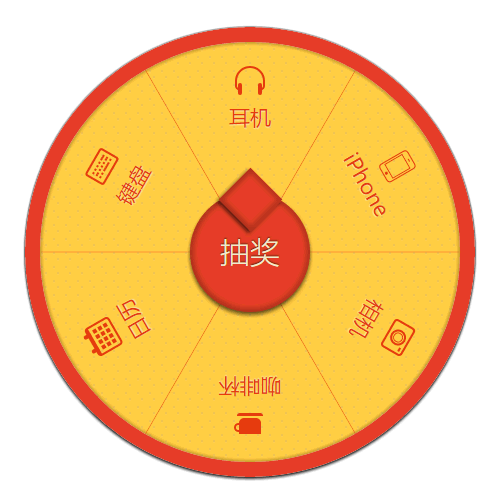
纯CSS3大转盘抽奖(响应式、可配置)

源于前段时候微信小程序最初火爆公测时段,把以前用 Canvas 实现的大转盘抽奖移植成微信小程序,无奈当时小程序对 Canvas 支持不够完善,只好降低用 CSS3 实现。虽然比不上 Canvas 绘图的绚丽,但也总算完成了一个抽奖的 Demo,详见:https://github.com/givebest/wechat-turntalbe-canvas。
事后想起,CSS3 实现也并不是无有益处,比如简单、快捷、调试方便、渲染想来也是要比 Canvas 要高效的,更重要的一点是支持媒体查询,大转盘也可以做成响应式的。因此抽空整理,用纯 CSS3 实现一个大转盘抽奖 Demo 并记录下来。
如果有类似需求并不想麻烦了解细节,可移步这里——Canvas 完整的大转盘抽奖项目(可以直接拿来用)https://github.com/givebest/GB-canvas-turntable。
以下就直接贴代码了,
后面有演示地址。
代码
HTML
<section class="gb-wheel-container" id="gbWheel">
<div class="gb-wheel-content gb-wheel-run">
<ul class="gb-wheel-line"></ul>
<div class="gb-wheel-list"></div>
</div>
<a href="javascript:;" class="gb-wheel-btn" id="gbLottery">抽奖</a>
</section>JS
(function() {
// 奖品配置
var awards = [
{'index': 0, 'text': '耳机' , 'name': 'icono-headphone'},
{'index': 1, 'text': 'iPhone' , 'name': 'icono-iphone'},
{'index': 2, 'text': '相机' , 'name': 'icono-camera'},
{'index': 3, 'text': '咖啡杯' , 'name': 'icono-cup'},
{'index': 4, 'text': '日历', 'name': 'icono-calendar'},
{'index': 5, 'text': '键盘', 'name': 'icono-keyboard'}
],
len = awards.length,
turnNum = 1 / len; // 文字旋转 turn 值
var gbWheel = $('gbWheel'),
lineList = gbWheel.querySelector('ul.gb-wheel-line'),
itemList = gbWheel.querySelector('.gb-wheel-list'),
lineListHtml = [],
itemListHtml = [];
var transform = preTransform();
awards.forEach(function(v, i, a) {
// 分隔线
lineListHtml.push('<li class="gb-wheel-litem" style="' + transform + ': rotate('+ (i * turnNum + turnNum / 2) +'turn)"></li>');
// 奖项
itemListHtml.push('<div class="gb-wheel-item">');
itemListHtml.push('<div class="gb-wheel-icontent" style="' + transform + ': rotate('+ (i * turnNum) +'turn)">');
itemListHtml.push('<p class="gb-wheel-iicon">');
itemListHtml.push('<i class="'+v.name+'"></i>');
itemListHtml.push('</p>');
itemListHtml.push('<p class="gb-wheel-itext">');
itemListHtml.push(v.text);
itemListHtml.push('</p>');
itemListHtml.push('</div>');
itemListHtml.push('</div>');
});
lineList.innerHTML = lineListHtml.join('');
itemList.innerHTML = itemListHtml.join('');
function $(id) {
return document.getElementById(id);
};
// 旋转
var i = 0;
$('gbLottery').onclick = function() {
i++;
gbWheel.querySelector('.gb-wheel-content').style = transform + ': rotate('+ i * 3600 +'deg)';
}
// transform兼容
function preTransform() {
var cssPrefix,
vendors = {
'': '',
Webkit: 'webkit',
Moz: '',
O: 'o',
ms: 'ms'
},
testEle = document.createElement('p'),
cssSupport = {};
// 嗅探特性
Object.keys(vendors).some(function(vendor) {
if (testEle.style[vendor + (vendor ? 'T' : 't') + 'ransform'] !== undefined) {
cssPrefix = vendor ? '-' + vendor.toLowerCase() + '-' : '';
return true;
}
});
function normalizeCss(name) {
name = name.toLowerCase();
return cssPrefix ? cssPrefix + name : name;
}
cssSupport = {
transform: normalizeCss('Transform'),
}
return cssSupport.transform;
}
}());CSS
html {
font-size: 10px
}
.gb-wheel-container ul,
.gb-wheel-container li,
.gb-wheel-container p {
margin: 0;
padding: 0
}
.gb-wheel-container ul,
.gb-wheel-container li {
list-style: none
}
.gb-wheel-container {
margin: 0 auto;
position: relative;
width: 30rem;
height: 30rem;
border-radius: 50%;
box-shadow: 0 2px 3px #333, 0 0 2px #000;
overflow: hidden
}
.gb-wheel-content {
position: absolute;
left: 1rem;
top: 1rem;
z-index: 2;
width: 28rem;
height: 28rem;
box-sizing: border-box;
border-radius: inherit;
background-clip: padding-box;
background: -webkit-radial-gradient(rgba(100, 100, 100, 0.1) 15%, transparent 16%) 0 0, -webkit-radial-gradient(rgba(100, 100, 100, 0.1) 15%, transparent 16%) 8px 8px, -webkit-radial-gradient(rgba(255, 255, 255, 0.1) 15%, transparent 20%) 0 1px, -webkit-radial-gradient(rgba(255, 255, 255, 0.1) 15%, transparent 20%) 8px 9px;
background: radial-gradient(rgba(100, 100, 100, 0.1) 15%, transparent 16%) 0 0, radial-gradient(rgba(100, 100, 100, 0.1) 15%, transparent 16%) 8px 8px, radial-gradient(rgba(255, 255, 255, 0.1) 15%, transparent 20%) 0 1px, radial-gradient(rgba(255, 255, 255, 0.1) 15%, transparent 20%) 8px 9px;
background-color: #ffcb3f;
background-size: 12px 14px
}
.gb-wheel-content:before {
content: ' ';
position: absolute;
left: -1rem;
top: -1rem;
z-index: -1;
width: 28rem;
height: 28rem;
border-radius: inherit;
border: 1rem solid #E44025;
box-shadow: 0 0 2px 2px rgba(0, 0, 0, 0.2) inset
}
.gb-wheel-list {
position: absolute;
left: 0;
top: 0;
width: inherit;
height: inherit;
z-index: 9999
}
.gb-wheel-item {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
color: #e4370e;
font-weight: bold;
text-shadow: 0 1px 1px rgba(255, 255, 255, 0.6)
}
.gb-wheel-icontent {
position: relative;
display: block;
padding-top: 1.5rem;
margin: 0 auto;
text-align: center;
-webkit-transform-origin: 50% 14rem;
-ms-transform-origin: 50% 14rem;
transform-origin: 50% 14rem
}
.gb-wheel-itext {
font-size: 1.4rem;
font-weight: lighter
}
.gb-wheel-iicon [class*=icono-] {
color: #e4370e
}
.gb-wheel-line {
position: absolute;
left: 0;
top: 0;
width: inherit;
height: inherit;
z-index: 99
}
.gb-wheel-litem {
position: absolute;
left: 14rem;
top: 0;
width: 