Echarts柱状图的每个柱子显示不同颜色问题
在使用Echarts制作柱状图的时候,通常在横轴每个标签只有一个柱子的时候,每个柱子的颜色都是一样的,如下图所示:

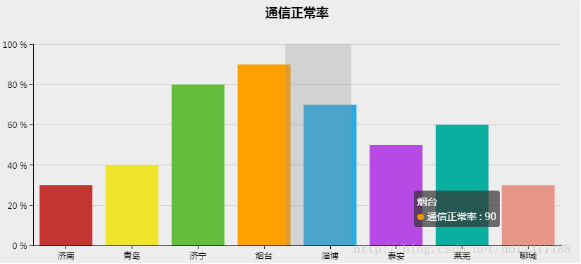
然而,很多时候我们为了使界面更加美观,通常会有使每个柱子颜色都不相同的需求。那么这时候,我们需要在itemStyle的normal状态下,首先根据柱子的数量设置一个颜色的数组。然后柱子会设定颜色。如果颜色数组少于柱子的数量,则柱子会循环使用设定的颜色。
代码如下:
itemStyle: { normal: { color: function(params) { //首先定义一个数组 var colorList = [ '#C33531','#EFE42A','#64BD3D','#EE9201','#29AAE3', '#B74AE5','#0AAF9F','#E89589' ]; return colorList[params.dataIndex] }, //以下为是否显示 label: { show: false } } }
实现效果如图所示: