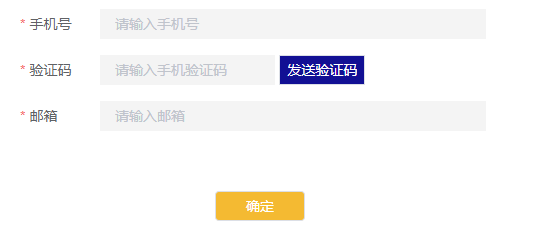
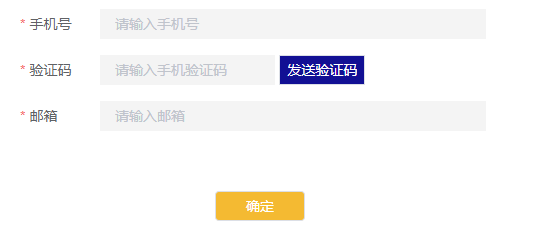
<el-form :model="inforData" :rules="rules" ref="inforData">
<el-form-item label="手机号" prop='phone'>
<el-input v-model="inforData.phone" v-bind:disabled='cantClick' @change="changePhone" type="text" placeholder="请输入手机号"></el-input>
<el-button v-show='canShow' @click="change" class="change">修改</el-button>
</el-form-item>
<el-form-item class="code" label="验证码" prop="phoneCode" v-show="canSure">
<el-input type="text" v-model="inforData.phoneCode" placeholder="请输入手机验证码"></el-input>
<el-button v-show = "isBtn" @click = "getCode" v-bind:disabled='canSend'>发送验证码</el-button>
<el-button v-show = "isTime" style="width:100px;">{{time}}s</el-button>
</el-form-item>
<el-form-item label="邮箱" prop="email" style="margin-bottom:20px;">
<el-input v-model="inforData.email" v-bind:disabled='cantClick' type="text" placeholder="请输入邮箱"></el-input>
<el-button v-show="canShow" @click="change" class="change">修改</el-button>
</el-form-item>
<div class="message">{{message}}</div>
<el-button class="sure" v-show="canSure" @click="confirm('inforData')">确定</el-button>
</el-form>
export default {
data(){
//验证手机号是否正确
var regPnone =(rule,value,callback)=>{
if(!value){
return callback(new Error('请输入手机号'));
}else{
const b = /^1([38]\d|5[0-35-9]|7[3678])\d{8}$/;
if(b.test(value)){
callback();
}else{
return callback(new Error('请输入正确的手机号'));
}
}
};
//验证邮箱是否正确
var regEmail= (rule,value,callback)=>{
if(!value){
return callback(new Error('请输入邮箱'));
}else{
const a = /^[a-z0-9]+([._\\-]*[a-z0-9])*@([a-z0-9]+[-a-z0-9]*[a-z0-9]+.){1,63}[a-z0-9]+$/;
if(a.test(value)){
callback();
}else{
return callback(new Error('邮箱格式不正确'));
}
}
};return{
isBtn:true,
isTime:false,
message:'',
canSend:false,
dataChange:'',
inforData:{
phone:'',
email:'',
phoneCode:''
},
rules:{
phone:[
{ required:true,validator:regPnone,trigger:'blur'}
],
phoneCode:[
{ required:true,validator:regPhoneCode,trigger:'blur'}
],
email:[
{ required:true,validator:regEmail,trigger:'blur'}
]
}
}
},//监听手机号是否变化
watch:{
'dataChange':function(newVal,oldVal){
if(newVal !== oldVal){
this.canSend = false;
}
}
},
methods:{//手机号改变
changePhone:function(val){
this.dataChange = val;
},
}
}