select和其元素options
普通的select形式为:
<select> <option>选中元素1</option> <option>选中元素2</option> <option>选中元素3</option> <option>选中元素4</option> </select>
这样的select没有意义,只作为学习。
正常的使用select是需要获得options中选中的值:
代码为:
<select id="sel1" onchange="dianji()"> <option value="Apple">苹果</option> <option value="orange">橘子</option> <option value="banana">香蕉</option> </select> <br/><br/><br/> <input type="button" value="点击获取选中内容" onclick="dianji()"/> </body> <script type="text/javascript"> function dianji() { var nodeSel1=document.getElementById("sel1"); //获取select元素 var index = nodeSel1.selectedIndex; // 选中项的索引 var text = nodeSel1.options[index].text; // 选中项的文本 var value = nodeSel1.options[index].value; // 选中项的值 alert("您选择的是:"+text+" 它的值是:"+value); } </script>
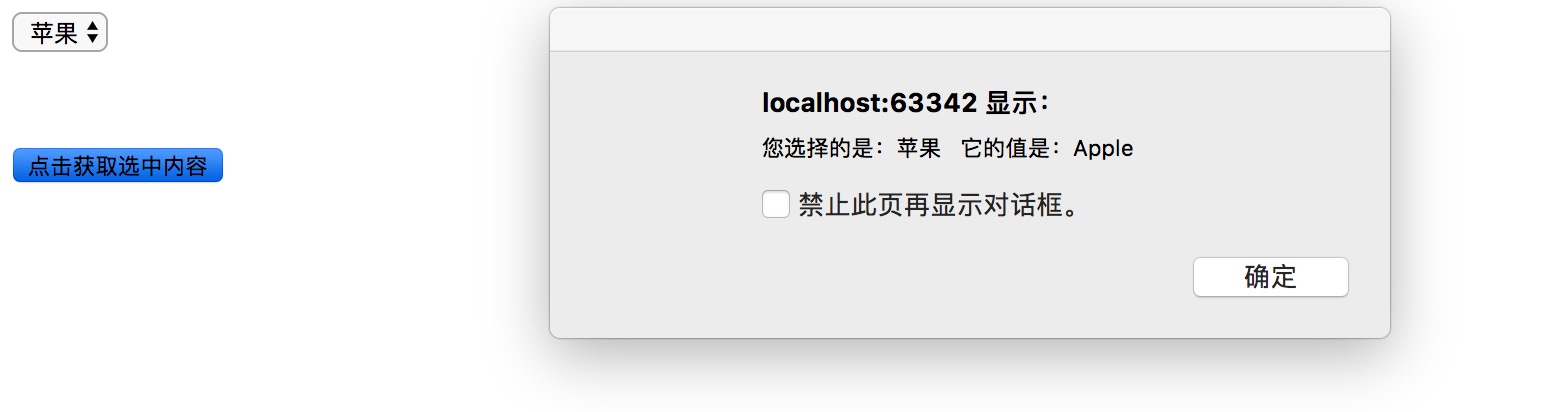
效果图为: