【modal】单页面多个modal显示隐藏后body穿透问题解决。
当在一个页面中使用多个modal时,前一个隐藏后,另一个显示出来,可能会发现鼠标滚轮滚动,body随着滚动,而不是modal。
网上的解决办法是给body添加modal-open的class,具体方法做下记录:
function modal_handler() { $(document.body).addClass("modal-open"); $(document.body).css('padding-right','15px'); } $('#modal_add').on('shown.bs.modal', function () { modal_handler(); }); $('#modal_add_client').on('shown.bs.modal', function () { modal_handler(); }); $('#modal_repairitem_list').on('shown.bs.modal', function () { modal_handler(); }); $('#modal_repairpart_list').on('shown.bs.modal', function () { modal_handler(); }); $('#modal_add_client').on('hide.bs.modal', function () { getClientOfEnterpriseAfterAddClient(); }); $('#modal_repairitem_list').on('hide.bs.modal', function () { $('#modal_add').modal({ backdrop : "static" }); }); $('#modal_repairpart_list').on('hide.bs.modal', function () { $('#modal_add').modal({ backdrop : "static" }); });
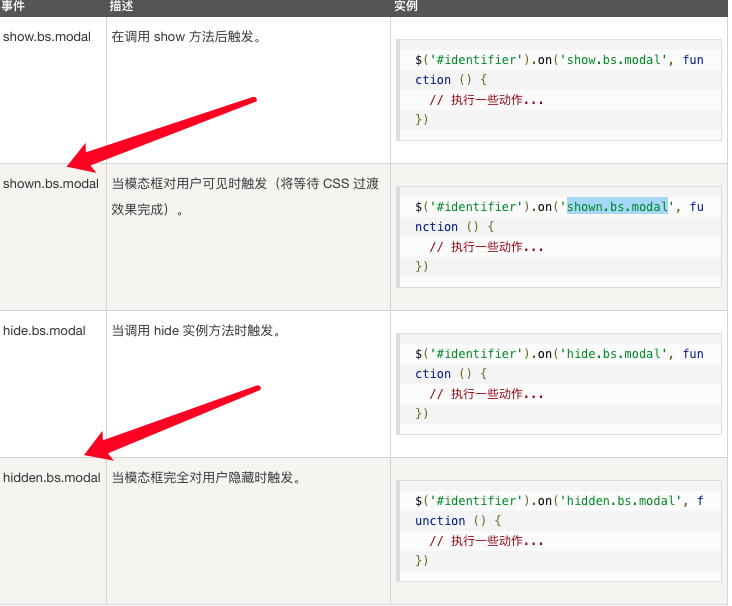
具体资料参照modal的事件:

这里不管是使用隐藏还是显示触发事件一定要用带“n”的,就是modal彻底隐藏或打开后,给body添加相应class即可。


