js技巧(三)
1.检测浏览器,search的用法

if(window.navigator.userAgent.search(/firefox/i)!=-1){ alert('ff'); } else if(window.navigator.userAgent.search(/chrome/i)!=-1){ alert('gg'); }
2.match的用法

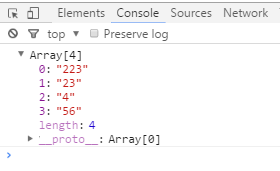
var str = "str 223 frfr 23 tg 4r56e"; var re = /\d+/g;//g 全局匹配 全局指的是在当前字符串中进行全部数据的匹配。 console.log(str.match(re));

3.repalce的用法

var str = "abcdeafAg"; var n = str.replace(/a/ig,'T');//返回替换的数组 console.log(n);//TbcdeTfTg console.log(str);//abcdeafAg
4.过滤敏感词汇

<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> </head> <body> <h1>敏感词过滤</h1> <textarea id="txt1" cols="30" rows="10"></textarea><br> <input type="button" id="btn1" value="过滤"><br> <textarea id="txt2" cols="30" rows="10"></textarea> </body> <script> window.onload = function () { var oTxt1 = document.getElementById('txt1'); var oTxt2 = document.getElementById('txt2'); var btn1 = document.getElementById('btn1'); btn1.onclick = function (){ var re = /fuck|傻吊|DDS|DSD/g;// | 或者 oTxt2.value = oTxt1.value.replace(re,'***') } } </script> </html>
5.去标签

<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> </head> <body> <textarea id="txt1" cols="30" rows="10"></textarea><br> <input type="button" id="btn" value="提交"><br> <textarea id="txt2" cols="30" rows="10"></textarea> </body> <script> window.onload = function () { /* html 标签特点 <> 里面有内容 <> /<>/g . */ var oTxt1 = document.getElementById('txt1'); var oTxt2 = document.getElementById('txt2'); var btn = document.getElementById('btn'); btn.onclick = function () { var re = /<[^<>]+>/g; oTxt2.value = oTxt1.value.replace(re,'') } } </script> </html>
成功的花 ,人们只惊慕她现时的明艳! 然而当初她的芽儿 ,浸透了奋斗的泪泉 ,洒遍了牺牲的血雨。




