Canvas讲解
1.Canvas是什么?
简单地说canvas是画布,可以进行画任何的线、图形、填充等一系列的操作,而且操作的画图就是js,
提供简单的二维矢量绘图.
2.步骤:
- <canvas id="aa">12</canvas> //创建HTML页面,设置画布标签
- var canvas=document.getElementById("aa");//编写js,获取画布dom对象
- var ctx=canvas.getContext("2d"); //通过Canvas标签的Dom对象获取上下文
- ctx.fillStyle="green"; //设置绘制线样式、颜色
- ctx.fillRect(10,10,100,100); //绘制矩形,或者填充矩形
3.代码:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>我的网页</title> 6 </head> 7 <body> 8 <h1>我的网页</h1> 9 <hr> 10 <canvas id="aa">12</canvas> 11 <script> 12 var canvas=document.getElementById("aa"); 13 var ctx=canvas.getContext("2d"); 14 ctx.fillStyle="green"; 15 ctx.fillRect(0,0,100,100); 16 ctx.strokeRect(120, 0, 100, 100); 17 // 设置带透明度的样式 18 ctx.fillStyle = "rgba(0,255,0,0.5)"; 19 ctx.strokeStyle = "rgba(255,0,255,0.5)"; 20 ctx.fillRect(240,0 , 100, 100); 21 ctx.strokeRect(240, 120, 100, 100); 22 </script> 23 </body> 24 </html>
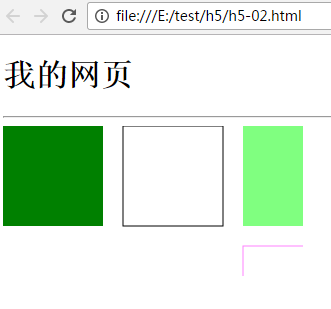
4.效果

5.其他
圆弧ctx.arc(x, y, radius, starAngle,endAngle, anticlockwise)
画线ctx.lineTo(100, 100);
线性渐变 var lg= context.createLinearGradient(xStart,yStart,xEnd,yEnd)
线性渐变颜色lg.addColorStop(offset,color)
径向渐变(发散)var rg=ctx.createRadialGradient(xStart,yStart,radiusStart,xEnd,yEnd,radiusEnd)
径向渐变(发散)颜色rg.addColorStop(offset,color)
成功的花 ,人们只惊慕她现时的明艳! 然而当初她的芽儿 ,浸透了奋斗的泪泉 ,洒遍了牺牲的血雨。



