style-loader/url 和style-loader/useable 的问题 Can't resolve 'style-loader/url' 和 Can't resolve 'style-loader/useable'

如图: 再跟着视频上使用 style-loade/url 和 file-loader 进行CSS编译时,总是找不到的问题,
网上的使用方法都是只需要安装 style-loader 一个就行。
搜索好久,对着看也是一模一样,就是不行,我先从 2.0降低到1.3.0还是不行。最后上npm上搜搜了一下找i到了另一种解决方式:使用配置 injectType规定了如何将样式注入DOM,
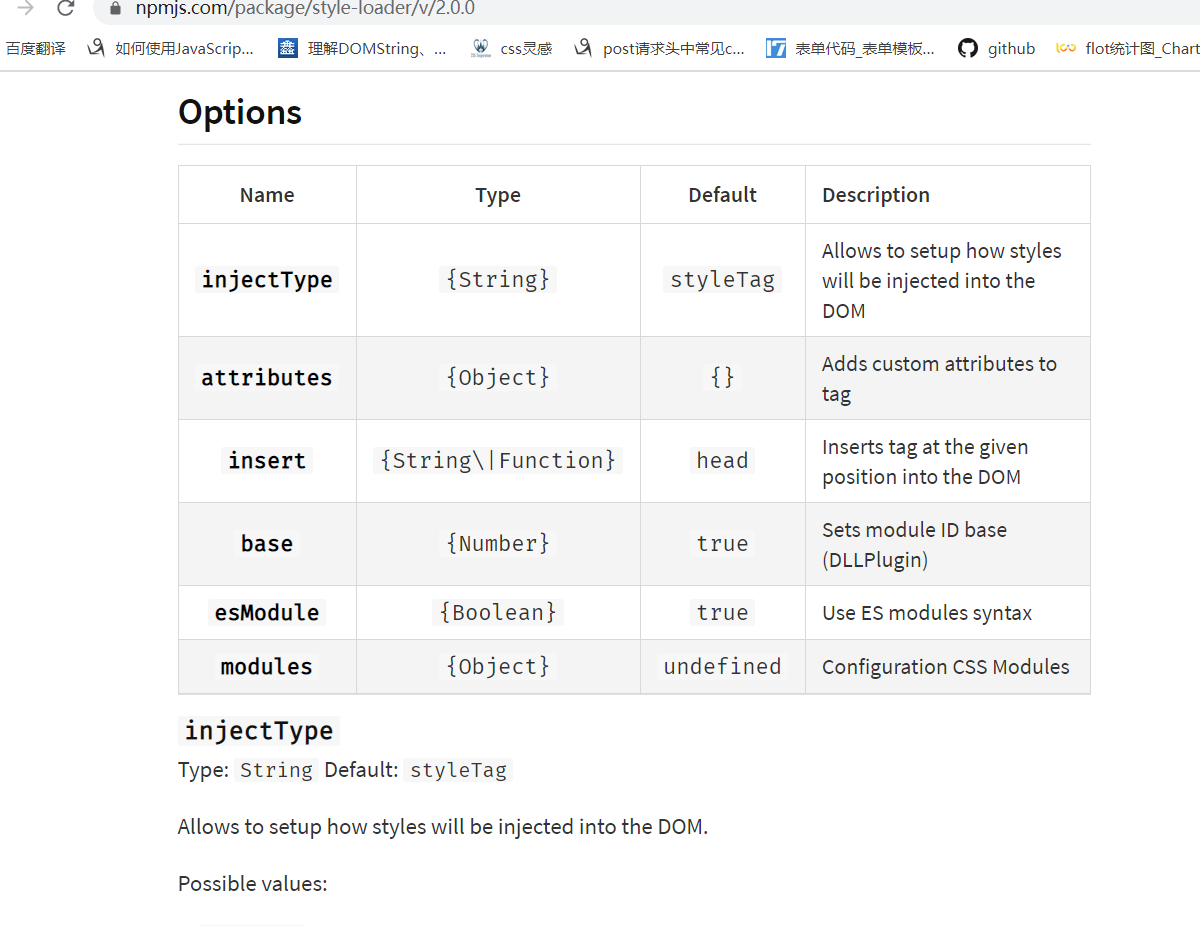
Npm 地址为 https://www.npmjs.com/package/style-loader/v/2.0.0, 找options配置
改为
injectType: 'linkTag' 成功解决
-
injectType有下面四个值:
styleTagsingletonStyleTaglazyStyleTag 引用后使用 CSS.use() 才会引入样式 CSS.unuse()取消, 可以解决 Can't resolve 'style-loader/useable'的问题lazySingletonStyleTaglinkTag link引入

module: { rules: [ { test: /\.js$/, use: 'babel-loader', // 去除依赖里的 exclude: /node_modules/, }, { test: /\.css$/, use: [ { loader: "style-loader", options: { injectType: 'linkTag'} }, { loader: "file-loader" } ], exclude: /node_modules/ } ] }

