解决行内元素、行内块元素产生水平空隙
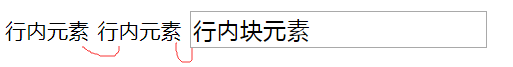
问题:行内元素和行内块元素之间换行的话,即使除去内外边距,他们之间还是会有距离,如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .span-wrap span,.span-wrap input{ padding: 0; margin: 0; } </style> <body> <div class="span-wrap"> <span>行内元素</span> <span>行内元素</span> <input type="text" value="行内块元素"> </body> </html>

解决方法:
1.代码内删除行内元素、行内块元素之间的换行符、tab(制表符)、空格等字符
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .span-wrap span,.span-wrap input{ padding: 0; margin: 0; } </style> <body> <div class="span-wrap"> <span>行内元素</span><span>行内元素</span><input type="text" value="行内块元素"> </body> </html>
不推荐,影响阅读
2. 利用HTML注释
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .span-wrap span,.span-wrap input{ padding: 0; margin: 0; } </style> <body> <div class="span-wrap"> <span>行内元素</span><!-- --><span>行内元素</span><!-- --><input type="text" value="行内块元素"> </body> </html>
不推荐,写起来费时,影响结构
3. 为父元素设置设置font-size:0
注意子元素要重新设置font-size
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .span-wrap{ font-size: 0; } span,input{ padding: 0; margin: 0; font-size: 12px; } </style> <body> <div class="span-wrap"> <span>行内元素</span> <span>行内元素</span> <input type="text" value="行内块元素"> </body> </html>
4.利用浮动
利用浮动的元素是紧挨的这一特性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> span,input{ padding: 0; margin: 0; float: left; } </style> <body> <div class="span-wrap"> <span>行内元素</span> <span>行内元素</span> <input type="text" value="行内块元素"> </body> </html>
————————————————
原文链接:https://blog.csdn.net/qq_34708564/article/details/90263680



