我相信很多人都有自己喜欢使用框架,我也不例外,对于Vue真的是深有感触...
也许是Vue的渐进式,让人学习使用比较方便,而且在使用Vue-cli脚手架之后,更是对这个模式比较偏爱,用的比较多,也试着自己写了不少,学习的不是特别深入,以此记录我的学习.
初识Vue生命周期
Vue有自己的生命周期,现在网上旧版生命周期与官方文档最新生命周期还有些许不同.
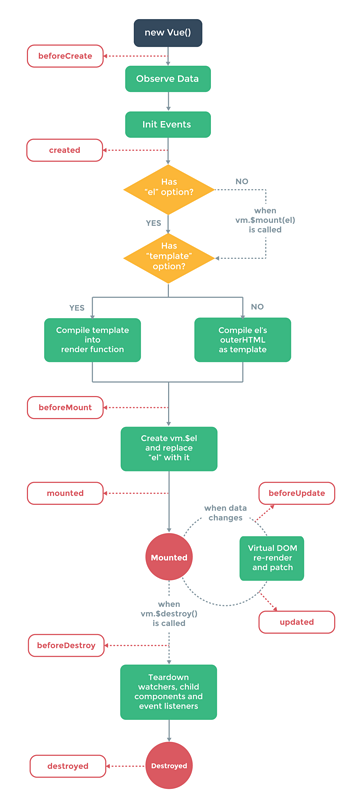
先来看看网上常见的生命周期图示:

- beforeCreate
数据观测(data observer),也就是在这个时候开始监控data中的数据变化了,之后开始初始化事件(Init Events)
- created
现在开始判断vue对象中是否已经el挂载节点,或者还有另外一种vm.#mount() 是否已经挂载,之后的逻辑就是开始判断是否有模板
有模板就编译数据到vue生成的html模板中
- beforeMount
(此时还未将vue生成的html模板渲染到页面中)
开始对指定的el节点将vue生成的html替换到指定位置
- mounted
挂载完成,已经完后了html模板渲染到页面,而且这个钩子函数只会执行一次,通常在这里进行数据请求,可以调用钩子函数
this.$nextTick(function () {
//进行请求数据的方法,可以调用方法 eg:
this.getMyData()
})
- beforeUpdate
这个钩子函数主要是随时监听数据变化,实时更新dom
- updated
数据更新后的钩子函数
- beforeDestroy
vue实例销毁函数, 拆卸监听和子模板,以及事件监听
- destroyed
vue实例已经被销毁,vue方法中改变数据已经不再更新dom
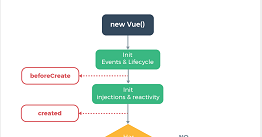
再来看看新的官方文挡中的略有不同的生命周期图

可以明显看出来,新的生命周期中先初始化事件和生命周期
之后开始第一个钩子beforeCreate之后初始化注入和反应
每次一扒
闲着没事扒了扒vue源码,在vue入口是自执行函数利用全局对象来挂载vue实例.
之后慢慢找到了声明生命周期函数名字的数组:
var LIFECYCLE_HOOKS = [
'beforeCreate',
'created',
'beforeMount',
'mounted',
'beforeUpdate',
'updated',
'beforeDestroy',
'destroyed',
'activated',
'deactivated',
'errorCaptured'
];
接下来开始配置vue,暂且不提..
// vue中对是否可以使用__proto__进行判断环境(我理解,因为规范是浏览器环境用的__proto__,在js和node中没有,开发过程中可以自己玩)
var hasProto = '__proto__' in {};
接着是对运行环境的判断
我也从中看到了weex,毕竟weex利用vue搭建,不过分,哈哈
// Browser environment sniffing
var inBrowser = typeof window !== 'undefined';
var inWeex = typeof WXEnvironment !== 'undefined' && !!WXEnvironment.platform;
var weexPlatform = inWeex && WXEnvironment.platform.toLowerCase();
var UA = inBrowser && window.navigator.userAgent.toLowerCase();
var isIE = UA && /msie|trident/.test(UA);
var isIE9 = UA && UA.indexOf('msie 9.0') > 0;
var isEdge = UA && UA.indexOf('edge/') > 0;
var isAndroid = (UA && UA.indexOf('android') > 0) || (weexPlatform === 'android');
var isIOS = (UA && /iphone|ipad|ipod|ios/.test(UA)) || (weexPlatform === 'ios');
var isChrome = UA && /chrome\/\d+/.test(UA) && !isEdge;
看了源码我才发现 原来firefox浏览器对象原型自己有watch方法,涨了姿势
// Firefox has a "watch" function on Object.prototype...
var nativeWatch = ({}).watch;
接下来好多配置 ,,,以后慢慢写给自己理解,未完待续!!!


