vue项目--favicon设置以及动态修改favicon(网站顶头的.icon小图标)
favicon图标的制作请看我前面的文章:https://blog.csdn.net/muzidigbig/article/details/80492902
favicon.ico一般用于作为缩略的网站标志,它显示位于浏览器的地址栏或者在标签上,用于显示网站的logo,如图红圈的位置, 目前主要的浏览器都支持favicon.ico图标.

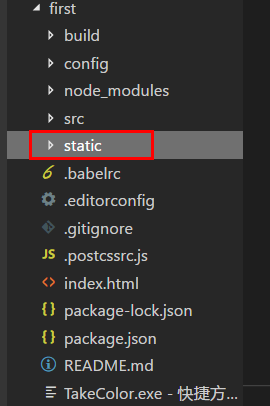
目前vue-cli搭建的vue项目里面已经有了一个static文件夹,存放静态文件。

favicon图片放到该文件夹下。
然后再index.html中添加:
<link rel="icon" href="static/刚刚生成.ico的地址" type="image/x-icon" />
<link rel="shortcut icon" href="static/刚刚生成.ico的地址" type="image/x-icon" /><!-- 必须 -->
然后保存刷新浏览器,就会更新。(需重新运行项目npm run dev)
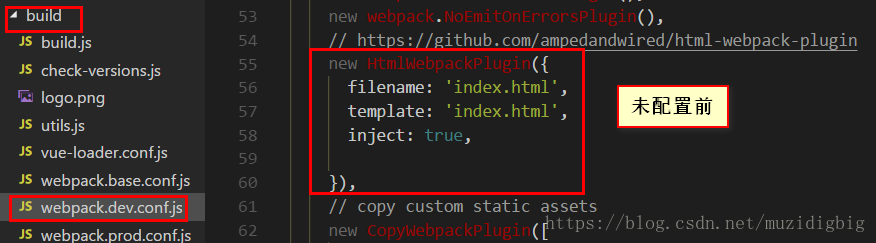
如果没有效果,则查看你的build文件夹下:build/webpack.dev.conf.js中。(到这个步骤之前我的是出现了,并且正常显示,如果不显示,则配置一下吧。)
new HtmlWebpackPlugin({
filename: 'index.html',
template: 'index.html',
inject: true,
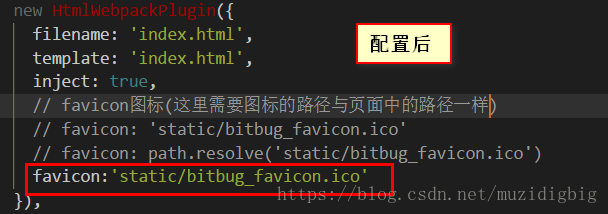
// favicon图标(这里需要图标的路径与页面中的路径一样)
// favicon: 'static/bitbug_favicon.ico'
// favicon: path.resolve('static/bitbug_favicon.ico')
favicon:'static/bitbug_favicon.ico'
}),


到这个时候,页面的favicon已经可以正常显示了。(重新运行项目)
————————————————
版权声明:本文为CSDN博主「muzidigbig」的原创文章,遵循CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/muzidigbig/article/details/80493320



