css-flex布局 space-between最后一行向左对齐
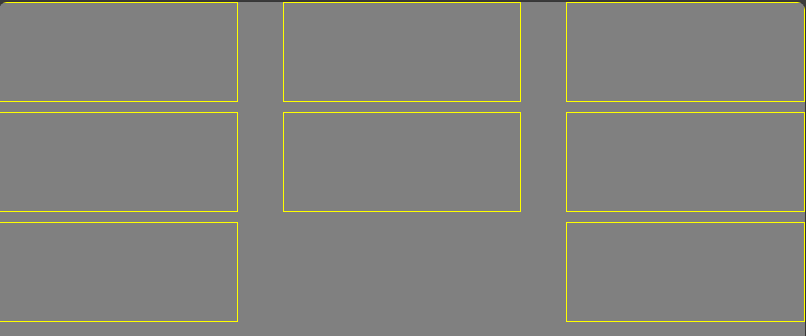
首先我们实现的是如下图

<template> <div class="father"> <div class="child"></div> <div class="child"></div> <div class="child"></div> <div class="child"></div> <div class="child"></div> <div class="child"></div> <div class="child"></div> <div class="child"></div> </div> </template> <script setup lang="ts"></script> <style scoped lang="less"> .father { display: flex; flex-wrap: wrap; justify-content: space-between; .child { width: calc(100% / 3 - 30px); height: 100px; margin-bottom: 10px; border: 1px solid yellow; } } </style>

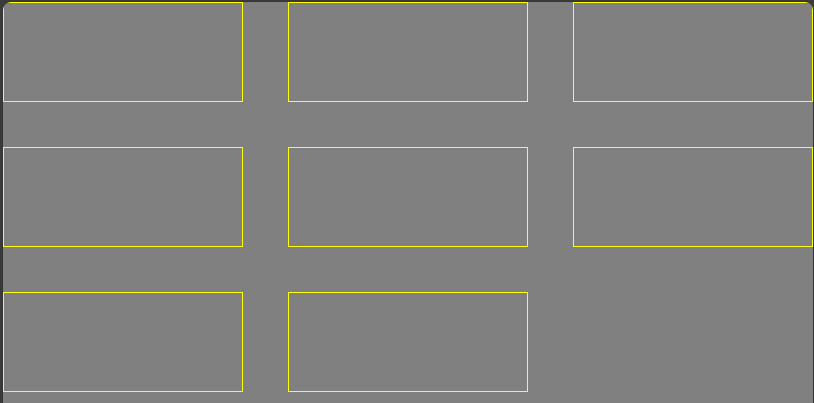
但是 我们想要的是 最后一行也和上面的布局一样,而不是在第三列的下面,所以改良后的是如下(加了 gap,和伪元素)
<template> <div class="father"> <div class="child"></div> <div class="child"></div> <div class="child"></div> <div class="child"></div> <div class="child"></div> <div class="child"></div> <div class="child"></div> <div class="child"></div> </div> </template> <script setup lang="ts"></script> <style scoped lang="less"> .father { display: flex; flex-wrap: wrap; justify-content: space-between; gap: 45px; &::after { content: ""; flex: auto; } .child { width: calc(100% / 3 - 30px); height: 100px; border: 1px solid yellow; } } </style>








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具