vue项目开发,前端传入时间为UTC 通用标准时如2018-07-16T16:00:00.000Z,格式化为正常时间yyyy-MM-dd
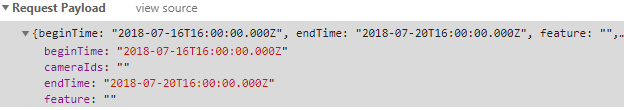
vue开发项目时,前期已经根据需求定制好前后端接口数据格式。但当前后端进行接口调试,遇到时间传入有问题,抓包发现是传入的时间有问题,如2018-07-16T16:00:00.000Z。
<template>
<el-date-picker v-model="dateValue1" type="date" placeholder="开始日期">
</el-date-picker>
</template>
绑定的data值:
data() { return { dateValue1: "2018-07-01", dateValue2: "2018-11-05", } }
修改data值,beginTime:2018-07-17,endTime:2018-07-21

在解决上述问题之前,我们首先要了解什么是UTC通用标准时:UTC即为世界标准时间,世界统一时间,国际协调时间,字母T是时间和日期的分隔符,T后面表示的即为时间,末尾的z表示UTC统一时间。
通过上述解释UTC通用标准时,我们就可以针对此问题进行解决,有两种方法可以将UTC通用标准时转换为GST(北京时间),也就是我们正常使用传给后台的时间:
1.传统方法,利用函数格式转换
1 //修改日期格式 2 format(time, format) { 3 var t = new Date(time); 4 var tf = function (i) { return (i < 10 ? '0' : '') + i }; 5 return format.replace(/yyyy|MM|dd|HH|mm|ss/g, function (a) { 6 switch (a) { 7 case 'yyyy': 8 return tf(t.getFullYear()); 9 break; 10 case 'MM': 11 return tf(t.getMonth() + 1); 12 break; 13 case 'mm': 14 return tf(t.getMinutes()); 15 break; 16 case 'dd': 17 return tf(t.getDate()); 18 break; 19 case 'HH': 20 return tf(t.getHours()); 21 break; 22 case 'ss': 23 return tf(t.getSeconds()); 24 break; 25 } 26 }) 27 } 28 //调用上述方法进行格式转换: 29 this.axios.post("personnelface/freq/getfreqstat", { 30 beginTime: this.format(me.dateValue1,'yyyy-MM-dd'), 31 endTime: this.format(me.dateValue2,'yyyy-MM-dd'), 32 .......... 33 }) 34 . 35 . 36 . 37 . 38 . 39 省略
2.通过moment.js,进行格式转换
首先安装moment.js:
npm install moment -s
其次在main.js引入moment.js:
import moment from “moment”
Vue.prototype.$moment = moment;
1 //借助moment.js进行转换 2 var dateValue1 = me.$moment(me.dateValue1).format('YYYY-MM-DD HH:mm:ss'); 3 var dateValue2 = me.$moment(me.dateValue2).format('YYYY-MM-DD HH:mm:ss'); 4 this.axios.post("personnelface/freq/getfreqstat", { 5 beginTime: dateValue1 6 endTime: dateValue2 7 .......... 8 }) 9 . 10 . 11 . 12 . 13 .
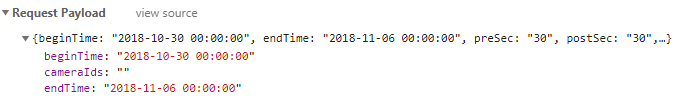
通过上述两种方法,都可以将UTC通用标准时,转换为正常时间,结果如图所示: