玩转ajax
1.什么是ajax?
Ajax 是 Asynchronous JavaScript and XML(以及 DHTML 等)的缩写。
2.ajax需要什么基础?
HTML 用于建立 Web 表单并确定应用程序其他部分使用的字段。
JavaScript 代码是运行 Ajax 应用程序的核心代码,帮助改进与服务器应用程序的通信。
3.Ajax的请求步骤
3.1 创建一个对象XMLHttpRequest对象
3.2设置回调onreadystatechange方法
判断成功 status=200 readyStates = 4
3.3 设置open
第一个参数 GET或者POST
第二个参数 Url
第三个参数 true(异步) false(同步)
3.4 发送请求send方法 GET形式send方法没有参数
POST形式send方法有参数 参数的形式 键=值&键=值
3.5 POST请求 需要设置hdader
setRequestHeader("Content-Type","application/x-www-form-urlencoded");
4.html代码:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>ajax</title> 6 </head> 7 <body> 8 <h1>Ajax请求</h1> 9 <hr> 10 <button onclick='sendAjax()'>sendAjax</button> 11 <script> 12 function sendAjax(){ 13 //创建一个xhr对象 14 if(window.XMLHttpRequest){ 15 var xhr = new XMLHttpRequest(); 16 } 17 else { 18 var xhr = new ActiveXObject('Microsoft.XMLHTTP'); 19 } 20 console.log('initital',xhr.readyState); 21 // 当状态发送改变 回调这个函数 22 xhr.onreadystatechange = function(){ 23 console.log(xhr.readyState); 24 if(xhr.readyState==4 && xhr.status==200){ 25 // 输出响应的文本对象 26 console.log(xhr.responseText); 27 } 28 } 29 //发送请求 30 xhr.open('GET','01.php',true); 31 // xhr.open('GET','01.php',false); 32 // xhr.open('GET','01.php'); 33 console.log("open",xhr.readyState); 34 35 xhr.send();//异步请求 在这时间点 分线程走 36 console.log('send',xhr.readyState) 37 } 38 </script> 39 </body> 40 </html>
5.php代码
<?php // sleep(5); echo "hellow world"; ?>
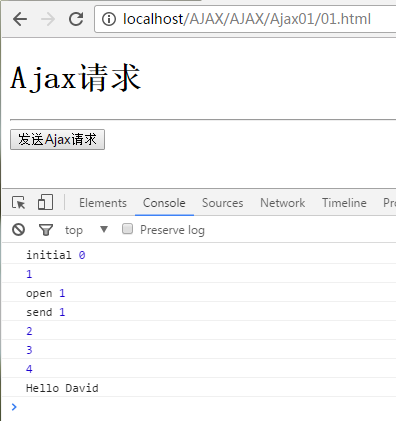
6.点击F12或者Ctrl+shift+I检查元素,然后触发点击事件,看到的效果图

成功的花 ,人们只惊慕她现时的明艳! 然而当初她的芽儿 ,浸透了奋斗的泪泉 ,洒遍了牺牲的血雨。




