ant-design Form.Item normalize在Edge触发两次
在项目中有的字段要填多个值,通常会用“,”隔开给后端

测试要求输入中文逗号是不要提示错误,直接替换为英文的
| normalize | 组件获取值后进行转换,再放入 Form 中。不支持异步 | (value, prevValue, prevValues) => any |
<Form.Item label="来源SIP IP端口:" name="srcIp" normalize={(value, prevValue, prevValues) =>{
console.log(value); if(!value)return ; return value.replace(/,/g,','); }} rules={[ { required: true, validator: (rule, value) => { let ips = value ? value.split(',') : value,reg = /^(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])\.(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])\.(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])\.(\d{1,2}|1\d\d|2[0-4]\d|25[0-5]):([1-9]\d{1,4})$/; if (!value) { return Promise.reject('请输入来源SIP IP端口!'); } else if (ips.some(ip => reg.test(ip) === false)) { return Promise.reject('格式不对!'); } else { return Promise.resolve(); } } } ]} > <Input placeholder="请输入服务器、IP端口,多个服务器、IP用“,”(英文)隔开"/> </Form.Item>
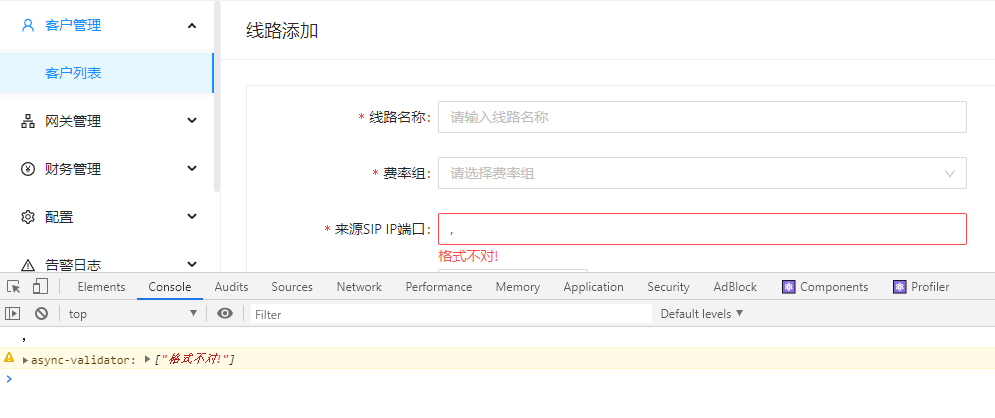
chrome:仅触发了一次

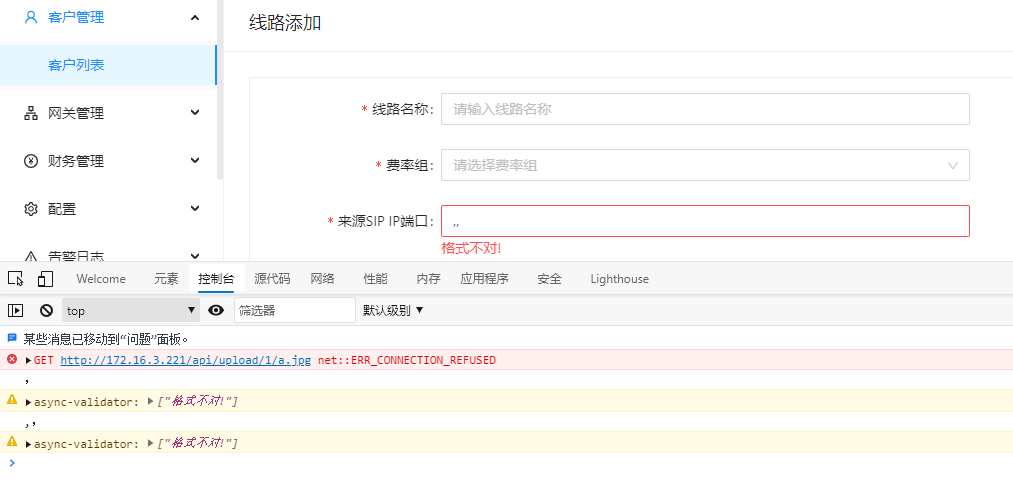
Edge:触发了两次

在normalize中直接拼接一段字符串,再返回,Edge触发了一次,replace也不是异步操作呀,最后搞不懂整了个折中的办法,避免出现两个逗号就行了
return content.replace(/,|,,|,,/g,',');




