百度编辑器 Ueditor使用记录
Ueditor官网: http://fex.baidu.com/ueditor/#dev-bale_width_grunt
UeditorAPI文档: https://ueditor.baidu.com/doc/#COMMAND.LIST
Ueditor下载网址:https://ueditor.baidu.com/website/download.html
一、项目引用
因为Ueditor不支持模块化引入,最简单的方式就是把ueditor直接下载到项目里,这样不存在跨域问题,因为Ueditor里的表格操作弹窗,这些都是用iframe嵌入,而我们项目所处的环境是不允许跨域的,所以我是把ueditor直接放在前端项目里。后面二次开发完成之后,将文件打包压缩,放在发布项目里。还有另外一种方式,就是把Ueditor模块化,使用import 引用,但是由于时间有限,资料也比较少,没有过深的了解。
二、二次开发
1、在工具栏新增操作按钮 插入布局
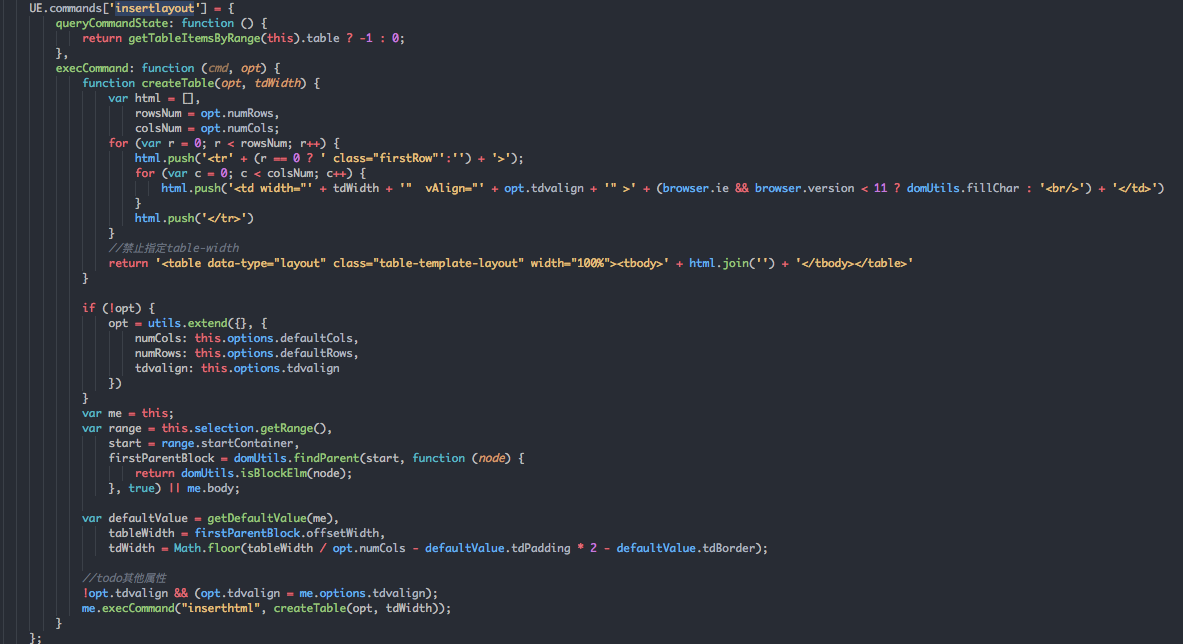
插入布局是在ueditor.all.js里直接修改源码的,这个功能其实是和表格一样,只是边框是虚线,需要和表格共存。新增命令 UE.commands['insertlayout'],直接把table的命令拷下来,把命令的名称修改一下,生成的html样式修改一下就可以了。

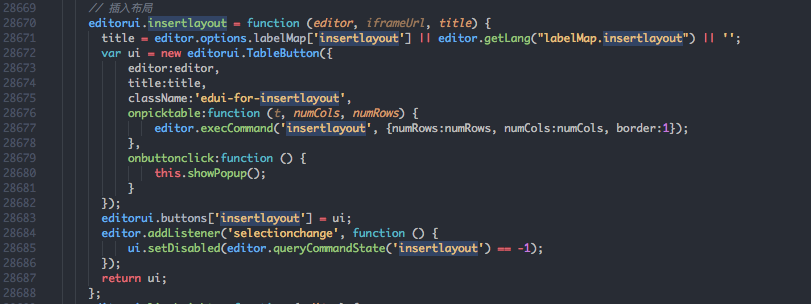
然后在ui这块生成一个按钮

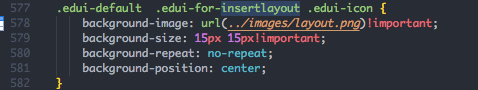
最后在commands 里加上insertlayout,在自定义 config.js里 toolbars加上这个命令,就可以在工具栏看到了,对应的图标替换,是直接在ueditor.css里修改的,最直接。

2、自定义工具栏:插入动态表格
这个虽然和插入布局都是添加工具栏按钮,但是不同于插入布局,动态表格需要对接项目的接口,及自定义弹窗,所以这个功能采用了ueditor提供的二次开发方法:
UE.registerUI('insertdtablebtn', function(editor, uiName) {
var dialog = new UE.ui.Dialog({
//指定弹出层中页面的路径,这里只能支持页面
iframeUrl: '/ueditor/dialogs/dtable/dtable.html'
//需要指定当前的编辑器实例
editor:editor,
//指定dialog的名字
name:uiName,
//dialog的标题
title:"插入动态表格",
//指定dialog的外围样式
cssRules:"width:420px;height:165px;",
//如果给出了buttons就代表dialog有确定和取消
buttons:[{
className:'edui-okbutton',
label:'确定',
onclick:function () {
// 执行你的操作
// 获取弹窗里的iframe 的 document
let targetDocument = this.target.offsetParent.offsetParent.offsetParent.children[2].children[1].contentWindow.document;
// 执行插入动态表格
editor.execCommand('insertdtable', {numCols:cols, border:1, source: source, ifIncrement});
dialog.close(false);
},
{
className:'edui-cancelbutton',
label:'取消',
onclick:function () {
dialog.close(false);
}
}
]});
var btn = new UE.ui.Button({
name:'dialogbutton' + uiName,
title:'插入动态表格',
//需要添加的额外样式,指定icon图标
cssRules :'background-image: url("https://dingtalkcdn.superboss.cc/dingcrm/yunyin/huodong/dtable@2x.png")!important; background-size: 15px 15px !important;background-position: center;background-repeat: no-repeat;',
onclick:function () {
//执行你的代码
}
});
//因为是添加button,所以需要返回这个button
return btn;
})
弹窗内部是引用了一个html, 这个是一个自定义的页面,写在dialogs里。源码里只需要添加命令 UE.commands['insertdtable'],类似于表格,生成你需要的HTML就可以了,不需要再添加ui了。
3、动态表格里的操作 禁止删除行,插入行等操作
ueditor.all.js 重定义 UE.commands["insertrow"] UE.commands["deleterow"]
可以在你生成的html里添加自定义属性,然后在重定义方法的时候进行判断,其他地方的禁用操作类似这种操作,注意的是自定义的属性需要在配置js里xss过滤白名单里加上自定义属性的名称,否则是加不上去的。
if($(ut.table).attr("data-type") == "dtable"){
return
}
在自定义配置结束后,还可以添加对编辑器的监听,注册事件,可以进行你自己的操作
// 注册事件
ue.addListener("ready contentChange click keydown selectionchange",(type)=>{
// 获取当前选区
let range = ue.selection.getRange();
let value = range.startContainer;
switch(type){
case "ready":
break;
case "selectionchange":
case "contentchange":
break;
case "click":
break;
deault:
break;
}
})
几个主要的功能实现说完了,一些细节的操作就不多说了。其实中间最重要的是看懂ueditor.all.js里的源码。在实现自己的功能时,用他们提供的API会方便很多,二次开发之前可以多看看 源码和API文档。看好了再动手,事半功倍。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号