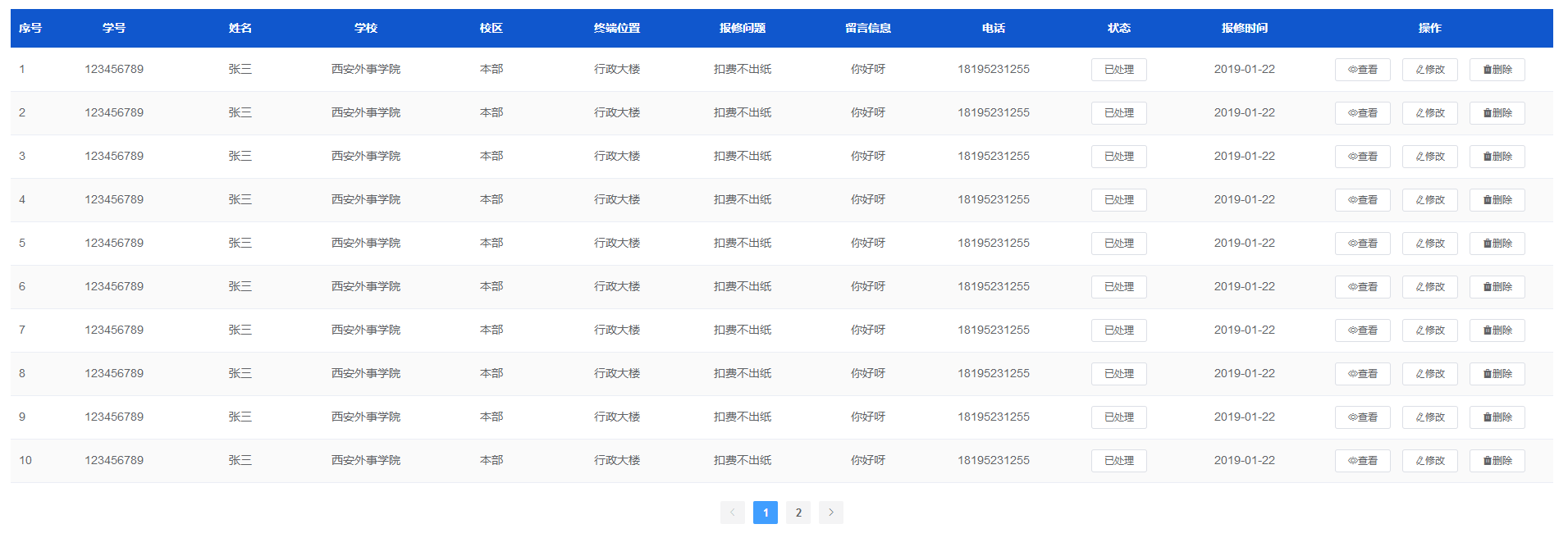
Element-ui(el-table、el-pagination)实现表格分页
el-pagination中:
属性: total代表总条目数
事件: current-change用于监听页数改变,而内容也发生改变
<el-table :data="tableData.slice((currentPage-1)*pagesize,currentPage*pagesize)" @selection-change='handleCurrentChange' :header-cell-style="{background:'#1057CD',color:'#fff'}" stripe style="width: 100%"> <el-table-column type="index" :index="indexMethod" label="序号"></el-table-column> ...
<el-table-column label="状态" align="center">
<template slot-scope="scope">
<el-button size="mini" v-if="scope.row.www">待处理</el-button>
<el-button size="mini" v-else>已处理</el-button>
</template>
</el-table-column>
...
<el-table-column label="操作" align="center" width='300'>
<template>
<el-button size="mini" class="el-icon-view">查看</el-button>
<el-button size="mini" class="el-icon-edit">修改</el-button>
<el-button size="mini" class="el-icon-delete-solid">删除</el-button>
</template>
</el-table-column>
</el-table>
<el-pagination background layout="prev, pager, next" :total="this.tableData.length" @current-change = 'handleCurrentChange' :page-size="pagesize"> </el-pagination>
export default { data(){ return{ tableData:[ ], total:0, //总条数 pagesize:10, //每页的条数 currentPage:1, //默认开始页面 } }, methods:{ indexMethod(index){ return index+1; }, handleCurrentChange:function(currentPage){ this.currentPage = currentPage; }, } }