基于spring框架的jt项目分页查询知识点(一)
知识点汇总(一)
1. 点击事件函数
$(function(){
//事件注册,(表示在#pageId对应容器对象的相关子元素中注册click事件)
$("#pageId").on("click",".first,.pre,.next,.last",doJumpToPage);
//当有触发事件时会调用doJumpToPage方法
})
注:"click"表示点击事件,".first,.pre,.next,.last"表示点击了那些元素,
doJumpToPage表示执行完点击事件后需要执行的回执函数
2. 获取点击对象class属性
基于prop方法获取class属性值
当点击事件发生时,执行下面的方法:
$(this).prop("class"); //取值
$(this).prop("class","pre"); //赋值
注:this表示当前的
3. 绑定数据(将相关数据保存到某个对象上)
所用的方法为: data(key,[value])
注: 括号里面写一个值是取值,写两个值为赋值.
例如:
$("#pageId").data.(“pageCurrent”,pageObject.pageCurrent);
$("#pageId")表示将数据赋值各这个对象上,
4. 在js或jQuery中的if判断
If(!pageCurrent) :这个是在js或jQuery中整数非零即为true,在其他判断中非空或endifind为true
5. $.ajax函数
$.ajax({
url:url, //路径
params:params //参数
success:function(result){}); //查询结果交个result管理
其简写方式为:
$.getJSON(url,params,function(result){})
特殊的ajax函数,默认get请求,返回JSON对象
6. 上面知识点5中参数的赋值方式
var params = "pageCurrent=1";
尽量使用以下方式:
Var params={“pageCurrent”:pageCurrent};
此方式下次再加其他参数时可以直接赋值
如:params.username=username;
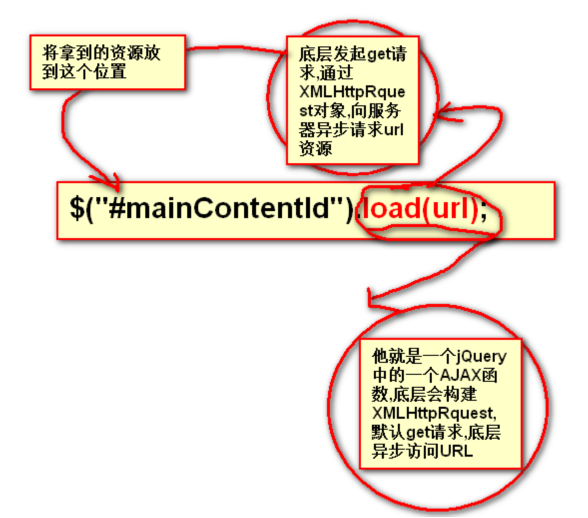
7. 页面跳转
$(“#load-log-id”).click(function(){ //获得id为load-log-id点击
$(“#mainContentId”).load(url); //XMLHttpRequest,load(url)为
一个AJAX函数,底层会构建XMLHttpRequest,
})
})
$(“#mainContentId”).load(url); //函数的解释为:

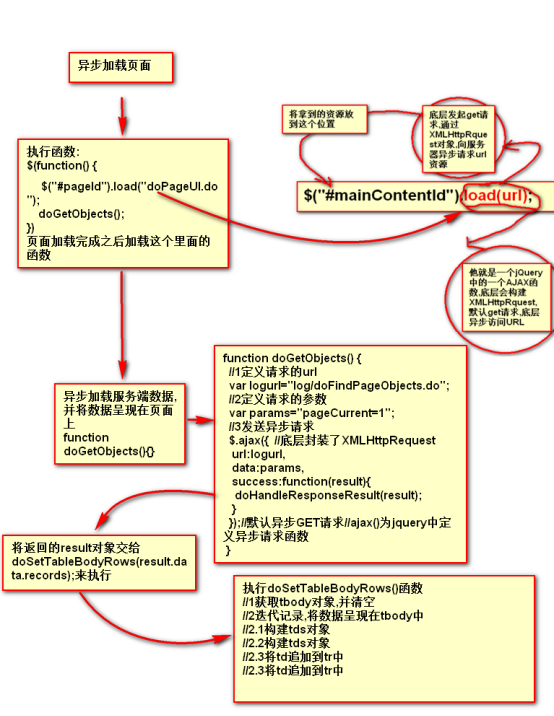
8. 异步加载页面流程