图片防盗链
-通过请求头refer控制
-nginx处理
提高网站并发的通用方法
QPS:每秒查询率QPS是对一个特定的查询服务器在规定时间内所处理流量多少的衡量标准。衡量一个服务器能抗多大并发的重要标准
TPS:是软件测试结果的测量单位。一个事务是指一个客户机向服务器发送请求然后服务器做出反应的过程。客户机在发送请求时开始计时,收到服务器响应后结束计时,以此来计算使用的时间和完成的事务个数。
-使用CDN,减少自身服务器因加载静态资源导致的资源占用
-精灵图
-网页本地缓存
-Nginx做负载均衡,后台服务器做集群部署
-后台缓存
-数据库做主从同步
-数据库读写分离
-异步处理(celery:分布式的异步处理框架)
可预见的并发往往是好处理的,比如秒杀,定点定时刻,可以集中资源;不可遇见的并发是最有可能导致服务器崩溃的,比如微博的星轨,不可遇见什么时候发生。
Django后台缓存是优化并发的一个环节,一起来了解它的用法:
-django中的缓存 -Django中的缓存方式:缓存的位置 -开发调试阶段:没有缓存 -缓存到内存中 -缓存到数据库 -缓存到文件 -缓存到redis
全站缓存配置,配置文件配置:
MIDDLEWARE = [ 'django.middleware.cache.UpdateCacheMiddleware', # 返回时所有校验通过后更新缓存 'django.middleware.security.SecurityMiddleware', 'django.contrib.sessions.middleware.SessionMiddleware', 'django.middleware.common.CommonMiddleware', 'django.middleware.csrf.CsrfViewMiddleware', 'django.contrib.auth.middleware.AuthenticationMiddleware', 'django.contrib.messages.middleware.MessageMiddleware', 'django.middleware.clickjacking.XFrameOptionsMiddleware', 'django.middleware.cache.FetchFromCacheMiddleware' # 请求来时所有校验通过后取缓存 ] CACHE_MIDDLEWARE_SECONDS=5 # 缓存更新时间 # 以下手动配置 CACHES = { 'default': { 'BACKEND': 'django.core.cache.backends.filebased.FileBasedCache', # 指定缓存使用的引擎 'LOCATION': 'D:\django\cache', # 指定缓存的路径 'TIMEOUT': 300, # 缓存超时时间(默认为300秒,None表示永不过期) 'OPTIONS': { 'MAX_ENTRIES': 300, # 最大缓存记录的数量(默认300) 'CULL_FREQUENCY': 3, # 缓存到达最大个数之后,剔除缓存个数的比例,即:1/CULL_FREQUENCY(默认3) } } }
这样配置完后,所有的视图都有5秒钟的缓存,5秒钟内访问的资源不会改变
单个视图缓存配置:
CBV:
from django.views.decorators.cache import cache_page # cache_page是个装饰器 @method_decorator(cache_page(5),name='dispatch') # CBV需要用类方法装饰器装饰,括号内数字表示缓存时长 class Book(View): def get(self,request): mytime=time.time() return render(request,'index.html',locals())

以上时间戳5秒更新一次
FBV:
from django.views.decorators.cache import cache_page @cache_page(5) # 直接装饰视图函数 def index(request): mytime = time.time() return render(request, 'index.html', locals())
页面局部缓存:
视图:
import time def home(request): t1 = time.strftime("%Y-%m-%d %X") t2 = time.strftime("%Y-%m-%d %X") return render(request,'home.html',locals())
页面:
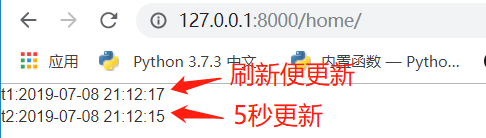
<body> t1:{{ t1 }} {# 直接渲染,每刷新一次页面就会更新 #} <br> {% load cache %} {# 导入cache模块 #} {% cache 5 'text'%} {# 使用cache标签,5表示更新间隔,'text'是key值,区分和方便查询 #} t2:{{ t2 }} {% endcache %} </body>
渲染效果:

前后端分离项目中的缓存
以上是在前后端不分离的项目中使用缓存,那么在前后端分离的项目中是怎么处理的呢?
下面一起来看看!
from app01 import models from rest_framework.response import Response from app01.MySerailizers import UserSerailizer from django.core.cache import cache # 这里需要导入另外一个cache模块 class Bolg(APIView): def get(self,request): if cache.get("text_data"): # 判断是否过期 return Response(cache.get("text_data")) else: data = models.Users.object.all() text_data = UserSerailizer(instance=data) # 将数据库数据序列化 cache.set("text_data",text_data,5) # 设置缓存,(键,值,有效时间) return Response(text_data)
对于以上返回数据并不太符合restful规范,我们可以来定义一个类,包装一下Response
from rest_framework.response import Response class MyResponse(): def __init__(self): self.status_code = 100 self.msg = '执行成功!' def get_response(self): return Response(self.__dict__)
基于自己定义的类来为返回信息增加状态码,错误信息等信息
from rest_framework.serializers import Serializer,ModelSerializer from app01 import models class BlogSerailzer(ModelSerializer): class Meta(): model = models.Blog fields = "__all__" class Blog(APIView): def post(self,request): response = MyResponse() ret = BlogSerailzer(data=request.data) if ret.isvalid(): obj = models.Blog.object.Create(**ret.data) response.data = ret.data else: response.status_code = 101 response.msg = '执行失败!' response.errors = ret.errors # 只需要根据不同结果加入不同键值对即可 return response.get_response()
不妥协,直到变老!



