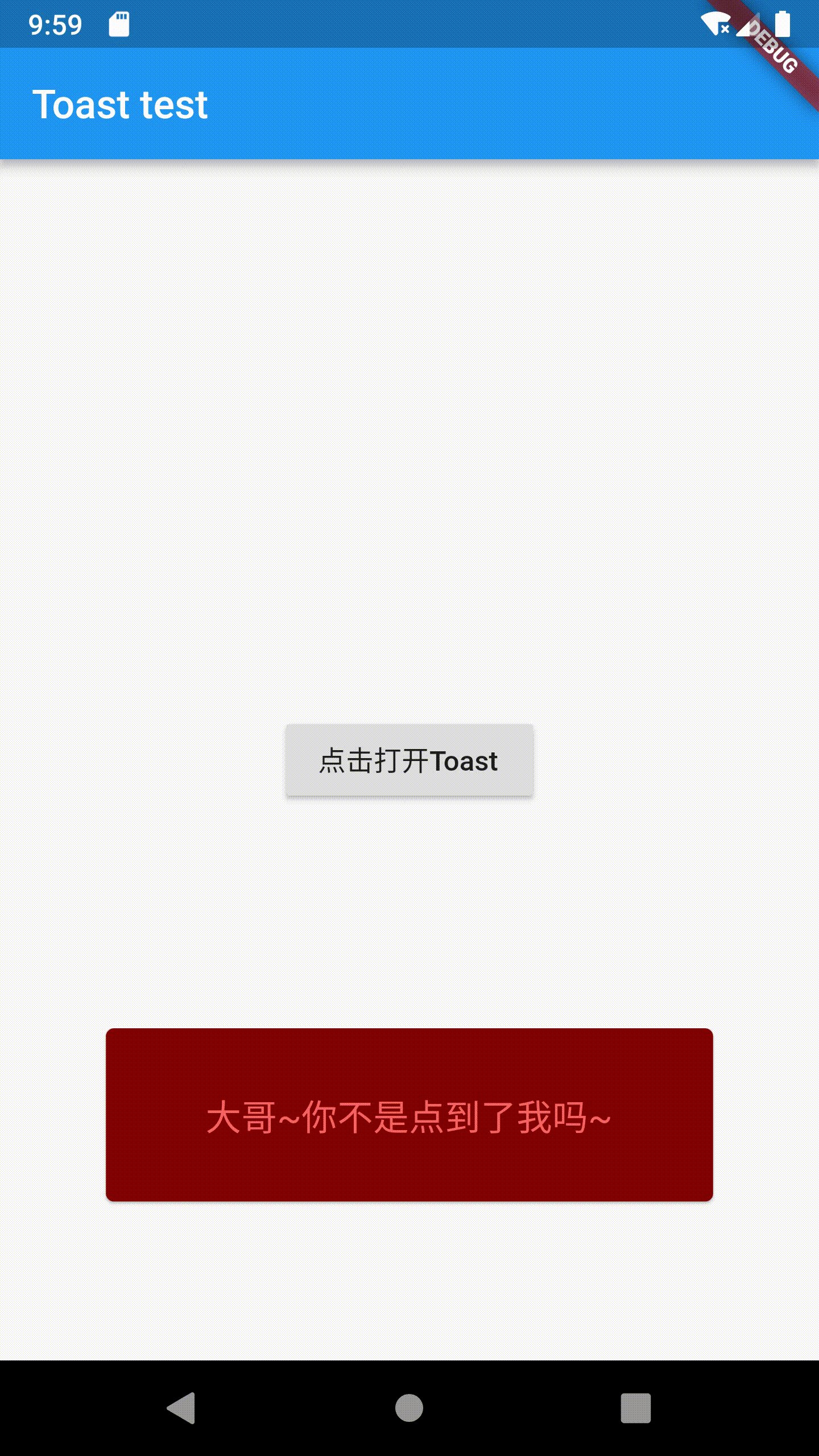
先看一下效果图

废话不多说~~上代码
调用说明
首先你需要下载toast.dart文件,然后引用他~
下载地址:https://gitee.com/daydayfull/flutter_toast
import 'package:test_app/toast.dart';
调用方法
最简单的调用,如果不需要更改样式啥的直接这样子就可以用啦~
Toast.toast( context, msg: '大哥~你不是点到了我吗~', );
效果如下:

如果你要求多一点,那你可以根据下面的参数做修改
Toast.toast( context, msg: '大哥~你不是点到了我吗~', // String 提示的文本 showTime: 2000, // int 显示的时间,单位milliseconds,也就是毫秒 bgColor: Color.fromRGBO(130, 0, 0, 1), // Color 提示框背景颜色 textColor: Color.fromRGBO(250, 100, 100, 1), // Color 提示框文字颜色 textSize: 18.0, // double 提示框文字大小 position: 'bottom', // String 提示框显示位置,默认是center,可设置top和bottom pdHorizontal: 50.0, // double 左右边距 pdVertical: 30.0, // double 上下边距 );
效果如下:

下面附上toast.dart的源码
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
class Toast {
static OverlayEntry _overlayEntry; // toast靠它加到屏幕上
static bool _showing = false; // toast是否正在showing
static DateTime _startedTime; // 开启一个新toast的当前时间,用于对比是否已经展示了足够时间
static String _msg; // 提示内容
static int _showTime; // toast显示时间
static Color _bgColor; // 背景颜色
static Color _textColor; // 文本颜色
static double _textSize; // 文字大小
static String _toastPosition; // 显示位置
static double _pdHorizontal; // 左右边距
static double _pdVertical; // 上下边距
static void toast(
BuildContext context,
{
String msg,
int showTime = 2000,
Color bgColor = Colors.black,
Color textColor = Colors.white,
double textSize = 14.0,
String position = 'center',
double pdHorizontal = 20.0,
double pdVertical = 10.0,
}
) async {
assert(msg != null);
_msg = msg;
_startedTime = DateTime.now();
_showTime = showTime;
_bgColor = bgColor;
_textColor = textColor;
_textSize = textSize;
_toastPosition = position;
_pdHorizontal = pdHorizontal;
_pdVertical = pdVertical;
//获取OverlayState
OverlayState overlayState = Overlay.of(context);
_showing = true;
if (_overlayEntry == null) {
_overlayEntry = OverlayEntry(
builder: (BuildContext context) => Positioned(
//top值,可以改变这个值来改变toast在屏幕中的位置
top: _calToastPosition(context),
child: Container(
alignment: Alignment.center,
width: MediaQuery.of(context).size.width,
child: Padding(
padding: EdgeInsets.symmetric(horizontal: 40.0),
child: AnimatedOpacity(
opacity: _showing ? 1.0 : 0.0, //目标透明度
duration: _showing
? Duration(milliseconds: 100)
: Duration(milliseconds: 400),
child: _buildToastWidget(),
),
)),
));
overlayState.insert(_overlayEntry);
} else {
//重新绘制UI,类似setState
_overlayEntry.markNeedsBuild();
}
await Future.delayed(Duration(milliseconds: _showTime)); // 等待时间
//2秒后 到底消失不消失
if (DateTime.now().difference(_startedTime).inMilliseconds >= _showTime) {
_showing = false;
_overlayEntry.markNeedsBuild();
await Future.delayed(Duration(milliseconds: 400));
_overlayEntry.remove();
_overlayEntry = null;
}
}
//toast绘制
static _buildToastWidget() {
return Center(
child: Card(
color: _bgColor,
child: Padding(
padding: EdgeInsets.symmetric(horizontal: _pdHorizontal, vertical: _pdVertical),
child: Text(
_msg,
style: TextStyle(
fontSize: _textSize,
color: _textColor,
),
),
),
),
);
}
// 设置toast位置
static _calToastPosition(context) {
var backResult;
if(_toastPosition == 'top'){
backResult = MediaQuery.of(context).size.height * 1 / 4;
}else if(_toastPosition == 'center'){
backResult = MediaQuery.of(context).size.height * 2 / 5;
}else{
backResult = MediaQuery.of(context).size.height * 3 / 4;
}
return backResult;
}
}
如果你觉位置不合适可到源码_calToastPosition()修改。



