关于饼图环状的标签位置和引线设置
由两个元素控制
option = { tooltip: { trigger: 'item', formatter: "{a} <br/>{b}: {c} ({d}%)" }, legend: { orient: 'vertical', x: 'left', data:['直接访问','邮件营销','联盟广告','视频广告','搜索引擎'] }, series: [ { name:'访问来源', type:'pie', radius: ['50%', '70%'], avoidLabelOverlap: false, label: { normal: { show:false, position: 'center' }, emphasis: { show: true, textStyle: { fontSize: '30', fontWeight: 'bold' } } }, labelLine: { normal: { show: false } }, data:[ {value:335, name:'直接访问'}, {value:310, name:'邮件营销'}, {value:234, name:'联盟广告'}, {value:135, name:'视频广告'}, {value:1548, name:'搜索引擎'} ] } ] };
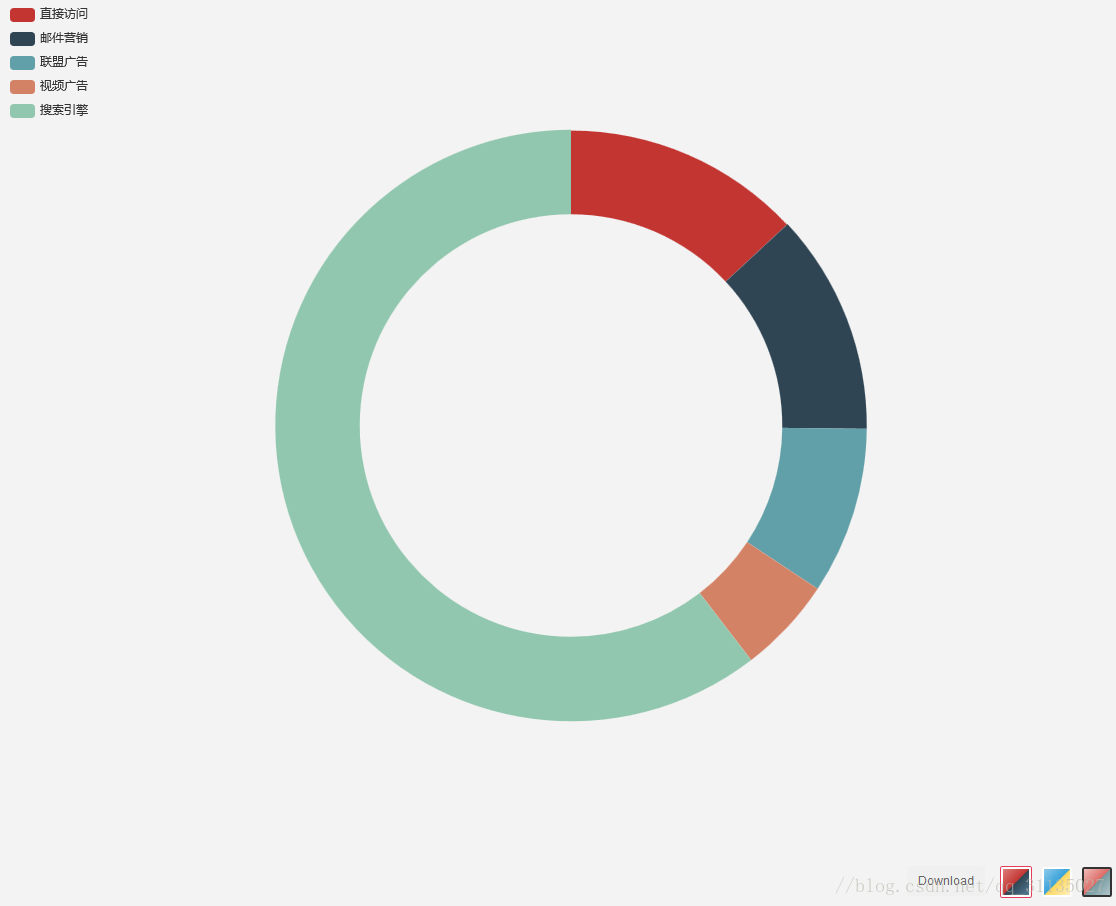
以上代码的运行结果如图所示

这里没有引线和标签,因为
label: { normal: { show:false,//标签隐藏 position: 'center' }, emphasis: { show: true, textStyle: { fontSize: '30', fontWeight: 'bold' } } }, labelLine: { normal: { show: false//引线隐藏 } },
label中设置了标签和引线影藏,需要知道的是,如果你值设置labelLine可见,而没有设置normal中的可见,即
label: { normal: { show:false, position: 'center' }, emphasis: { show: true, textStyle: { fontSize: '30', fontWeight: 'bold' } } }, labelLine: { normal: { show: true } },
仍然不会出现标签和引线
————————————————
原文链接:https://blog.csdn.net/qq_31135027/article/details/79627402



