HTML标签
元素周期表 说明了元素的语义化
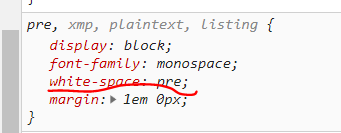
pre 元素 预格式文本处理 浏览器会折叠,,空格、换行、制表,在页面上只用一个空格表示
用法:在页面显示代码,不会进行空白折叠,由white-space: pre 实现不折叠的效果

 map 元素
map 元素
用法 : 点击一张图片不同地方时时,,跳转到不同链接。类似于锚点
<a href="http://www.baidu.com" target="_blank">
<img usemap="#map" src="./img/photoWall/0.jpg" alt="nihsi ">
</a>
<map name="map">
<!--shape : 划分的形状 circle 圆 rect 长方形 poly 多边形
coords : 位置
-->
<area shape="circle" coords="0,0,50" href="https://image.baidu.com/" alt="">
<area shape="rect" coords="200,200,300,300" href="https://i-beta.cnblogs.com/posts" alt="">
<area shape="poly" coords="200,200,300,300" href="" alt="">
</map>
figure元素
用法:指代,定义,通常把图片、图片标题。描述包裹起来,符合标签语义化,便于计算机识别
子元素: figcaption 在figure 中表示整体的图片的标题,推荐
H5容器元素
header:表示网页头部或者文章的头部
footer:网页底部或者文章底部;
article:表示一篇文章
section:表示文章的一部分(一个段落)
aside:表示附加信息比如(侧边栏)
<base href="http://www.my.com" target="_blank"> 设置,a标签,form标签的基本URL target所有的a标签就会在新页面打开 ps:只能有一个
h1 title logo
h2
h3 用于板块标题
h4 用于板块里面的标题
h5
h6
<h3><a href="#">宠物鲜花</a></h3>

