uniapp之h5反向代理设置,解决跨域问题
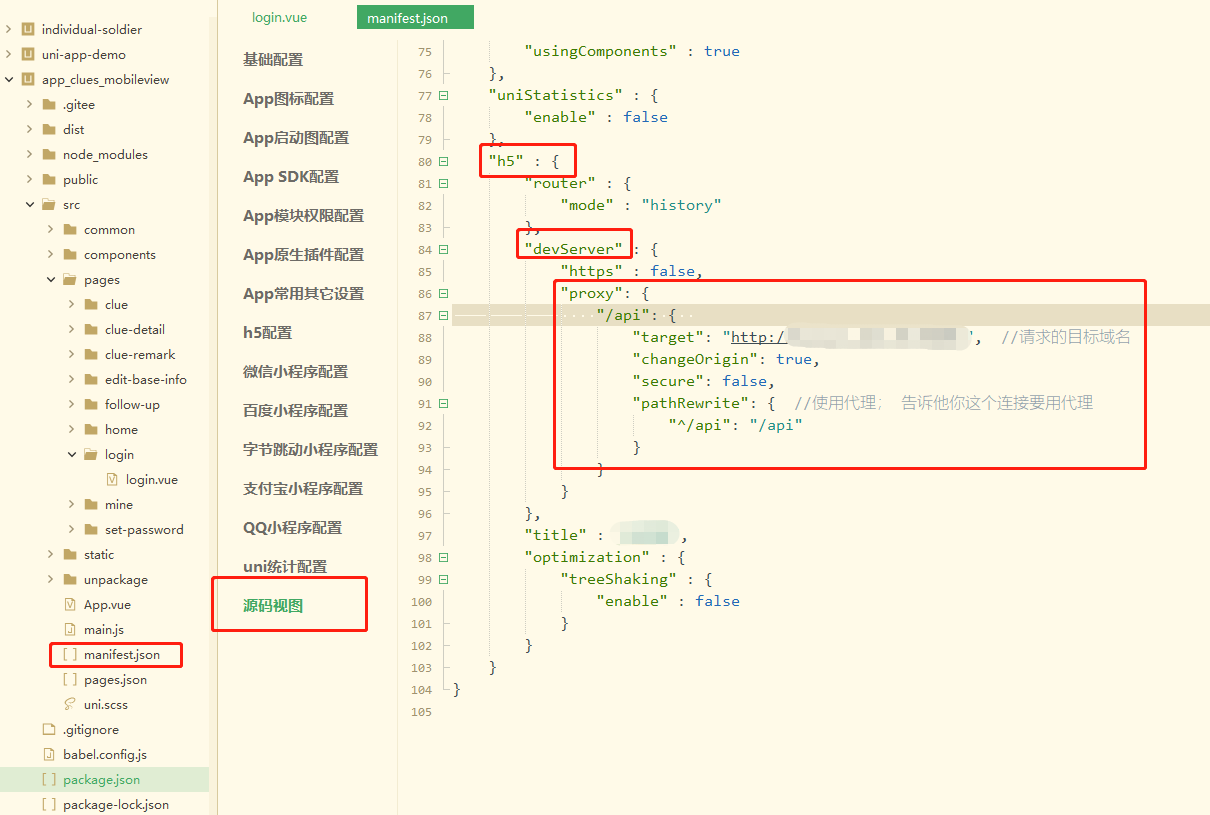
manifest.json文件里面进行配置

用以下代码可以正确的请求到数据:
//注意下面的 "pathRewrite"是必要的,不然读取不到数据
"h5": {
"devServer": {
"port": 8000,
"disableHostCheck": true,
"proxy": {
"/api": {
"target": "https://api.ithome.com", //请求的目标域名
"changeOrigin": true,
"secure": false,
"pathRewrite": { //使用代理; 告诉他你这个连接要用代理
"^/api": "/"
}
}
}
}
}
2.在.vue页面中添加
code:function(){//注意这里的/api就是上面manifest.json文件配置的devServer中的proxy
uni.request({
url: '/api/index/user/sendSms', //仅为示例,
method:"POST",
data: {
"username": "13183539531",
"password": "123456"
},
header: {'Content-type':'application/json'},
success: (res) => {
// console.log(res.data);
}
});
},
注意:配置完,需要重启服务才行 




