jquery tab 移动时变化
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="JqueryTabTest._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title></title>
<link type="text/css" href="jquery-ui-1.7.2.custom.css"rel="stylesheet" />
<script src="jquery-1.3.2.min.js" type="text/javascript"></script>
<script src="jquery-ui-1.7.2.custom.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function() {
var $tabs = $('#tabs').tabs();
$tabs.tabs('select', 1);
$('#my-text-link').click(function() { // bind click event to link
$tabs.tabs('select', 2); // switch to third tab
return false;
});
$('#One1').mouseover(function() { // bind click event to link
$tabs.tabs('select', 0); // switch to third tab
return false;
});
$('#Two1').mouseover(function() { // bind click event to link
$tabs.tabs('select', 1); // switch to third tab
return false;
});
$('#Three1').mouseover(function() { // bind click event to link
$tabs.tabs('select', 2); // switch to third tab
return false;
});
});
</script>
</head>
<body style="font-size:62.5%;">
<form id="form1" runat="server">
<div id="tabs">
<ul>
<li ><a href="#fragment-1" id="One1"><span>One</span></a></li>
<li ><a href="#fragment-2" id="Two1"><span>Two</span></a></li>
<li><a href="#fragment-3" id="Three1"><span>Three</span></a></li>
</ul>
<div id="fragment-1" >
<p>First tab is active by default:</p>
<a id="my-text-link" href="#">跳转 </a>
<pre><code>$('#example').tabs();</code></pre>
</div>
<div id="fragment-2">
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
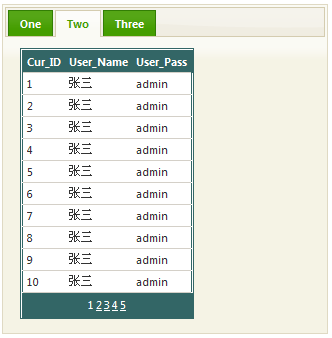
<asp:GridView ID="GridView1" runat="server"
AllowPaging="True" AutoGenerateColumns="False" BackColor="White"
BorderColor="#336666" BorderStyle="Double" BorderWidth="3px" CellPadding="4"
DataKeyNames="Cur_ID" DataSourceID="SqlDataSource1" GridLines="Horizontal">
<RowStyle BackColor="White" ForeColor="#333333" />
<Columns>
<asp:BoundField DataField="Cur_ID" HeaderText="Cur_ID"
InsertVisible="False" ReadOnly="True" SortExpression="Cur_ID" />
<asp:BoundField DataField="User_Name"
HeaderText="User_Name" SortExpression="User_Name" />
<asp:BoundField DataField="User_Pass"
HeaderText="User_Pass" SortExpression="User_Pass" />
</Columns>
<FooterStyle BackColor="White" ForeColor="#333333" />
<PagerStyle BackColor="#336666" ForeColor="White"
HorizontalAlign="Center" />
<SelectedRowStyle BackColor="#339966" Font-Bold="True"
ForeColor="White" />
<HeaderStyle BackColor="#336666" Font-Bold="True"
ForeColor="White" />
</asp:GridView>
</ContentTemplate>
</asp:UpdatePanel>
<asp:SqlDataSource ID="SqlDataSource1" runat="server"
ConnectionString="<%$ ConnectionStrings:demoConnectionString %>"
SelectCommand="SELECT [Cur_ID], [User_Name], [User_Pass] FROM [UserInfo]">
</asp:SqlDataSource>
</div>
<div id="fragment-3" >
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
</div>
</div>
</form>
</body>
</html>