Vue 删除对象中的某个属性
背景: 采用v-selectPage 限定 v-model 为string 但是后端想要接受的是个id 数组
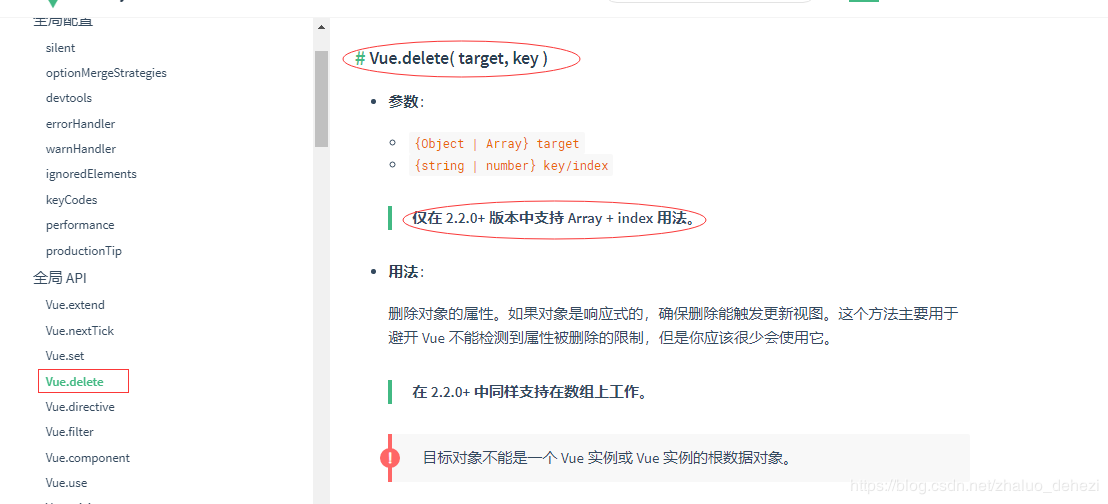
官网是如此描述的

一般情况下我们在项目全局引用了Vue 所以在单独的组件下面 this即可,
注意 Vue.$delete(target,'object')方法 第二个参数是字符串[也就是我们要删除的属性]
data() { return{ form: { members1: '', assessors: "", leader: 0, leader1:'', members: [], name: '', pid: 0 }, } } methods:{ // 添加小组 addGroup() { this.dialogFormVisible = false this.form.leader = parseInt(this.form.leader1); this.form.members= this.form.members1.split(','); this.$delete(this.form,'members1') this.$delete(this.form,'leader1') console.info(this.form) } }
结果:




