AJAX异步请求,局部刷新
AJAX异步请求,局部刷新
window.onload=function(){ //dom事件,页面加载完成执行如下函数
doGetObjects();
}
function doGetObjects(){
1. 创建ajax请求对象(ajax引擎提供)
var xhr=new XMLHttpRequest();
2设置ajax请求状态监听(监听相应过程)
//当请求响应状态发生变化时会执行onreadystatechange指向的函数
//onreadystatechange 事件
//当请求被发送到服务器时,我们需要执行一些基于响应的任务。
//每当 readyState 改变时,就会触发 onreadystatechange 事件。
//readyState 属性存有 XMLHttpRequest 的状态信息。
xhr.onreadystatechange=function(){
//4表示响应结束,//4表示响应结束
if(xhr.readyState==4&&xhr.status==200){
doHandleResponseResult(xhr.responseText);//向页面相应文本,xhr.responseXML向页面相应页面
//服务器响应
//如需获得来自服务器的响应,请使用 XMLHttpRequest 对象的 responseText 或 responseXML 属性
}
}
3.建立与服务端的连接
用open方法xhr.open("POST",url,true);
4发送请求
xhr.send()
}
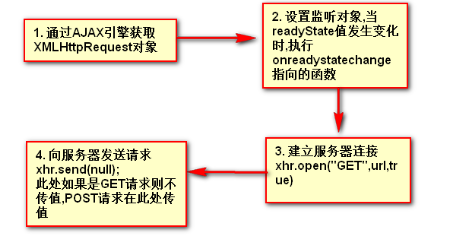
AJAX请求基本构架

AJAX异步请求局部刷新




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步