小技巧贴士(二)
1.background-size:cover等比例缩放占满容器,图片不一定完整
contain图片完整不一定占满容器。
2.html5新增语义化结构标签
header footer section nav artical aside detail summarry dialog
3.contanteditable规定元素是否可编辑
<p contenteditable="true">11</p>
4.transform
-webkit-transform: rotate(15deg) scale(1.5, 1.5) skew(5deg, 8deg) translate(5px, -2px);
-webkit-transform-origin: 0 5px;
5. <legend>用户登录</legend>
6.超出部分用省略号
css:
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;

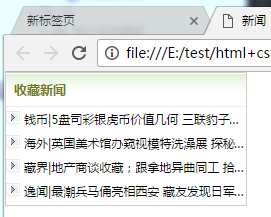
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>新闻</title> <style> *{padding:0px; margin:0px;} dl{ width: 240px; border:solid 1px #ccc; } dt{ padding:8px 8px; background: #7fecad url(images/green.gif) repeat-x; font-size:13px; text-align: left; font-weight: bold; color:#71790c; border-bottom: solid 1px #efefef; } dd{ font-size: 0.78px; height:1.5em; width: 220px; padding:2px 2px 2px 18px; background: url(images/icon.gif) no-repeat left 25%; margin:2px 0; /*margin-top: 2px;*/ white-space: nowrap; overflow: hidden;a text-overflow: ellipsis; } </style> </head> <body> <dl> <dt>收藏新闻</dt> <dd>钱币|5盘司彩银虎币价值几何 三联豹子钞币市值达千元</dd> <dd>海外|英国美术馆办窥视模特洗澡展 探秘荷兰人体博物馆</dd> <dd>藏界|地产商谈收藏;跟拿地异曲同工 拾垃圾的老外</dd> <dd>逸闻|最潮兵马俑亮相西安 藏友发现日军内参书籍</dd> </dl> </body> </html>
效果图:
7.设置字体:
- text-indent:
- line-height:
- font-family:
- margin-bottom:
成功的花 ,人们只惊慕她现时的明艳! 然而当初她的芽儿 ,浸透了奋斗的泪泉 ,洒遍了牺牲的血雨。




