软件需求与分析大作业1
1、今日完成了对于角色管理的录入
2、明日目标完成权限管理和角色管理


网页代码
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>首页</title>
<!-- Bootstrap -->
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css"
rel="stylesheet">
<script
src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script
src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container-fluid">
<div class="row-fluid">
<div class="span12">
<div class="tabbable" id="tabs-451449">
<ul class="nav nav-tabs">
<li class="active">
<a href="#panel-169507" data-toggle="tab">第一部分</a>
</li>
<li>
<a href="#panel-638310" data-toggle="tab">第二部分</a>
</li>
</ul>
<div class="tab-content">
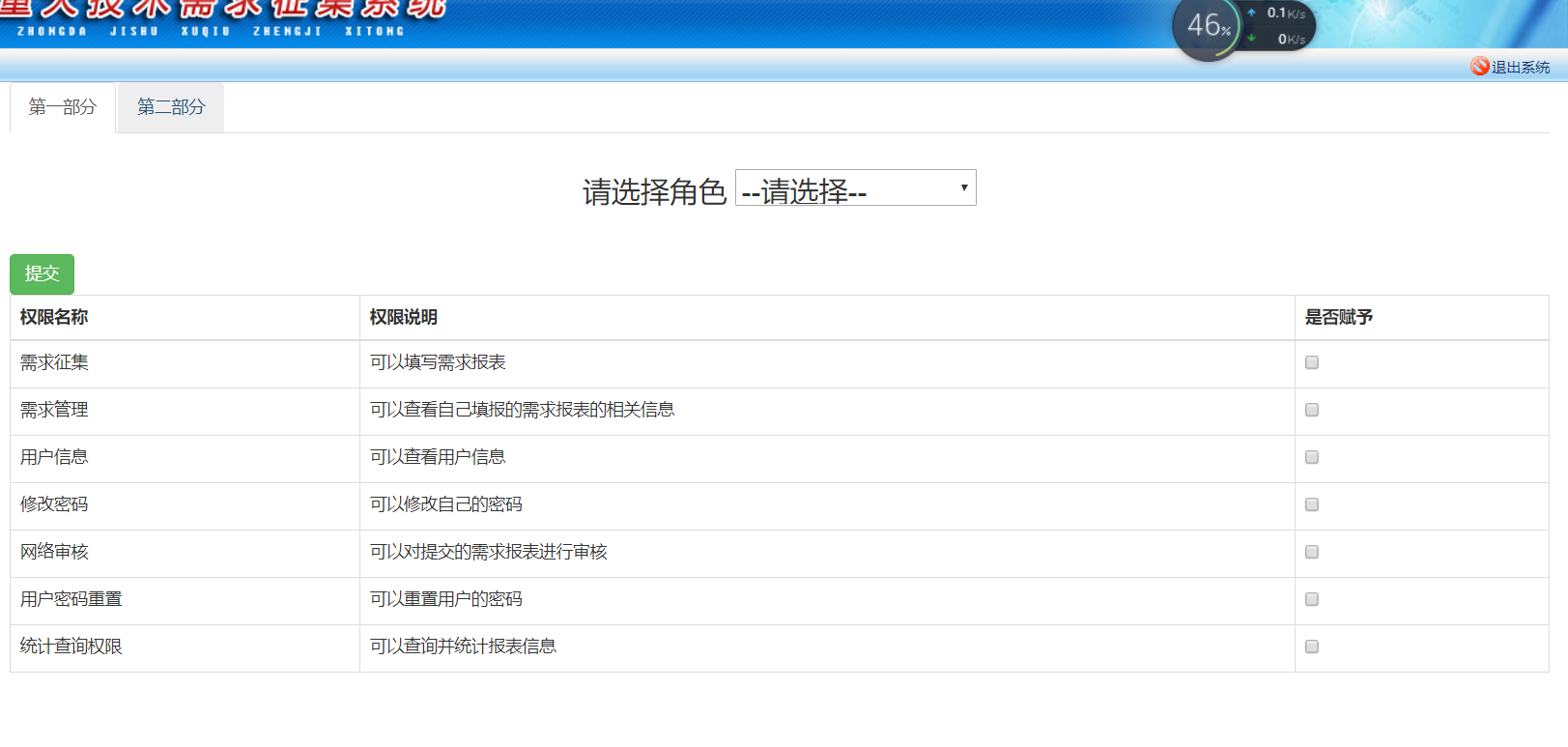
<div class="tab-pane active" id="panel-169507">
<form action="../jueseguanli">
<div class="row-fluid">
<div class="span12">
<h3 align="center" >请选择角色
<select class="checkbox" style="width: 200px;height: 30px;display: inline" name="js" >
<option value ="">--请选择--</option>
<option value ="网络审核员">网络审核员</option>
<option value ="注册用户">注册用户</option>
<option value ="管理员">管理员</option>
</select>
</h3>
<br>
<button type="submit" class="btn btn-success">提交</button>
</div>
</div>
<div class="row-fluid">
<div class="span12">
<table class="table table-bordered table-hover">
<thead>
<tr>
<th>权限名称</th>
<th>权限说明</th>
<th>是否赋予</th>
</tr>
</thead>
<tbody>
<tr>
<td>需求征集</td>
<td>可以填写需求报表</td>
<td><input type="checkbox" name="xqjz" value="需求征集"></td>
</tr>
<tr>
<td>需求管理</td>
<td>可以查看自己填报的需求报表的相关信息</td>
<td><input type="checkbox" name="xqjz" value="需求管理"></td>
</tr>
<tr>
<td>用户信息</td>
<td>可以查看用户信息</td>
<td><input type="checkbox" name="xqjz" value="用户信息"></td>
</tr>
<tr>
<td>修改密码</td>
<td>可以修改自己的密码</td>
<td><input type="checkbox" name="xqjz" value="修改密码"></td>
</tr>
<tr>
<td>网络审核</td>
<td>可以对提交的需求报表进行审核</td>
<td><input type="checkbox" name="xqjz" value="网络审核"></td>
</tr>
<tr>
<td>用户密码重置</td>
<td>可以重置用户的密码</td>
<td><input type="checkbox" name="xqjz" value="密码重置"></td>
</tr>
<tr>
<td>统计查询权限</td>
<td>可以查询并统计报表信息</td>
<td><input type="checkbox" name="xqjz" value="统计查询"></td>
</tr>
</tbody>
</table>
</div>
</div>
</form>
</div>
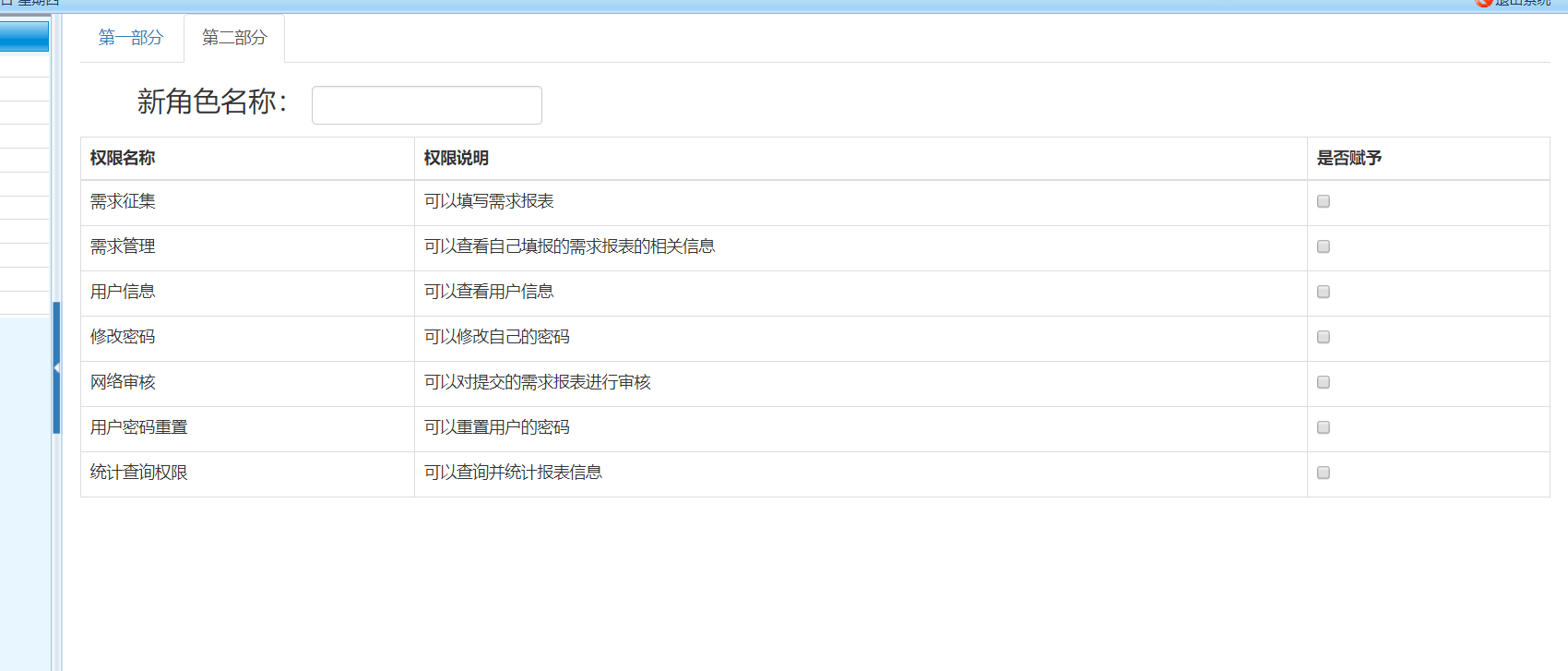
<div class="tab-pane" id="panel-638310">
<form>
<div class="row-fluid">
<div class="span12">
<h3 style="margin-left: 50px">
新角色名称:
<input type="text" name="jsmc" class="form-control" style="display: inline;width: 200px">
</h3>
</div>
</div>
<div class="row-fluid">
<div class="span12">
<table class="table table-bordered table-hover">
<thead>
<tr>
<th>权限名称</th>
<th>权限说明</th>
<th>是否赋予</th>
</tr>
</thead>
<tbody>
<tr>
<td>需求征集</td>
<td>可以填写需求报表</td>
<td><input type="checkbox" name="xqjz"></td>
</tr>
<tr>
<td>需求管理</td>
<td>可以查看自己填报的需求报表的相关信息</td>
<td><input type="checkbox" name="xqjz"></td>
</tr>
<tr>
<td>用户信息</td>
<td>可以查看用户信息</td>
<td><input type="checkbox" name="xqjz"></td>
</tr>
<tr>
<td>修改密码</td>
<td>可以修改自己的密码</td>
<td><input type="checkbox" name="xqjz"></td>
</tr>
<tr>
<td>网络审核</td>
<td>可以对提交的需求报表进行审核</td>
<td><input type="checkbox" name="xqjz"></td>
</tr>
<tr>
<td>用户密码重置</td>
<td>可以重置用户的密码</td>
<td><input type="checkbox" name="xqjz"></td>
</tr>
<tr>
<td>统计查询权限</td>
<td>可以查询并统计报表信息</td>
<td><input type="checkbox" name="xqjz"></td>
</tr>
</tbody>
</table>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
servlet代码
package servlet;
import java.io.IOException;
import java.sql.Connection;
import java.sql.SQLException;
import java.sql.Statement;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import Bean.User;
/**
* Servlet implementation class jueseguanli
*/
@WebServlet("/jueseguanli")
public class jueseguanli extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public jueseguanli() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
String a[]=request.getParameterValues("xqjz");
String b=request.getParameter("js");
System.out.println(b);
System.out.println(a);
switch(b)
{
case "网络审核员":b="2";break;
case "注册用户":b="1";break;
case "管理员":b="0";break;
}
String sql="update power set ";
for (String string : a) {
switch(string)
{
case "需求征集":sql+="xqzj_qx = 0";break;
case "需求管理":sql+=", xqgl_qx = 0";break;
case "用户信息":sql+=", yhxg_qx = 0";break;
case "网络审核":sql+=", xssh_qx = 0";break;
case "密码重置":sql+=", bmsh_qx = 0";break;
case "统计查询":sql+=", tjcx_qx = 0";break;
}
}
sql+=" where username = "+b;
System.out.println(sql);
Connection conn=DBUtil.DBUtil.getConn();
Statement state=null;
try
{
state=conn.createStatement();
state.executeUpdate(sql);
}catch (SQLException e)
{
e.printStackTrace();
}
finally
{
DBUtil.DBUtil.close(state, conn);
}
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}




