vue使用laydate.js插件报错laydate.css: Invalid
在vue中使用laydate.js插件时可能会碰到laydate.css: Invalid这样子的一个报错

然后导致laydate日期控件无法使用。
这主要是因为laydate.js中引入的laydate.css这个文件没找到引起的。
解决方法
先把laydate.css这个文件放到vue项目中的static文件夹,在vue中只有static这个目录是可以直接访问文件的。

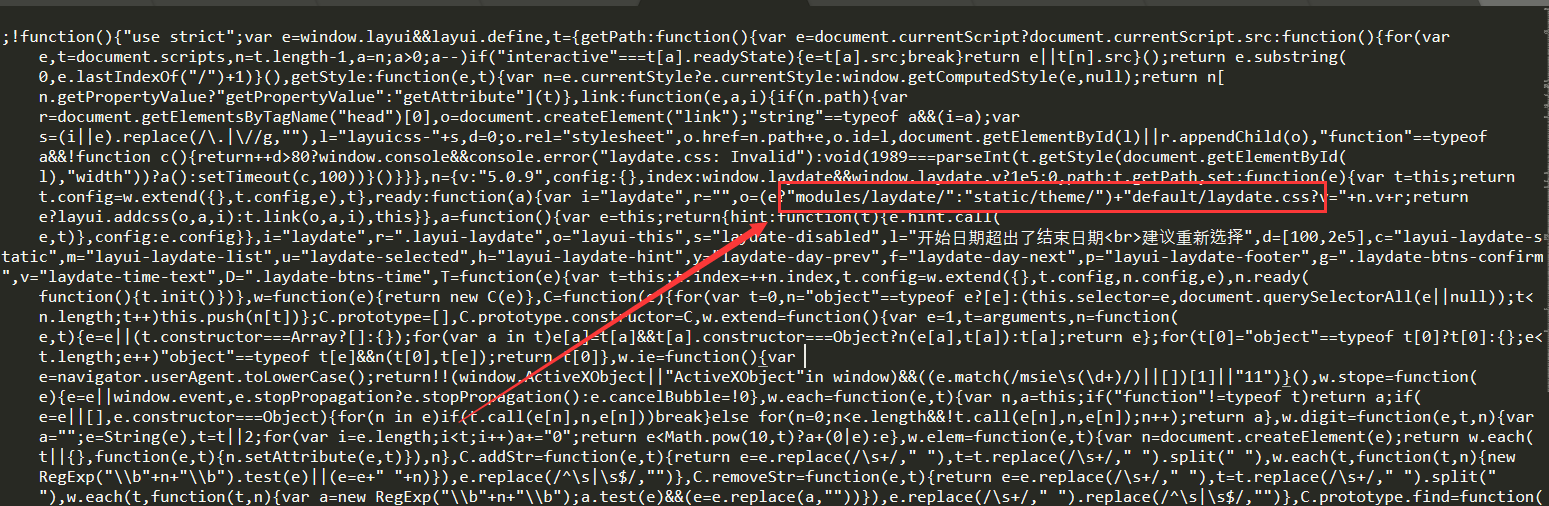
然后找到laydate.js文件修改引入laydate.css文件的路径

修改完成后ctrl+F5(避免有缓存~),然后你就可以使用laydate这个日期控件了~


