2022.07.12 第九小组 高小涵 学习笔记
循环:
JS:
1.for循环:
1.let i = 0;初始化条件,当i=0时,循环开始
2. i < 10;判断条件,会和初始化条件配合循环的执行,决定了循环什么时候停止
3. 循环体:循环在重复做什么事情
4. i++循环条件,每次循环体循环完毕让i产生变化
- i可以看做是一个局部变量
- 循环条件是可以根据实际情况更改的
- 当修改循环条件时,要确保循环可以向着终点前进去改变
- 在我们开发中,尽量避免死循环
有需要写死循环时,如下:

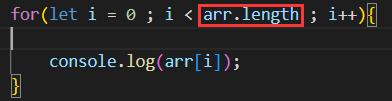
·数组有一个属性:length-长度
长度:数组中有多少个元素,注意区分长度和下标(索引)

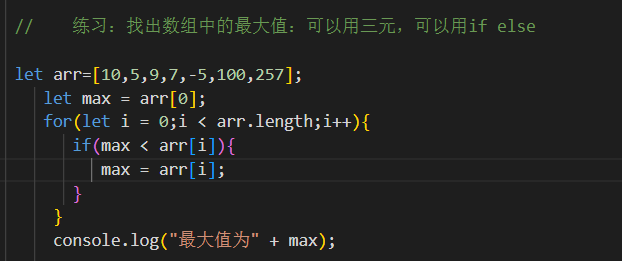
例1:

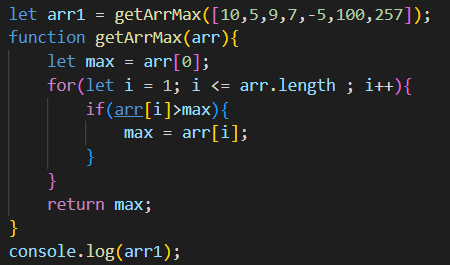
用函数写:

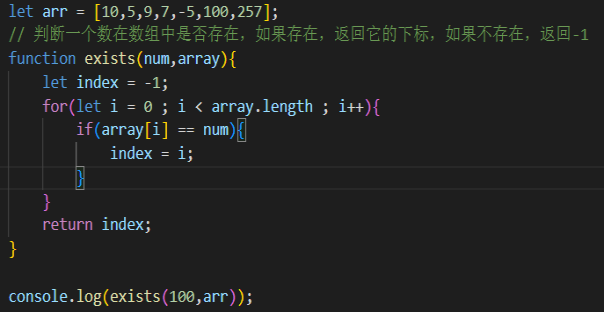
例2:
判断一个数在数组中是否存在,如果存在,返回它的下标,如果不存在,返回-1
在JS代码里不要出现重复定义的变量,如果两个变量的作用域出现了重叠不要出现重名的情况,尤其是全局和局部,变量最好不要重名

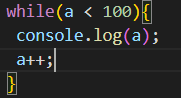
2.while循环:
- let a = 10 :初始化条件
- a < 100:循环判断条件
- 打印输出,循环体
- a++:循环条件
·while循环的执行流程
- 初始化条件
- 判断条件
- 执行循环体
- 自增

for循环和while循环比较:
while循环 & for循环
初始化条件不好控制 每个for循环的初始化条件都是
循环条件不好控制 每个for循环的a++都是隔离的
在写函数时,返回值便于管理
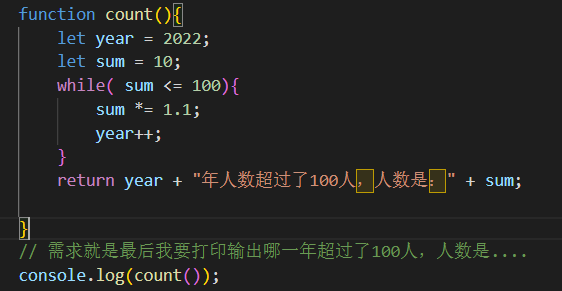
例3:今年是2022年,今天我们公司有10人,每年公司会以10%的比重招人(每年涨10%),问哪一年公司人数突破100人,人数是多少。

3.do while循环
- let a :初始化条件
- do:做什么事
- 打印输出 循环体
- a > 100:判断条件
- a++:循环条件
·do...while和while的区别
do...while是先执行一次,再判断;while是如果条件不成立,一次都不走
do...while无论条件是否成立,循环都至少执行一次
·死循环
·for( ; ; ){ } ·while(true){ } ·do{ }while(true);
·通常情况下,循坏都会搭配if...else使用
JS的内置函数
·Array:
- concat( ) 连接
- join( ) 设置分隔符连接数组为一个字符串
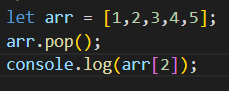
- pop( ) 删除最后一个元素

4.sort( ) 排序,从小到大排序
·Global:
- isNaN( ):判断一个值是不是数字
- parseFloat( ):把一个整数转换成小数
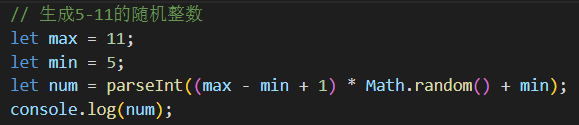
- parseInt( ) :把一个小数转成整数,取整
- number( ):把一个值转成number类型

5.string( ):把其他类型转成字符串
·String:
- cherAt( ):取出指定位置的字符

2.indexOf( ):判断指定的字符是否存在,如果存在,返回下标,如果不存在,返回-1
3.lastindexOf( ):从后往前找
4.replace( a,b):替换字符串(把所有的a替换成b)
5.split(‘-’ ):根据括号里的(-)去拆分字符串,得到一个数组
6.substring(1,6 ):字符串的截取(从下标为1的位置截取到下标为6的位置)
·Math:
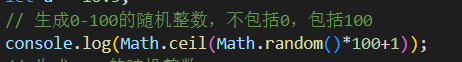
- ceil( ):向上取整(往大了取整)

2.floor( ):向下取整(往小了取整)
3.round( ):四舍五入

4.random( ):随机:生成一个0-1的随机数


5. tan( ) sin cos cot 三角函
6.E PI
·Date
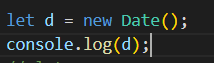
1.new Date( ):获取系统当前日期

2.getDate( ):返回日期的日 1-31
3.getHours( ):返回时间中的时 0-23
4.getMinutes( ):返回时间中的分 0-60
5.getSecond( ):返回时间中的秒
6.getTime( ):获取系统当前时间
7.getYear( ):获取年
元素节点

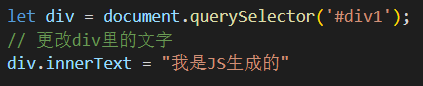
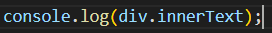
·innerText能修改也能获取
(1)修改

(2)获取

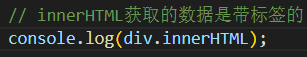
·innerHTML

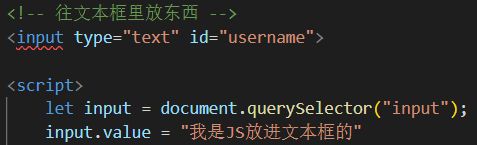
往文本框里加东西

传统方法
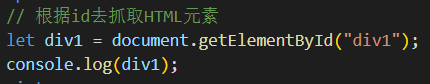
1.根据id去抓取HTML元素

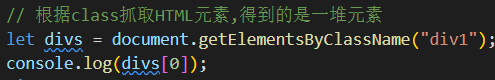
2.根据class抓取HTML元素,得到的是一堆元素

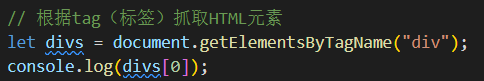
3.根据标签(tag)抓取HTML元素,得到的是一堆元素

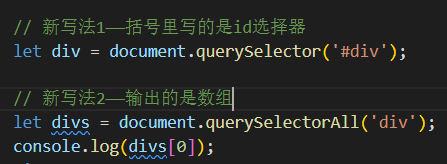
新方法
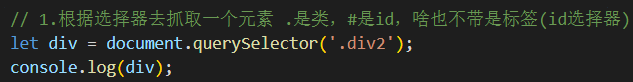
- 根据选择器去抓取一个元素

2.根据选择器去抓取全部元素

InnerText和innerHTML弊端:会覆盖。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理