js 块级作用域 和 闭包 引用
当函数被声明的时候,他的作用于域链就会生成;所需要的变量就会被保存;不能被销毁;
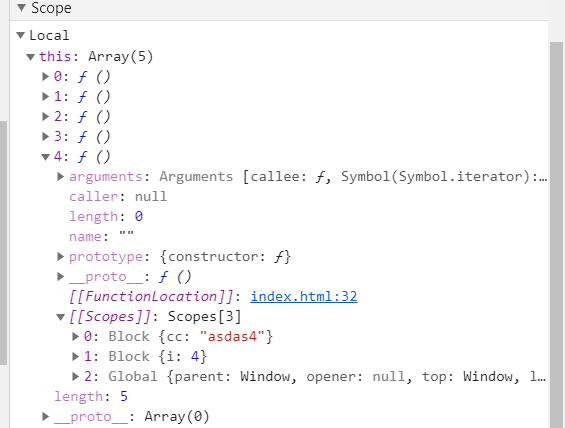
另外,for循环还有一个特别之处,就是设置循环变量的那部分是一个父作用域,而循环体内部是一个单独的子作用域。(见图一)
- 块级作用域::
for (let i = 0; i < 5; i++) {
var cc = 'asdas' + i;
a[i] = function() {
console.log(i, cc);
};
}

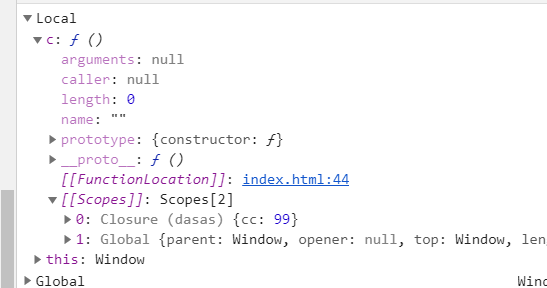
- 闭包
test() ;
function test() {
var cc = "test";
return function(){
console.log(cc )
}
}

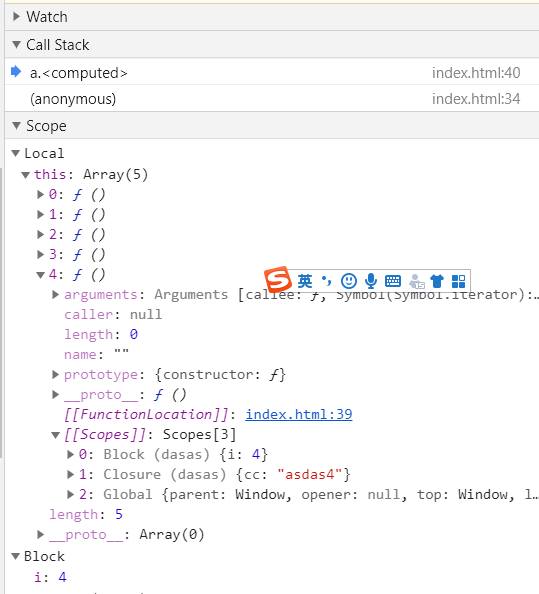
- 块级作用域 和 闭包
var a = [];
test()
a[4](); // 6
function test() {
for (let i = 0; i < 5; i++) {
var cc = 'asdas' + i;
a[i] = function() {
console.log(i, cc);
};
}
}
 '
'

