浏览器渲染原理
一、浏览器如何渲染网页
要了解浏览器渲染页面的过程,首先得知道一个名词——关键路径渲染。关键渲染路径(Critical Rendering Path)是指与当前用户操作有关的内容。例如用户在浏览器中打开一个页面,其中页面所显示的东西就是当前用户操作相关的内容,也就是浏览器从服务器那收到的HTML,CSS,JavaScript等相关资源,然后经过一系列处理后渲染出来的web页面。
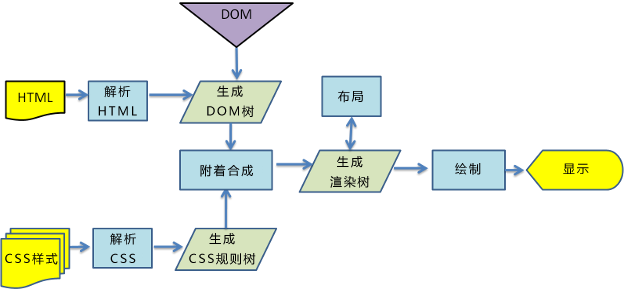
浏览器渲染的过程主要包括以下五步:
① 浏览器将获取的HTML文档解析成DOM树
② 处理CSS标记,构成层叠样式表模型CSSOM(CSS Object Model)
③ 将DOM和CSSOM合并为渲染树(rendering tree)将会被创建,代表一系列将被渲染的对象
④ 渲染树的每个元素包含的内容都是计算过的,它被称之为布局layout。浏览器使用一种流式处理的方法,只需要一次pass绘制操作就可以布局所有的元素
⑤ 将渲染树的各个节点绘制到屏幕上,这一步被称为绘制painting
图形说明:

需要注意的是,以上五个步骤并不一定一次性顺序完成,比如DOM或CSSOM被修改时,亦或是哪个过程会重复执行,这样才能计算出哪些像素需要在屏幕上进行重新渲染。而在实际情况中,JavaScript和CSS的某些操作往往会多次修改DOM或者CSSOM。
二、浏览器渲染网页的具体流程
1、构建DOM树
当浏览器客户端从服务器那接受到HTML文档后,就会遍历文档节点然后生成DOM树,DOM树结构和HTML标签一一对应。需要注意记下几点:
① DOM树在构建的过程中可能会被CSS和JS的加载而执行阻塞。
② display:none 的元素也会在DOM树中。
③ 注释也会在DOM树中
④ script标签会在DOM树中
2、CSS解析
浏览器会解析CSS文件并生成CSS规则树,在过程中,每个CSS文件都会被分析成StyleSheet对象,每个对象都包括CSS规则,CSS规则对象包括对应的选择器和声明对象以及其他对象。
在这个过程需要注意的是:
① CSS解析可以与DOM解析同进行
② CSS解析与script的执行互斥
③ 在Webkit内核中进行了script执行优化,只有在JS访问CSS时才会发生互斥
3、构建渲染树(Rendr tree construction)
通过DOM树和CSS规则树,浏览器就可以通过这两个构建渲染树了。浏览器会先从DOM树的根节点开始遍历每个可见节点,然后对每个可见节点找到适配的CSS样式规则并应用。具体的规则有以下几点需要注意:
① Render Tree和DOM Tree不完全对应
② display: none的元素不在Render Tree中
③ visibility: hidden的元素在Render Tree中
4、渲染树布局(layout of the render tree)
布局阶段会从渲染树的根节点开始遍历,由于渲染树的每个节点都是一个Render Object对象,包含宽高,位置,背景色等样式信息。所以浏览器就可以通过这些样式信息来确定每个节点对象在页面上的确切大小和位置,布局阶段的输出就是我们常说的盒子模型,它会精确地捕获每个元素在屏幕内的确切位置与大小。需要注意的是:
① float元素,absoulte元素,fixed元素会发生位置偏移
② 我们常说的脱离文档流,其实就是脱离Render Tree
5、渲染树绘制(Painting the render tree)
在绘制阶段,浏览器会遍历渲染树,调用渲染器的paint()方法在屏幕上显示其内容。渲染树的绘制工作是由浏览器的UI后端组件完成的。
三、浏览器渲染网页的那些事儿
1、阻塞渲染
现代浏览器总是并行加载自语言。例如当HTML解析器被脚本阻塞时,解析器虽然会停止构建DOM,但仍然会辨识该脚本后面的资源,并进行预加载。且由于以下两点。浏览器会延迟 JavaScript 的执行和 DOM 构建:
① CSS 被默认被视为阻塞渲染的资源,因此浏览器将在 CSSOM 构建完毕前不会渲染任何已处理的内容。
② JavaScript 不仅可以读取和修改 DOM 属性,还可以读取和修改 CSSOM 属性,因此CSS解析与script的执行互斥。
正是由于以上这些原因,script标签的位置很重要我们在实际开发中应该尽量坚持以下两个原则:
- 在引入顺序上,CSS 资源先于 JavaScript 资源。
- JavaScript 应尽量少的去影响 DOM 的构建
2、回流和重绘(reflow和repaint)
HTML默认是流式布局的,但CSS和JS会打破这种布局,改变DOM的外观样式以及大小和位置。因此我们就需要知道两个概念:
① reflow(回流):当浏览器发现某个部分发生了变化从而影响了布局,这个时候就需要倒回去重新渲染,大家称这个回退的过程叫 reflow。
常见的reflow是一些会影响页面布局的操作,诸如Tab,隐藏等。reflow 会从 html 这个 root frame 开始递归往下,依次计算所有的结点几何尺寸和位置,以确认是渲染树的一部分发生变化还是整个渲染树。reflow几乎是无法避免的,因为只要用户进行交互操作,就势必会发生页面的一部分的重新渲染,且通常我们也无法预估浏览器到底会reflow哪一部分的代码,因为他们会相互影响。
② repaint(重绘): repaint则是当我们改变某个元素的背景色、文字颜色、边框颜色等等不影响它周围或内部布局的属性时,屏幕的一部分要重画,但是元素的几何尺寸和位置没有发生改变。
需要注意的是,display:none 会触发 reflow,而visibility: hidden属性则并不算是不可见属性,它的语义是隐藏元素,但元素仍然占据着布局空间,它会被渲染成一个空框,这在我们上面有提到过。所以 visibility:hidden 只会触发 repaint,因为没有发生位置变化。
我们不能避免reflow,但还是能通过一些操作来减少回流:
① 用transform做形变和位移
② 通过绝对位移来脱离当前层叠上下文,形成新的Render Layer
有些情况下,比如修改了元素的样式,浏览器并不会立刻reflow 或 repaint 一次,而是会把这样的操作积攒一批,然后做一次 reflow,这又叫异步 reflow 或增量异步 reflow。但是在有些情况下,比如 resize 窗口,改变了页面默认的字体等。对于这些操作,浏览器会马上进行 reflow。
3、几条关于优化渲染效率的建议
① 合法地去书写 HTML 和 CSS ,且不要忘了文档编码类型。
② 样式文件应当在 head 标签中,而脚本文件在 body 结束前,这样可以防止阻塞的方式。
③ 简化并优化CSS选择器,尽量将嵌套层减少到最小。
④ 尽量减少在 JavaScript 中进行DOM操作。
⑤ 修改元素样式时,更改其class属性是性能最高的方法。
⑥ 尽量用 transform 来做形变和位移
参考:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号